This guide provides a step-by-step process to create a custom wishlist page. It includes steps with individual code components for developers, and a final section with all the code for easy copy-paste use. Ideal for both experienced developers and beginners, this guide ensures a seamless implementation of your personalized wishlist page.
Scroll to the bottom of this page for a one-step copy paste solution!
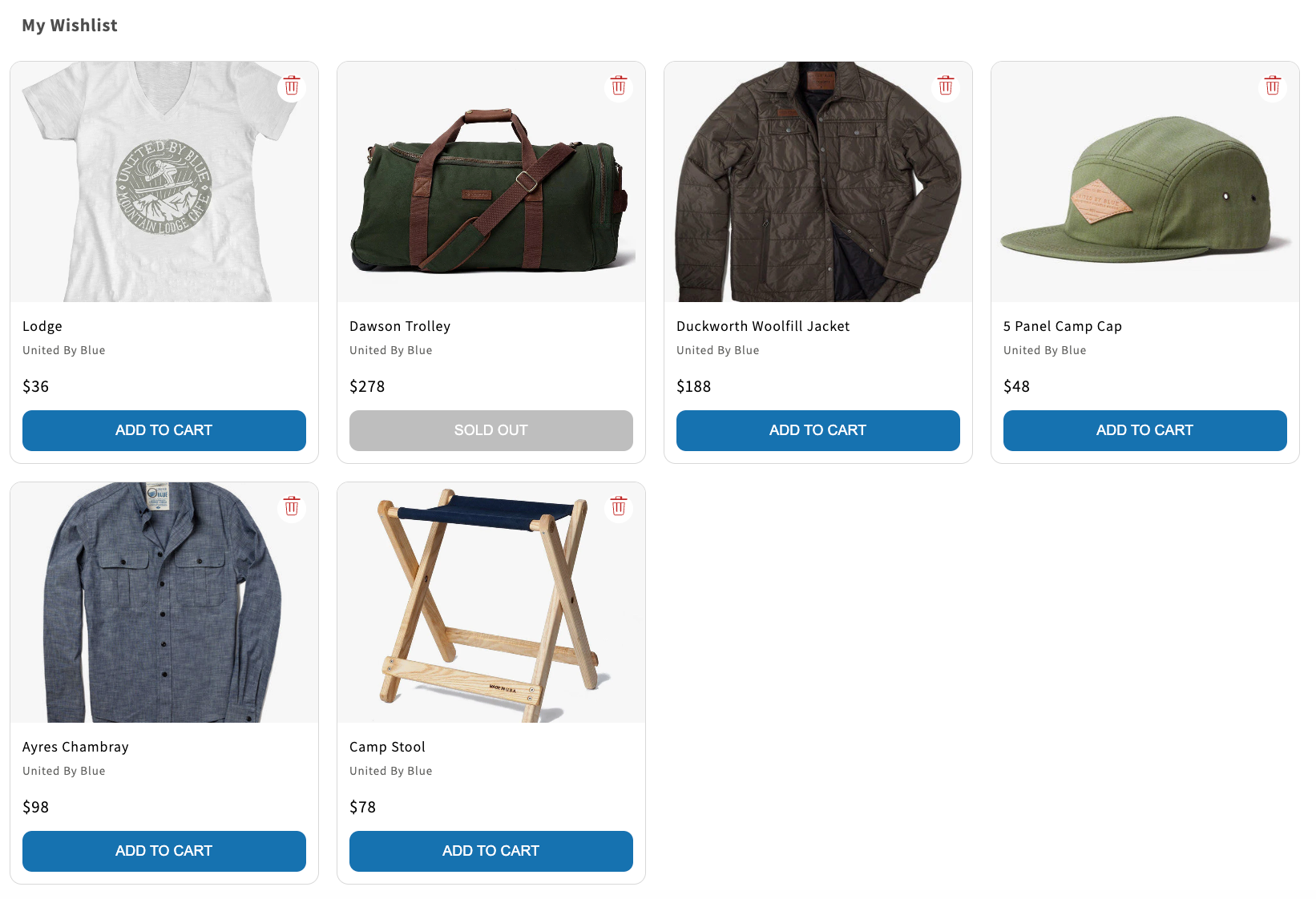
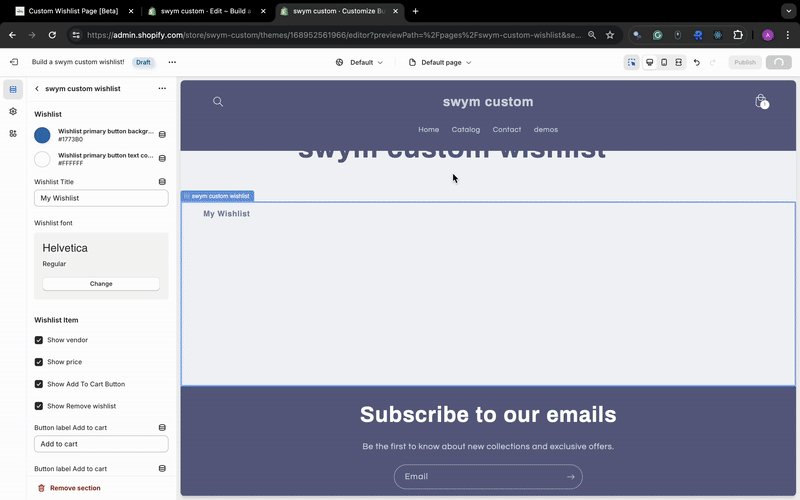
Follow this guide to build a Custom Wishlist Page that looks like this

Custom Wishlist Page
Step 1 - Push the custom wishlist initialization function to Swym's callbacks.
Swym Callbacks are executed after Swym has fully loaded. To ensure that all Swym-related APIs are called after Swym has finished loading. It is recommended to place all Swym-related code inside SwymCallbacks.
To know more about SwymCallbacks, click here
/* In this example, initSwymUI is the main function that loads the Custom Wishlist Page.
The function is immediately invoked.
*/
(function onPageLoad () {
if (!window.SwymCallbacks) {
window.SwymCallbacks = [];
}
window.SwymCallbacks.push(initSwymUI);
})();
Step 2 - Initialize Variables, Elements, and Fetch Wishlist
This step of the guide initializes a few variables, selectors for the wishlist's custom lements and triggers a fucntion called 'fetchWishlist()' from step 3 that fetches wishlisted products. In case you already have custom HTML for your wishlist, you may modify the selectors in the 'elements' object to use this snippet of code.
This snippet also creates a copy of the 'swat' object called 'swatInstance' that can also be used to make Swym API calls.
let swat;
let settings;
let sectionId;
let elements;
function initSwymUI(swatInstance) {
swat = swatInstance;
const wishlistElement = document.querySelector('.swymcs-custom-wishlist');
settings = JSON.parse(wishlistElement.dataset.settings);
sectionId = wishlistElement.dataset.sectionid;
elements = {
loader: wishlistElement.querySelector('#swymcs-wishlist-loader'),
container: wishlistElement.querySelector('#swymcs-wishlist-container'),
listOptions: wishlistElement.querySelector('#swymcs-wishlist-list-options-container'),
itemsContainer: wishlistElement.querySelector('#swymcs-wishlist-items-container'),
emptyContainer: wishlistElement.querySelector('#swymcs-empty-wishlist-container'),
};
fetchWishlist();
}
Step 3 - Fetch Wishlists using swat.fetchLists JS API
swat.fetchLists JS APIThis snippet of code calls the swat.fetchLists API. The API returns all lists and their products for a given user. There is also a 'showLoader()' function that shows a loading screen until the API returns a response.
After the lists have been fetched, another function called 'renderList()' renders the number of lists a user's has.
function fetchWishlist() {
showLoader();
swat.fetchLists({
callbackFn: (lists) => {
lists = lists.reverse(); //Display lists in order of most recent creation
swat.swymCustomWishlistLists = lists;
const currentListId = swat.swymCustomWishlistSelectedListId || lists[0]?.lid;
swat.swymCustomWishlistSelectedListId = currentListId;
const selectedList = lists.find(({ lid }) => lid === currentListId) || lists[0];
if (swat.isCollectionsEnabled()) //Render Dropdown with ListNames
renderMultipleListOptions(lists);
renderList(selectedList.listcontents); //Render the list items
},
errorFn: (error) => console.error('Error while fetching all Lists', error),
});
}
function fetchWishlist() {
showLoader();
swat.fetchLists({
callbackFn: (lists) => {
lists = lists.reverse(); //Display lists in order of most recent creation
const selectedList = lists[0];
swat.swymCustomWishlistSelectedListId = selectedList?.lid; // Setting current wishlist lid for later use
renderList(selectedList.listcontents); // render list with list contents
},
errorFn: (error) => console.error('Error while fetching all Lists', error),
});
}
Step 4 - Render lists Content and Fetch Updated Product Info from Platforms
This snippet of code is used to render products that belong to a user's wishlist. The renderList() function checks if a list is not empty.
If the list is not empty, it calls the 'fetchProductData()' function. This funciton makes fetch calls to Shopify productUrl.js endpoint for a Shopify product in order to get latest product data such as inventory, price, etc.
The function renderMultipleListOptions(lists) renders a drop down to allow users to switch between their lists. List changes are handled by the 'onListChange()' function.
async function renderList(list) {
elements.itemsContainer.innerHTML = '';
if (list.length > 0) {
const wishlistedProducts = await fetchProductData(list);
wishlistedProducts.forEach(renderWishlistItem);
}
updateUIState(list);
}
async function fetchProductData(wishlist) {
//Fetch Platform Product Data
const productDataPromises = wishlist.map(async (listItem) => {
const response = await fetch(`${listItem.du.split('?')[0]}.js`);
listItem.productData = await response.json();
return listItem;
});
return await Promise.all(productDataPromises);
}
function renderMultipleListOptions(lists) {
if (lists.length > 1) {
const listOptionsHtml = lists.map(({ lid, lname, listcontents }) => `
<option class="swymcs-wishlist-list-option" value="${lid}" ${lid === swat.swymCustomWishlistSelectedListId ? 'selected' : ''}>
${lname} (${listcontents.length} items)
</option>`).join('');
elements.listOptions.innerHTML = `
<select class="swymcs-wishlist-list" id="swym-mutliple-list" onchange="onListChange(event)">
${listOptionsHtml}
</select>
`;
}
}
function onListChange(event) {
swat.swymCustomWishlistSelectedListId = event.target.value;
const selectedList = swat.swymCustomWishlistLists.find(({ lid }) => lid === event.target.value);
renderList(selectedList.listcontents);
}
async function renderList(list) {
elements.itemsContainer.innerHTML = '';
if (list.length > 0) {
const wishlistedProducts = await fetchProductData(list);
wishlistedProducts.forEach(renderWishlistItem);
}
updateUIState(list);
}
async function fetchProductData(wishlist) {
const productDataPromises = wishlist.map(async (listItem) => {
const response = await fetch(`${listItem.du.split('?')[0]}.js`);
listItem.productData = await response.json();
return listItem;
});
return await Promise.all(productDataPromises);
}
Step 5 - Render Wishlist Items
This snippet of code creates product tile markups for products in a list and renders them on a user's screen. The markup can be modified as needed from line 15 to 29.
The code also provides customization options directly from Shopify's customizer to make cosmetic and textual changes to the product tiles.
There are a few Swym related APIs being used here:
- swat.replayAddToCart() - This is used to add a product to a user's cart.
- swat.deleteFromList() - This is used to delete a product from a user's list.
- swat.ui.showSuccessNotification() - This is used to show a success toast message.
- swat.ui.showErrorNotification() - This is used to show an error toast message.
function renderWishlistItem(item) {
const wishlistItem = document.createElement('div');
wishlistItem.classList.add('swymcs-wishlistplus-item');
wishlistItem.dataset.epi = item.epi;
wishlistItem.dataset.empi = item.empi;
wishlistItem.dataset.du = item.du;
wishlistItem.dataset.sectionid = sectionId;
const productImage = item.productData?.featured_image || item.iu;
const selectedVariant = item.productData.variants.find(variant => variant.id == item.epi);
const isInCart = _swat.platform.isInDeviceCart(selectedVariant.id);
const getButtonState = () => selectedVariant?.available ? (isInCart ? settings.swym_wishlist_item_cta_addedtocart : settings.swym_wishlist_item_cta_addtocart) : settings.swym_wishlist_item_cta_soldout;
wishlistItem.innerHTML = `
<a href="${item.du}" class="swymcs-wishlist-image-container">
<img src="${productImage}" class="swymcs-wishlistplus-item-image" />
</a>
<div class="swymcs-wishlistplus-item-content">
<a href="${item.du}" class="swymcs-wishlistplus-item-title">
<div class="swymcs-wishlistplus-item-title-content">${item.dt}</div>
</a>
${settings.swym_wishlist_show_vendor ? `<div class="swymcs-wishlistplus-item-vendor-type">${item.productData.vendor}</div>` : ''}
${settings.swym_wishlist_show_price ? `<div class="swymcs-product-final-price">${_swat.currency}${item.pr}</div>` : ''}
<div class="swymcs-wishlist-action-container">
${settings.swym_wishlist_show_addtocart ? `<button class="swymcs-wishlist-add-to-cart-button" data-action="add-to-cart" ${!selectedVariant?.available ? 'disabled' : ''}>${getButtonState()}</button>` : ''}
</div>
</div>
${settings.swym_wishlist_show_delete_item ? `<button id="swymcs-remove-productBtn" aria-label="Delete" class="swymcs-wishlistplus-item-remove"><svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="-5.0 -10.0 110.0 135.0"> <g> <path d="m76.801 28.898h-53.602c-0.5 0-1 0.19922-1.3008 0.60156-0.30078 0.39844-0.5 0.89844-0.5 1.3008l4 49.199c0 4.6016 3.8008 8.3984 8.3984 8.3984h32.199c4.6016 0 8.3984-3.6992 8.3984-8.3984l4-49.199c0-0.5-0.10156-1-0.5-1.3008-0.19531-0.39844-0.59375-0.60156-1.0938-0.60156zm-5.8008 50.902v0.10156c0 2.6992-2.1992 4.8984-4.8984 4.8984h-32.199c-2.6992 0-4.8984-2.1992-4.8984-4.8984v-0.10156l-3.8984-48.602h49.898zm0 0" fill="#c02827"/> <path d="m88 10.098h-21.801v-5.8008c0-2.6992-2.1992-4.8984-4.8984-4.8984h-22.398c-2.6992 0-4.8984 2.1992-4.8984 4.8984v5.8008h-21.801c-1.6992 0-3 1.3008-3 3s1.3008 3 3 3h75.801c1.6992 0 3-1.3008 3-3s-1.3008-3-3-3zm-30.602 0h-19.801v-5.8008c0-1.1992 1-2.1992 2.1992-2.1992h15.602c1.1992 0 2.1992 1 2.1992 2.1992zm0 0" fill="#c02827"/> <path d="m59.102 30.5c-1.6992 0-3 1.3008-3 3v35.301c0 1.6992 1.3008 3 3 3s3-1.3008 3-3v-35.301c0-1.6992-1.3008-3-3-3zm-18.398 0c-1.6992 0-3 1.3008-3 3v35.301c0 1.6992 1.3008 3 3 3s3-1.3008 3-3v-35.301c0-1.6992-1.3008-3-3-3zm0 0" fill="#c02827"/> </g> </svg></button>` : ''}
`;
wishlistItem.querySelector('[data-action="add-to-cart"]')?.addEventListener('click', (event) => {
event.preventDefault();
let button = event.target;
let { empi, epi, du, qty } = item;
let originalButtonState = button.innerHTML;
button.innerHTML = settings.swym_wishlist_item_cta_addingtocart;
swat.replayAddToCart(
{ empi: empi, du: du, qty: qty},epi,
(success) => {
button.innerHTML = settings.swym_wishlist_item_cta_addedtocart;
const variant = JSON.parse(success).items[0];
const productTitle = variant.title;
let successMessage = `<strong>${productTitle}</strong> has been added to cart!`;
swat.ui.showSuccessNotification({ message:successMessage });
},
(error) => {
button.innerHTML = originalButtonState;
swat.ui.showErrorNotification({ message: error.description });
}
);
});
wishlistItem.querySelector('#swymcs-remove-productBtn')?.addEventListener('click', () => {
let product = {
epi: item.epi,
empi: item.empi,
du: item.du
}
_swat.deleteFromList(_swat.swymCustomWishlistSelectedListId, product, ()=>{ fetchWishlist() }, (error) => console.error('Failed to remove from wishlist', error));
});
elements.itemsContainer.appendChild(wishlistItem);
}
Step 6 - Update UI status
This snippet of code is responsible for toggling the empty wishlist state based on a list being empty or not.
function updateUIState(wishlist) {
hideLoader();
if (wishlist.length > 0) {
elements.container.classList.remove('swymcs-hide-container');
elements.emptyContainer.classList.add('swymcs-hide-container');
} else {
elements.emptyContainer.classList.remove('swymcs-hide-container');
elements.container.classList.add('swymcs-hide-container');
}
}
function showLoader() {
elements.loader.classList.remove('swymcs-hide-container');
}
function hideLoader() {
elements.loader.classList.add('swymcs-hide-container');
}
Step 7 - Include the main HTML body for the Custom Wishlist
This is the main HTML body of the Custom Wishlist page.
<swymcs-custom-wishlist
id="swymcs-custom-wishlist-{{ section.id }}"
data-section-id="{{ section.id }}"
class="swymcs-custom-wishlist"
data-sectionId="{{ section.id }}"
data-settings="{{ section.settings | json | escape }}"
>
<div id="swymcs-wishlist-title" class="swymcs-wishlist-title">
{{ section.settings.swym_wishlist_title }}
</div>
<div class="swymcs-wishlist-body">
<div id="swymcs-wishlist-loader" class="swymcs-hide-container">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="50"><radialGradient id="a12" cx=".66" fx=".66" cy=".3125" fy=".3125" gradientTransform="scale(1.5)"><stop offset="0" stop-color="currentColor"></stop><stop offset=".3" stop-color="currentColor" stop-opacity=".9"></stop><stop offset=".6" stop-color="currentColor" stop-opacity=".6"></stop><stop offset=".8" stop-color="currentColor" stop-opacity=".3"></stop><stop offset="1" stop-color="currentColor" stop-opacity="0"></stop></radialGradient><circle transform-origin="center" fill="none" stroke="url(#a12)" stroke-width="15" stroke-linecap="round" stroke-dasharray="200 1000" stroke-dashoffset="0" cx="100" cy="100" r="70"><animateTransform type="rotate" attributeName="transform" calcMode="spline" dur="2" values="360;0" keyTimes="0;1" keySplines="0 0 1 1" repeatCount="indefinite"></animateTransform></circle><circle transform-origin="center" fill="none" opacity=".2" stroke="currentColor" stroke-width="15" stroke-linecap="round" cx="100" cy="100" r="70"></circle></svg>
</div>
<div id="swymcs-wishlist-list-options-container"></div>
<div id="swymcs-wishlist-container" class="swymcs-hide-container">
<div id="swymcs-wishlist-items-container"></div>
</div>
<div id="swymcs-empty-wishlist-container" class="swymcs-hide-container">
<div id="swymcs-empty-wishlist-container-description">{{ section.settings.swym_wishlist_empty_description }}</div>
<a href="/collections/all" id="swymcs-custom-continue-shopping">
{{- section.settings.swym_wishlist_empty_action_button_cta -}}
</a>
</div>
</div>
</swymcs-custom-wishlist>
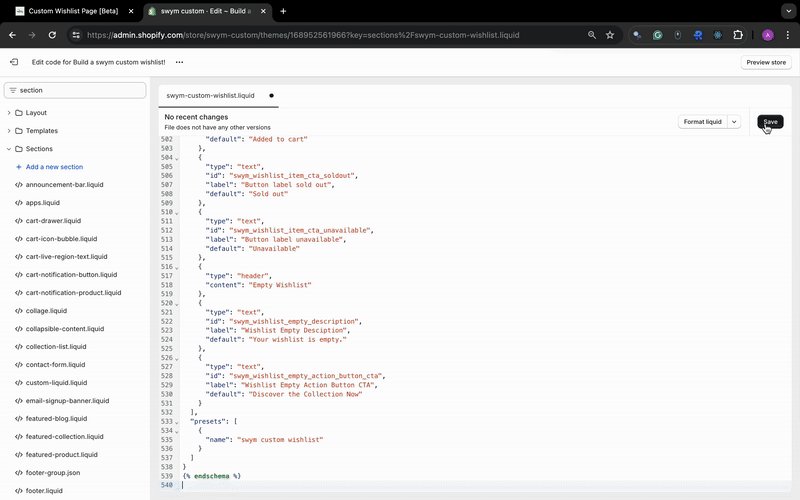
Step 8 - Update section schema settings
This section allows the Custom Wishlist page's cosmetic and textual elements to be modified using Shopify's theme customizer, thereby making it super easy to style your wishlist as needed.
{% schema %}
{
"name": "swym custom wishlist",
"settings": [
{
"type": "header",
"content": "Wishlist"
},
{
"type": "color",
"id": "swym_wishlist_primary_button_color",
"label": "Wishlist primary button background color",
"default": "#1773B0"
},
{
"type": "color",
"id": "swym_wishlist_primary_button_text_color",
"label": "Wishlist primary button text color",
"default": "#ffffff"
},
{
"type": "text",
"id": "swym_wishlist_title",
"label": "Wishlist Title",
"default": "My Wishlist"
},
{
"type": "font_picker",
"id": "swym_wishlist_font",
"label": "Wishlist font",
"default": "helvetica_n4"
},
{
"type": "header",
"content": "Wishlist Item"
},
{
"type": "checkbox",
"id": "swym_wishlist_show_vendor",
"label": "Show vendor",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_price",
"label": "Show price",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_addtocart",
"label": "Show Add To Cart Button",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_delete_item",
"label": "Show Remove wishlist",
"default": true
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addtocart",
"label": "Button label Add to cart",
"default": "Add to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addingtocart",
"label": "Button label Add to cart",
"default": "Adding to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addedtocart",
"label": "Button label Added to cart",
"default": "Added to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_soldout",
"label": "Button label sold out",
"default": "Sold out"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_unavailable",
"label": "Button label unavailable",
"default": "Unavailable"
},
{
"type": "header",
"content": "Empty Wishlist"
},
{
"type": "text",
"id": "swym_wishlist_empty_description",
"label": "Wishlist Empty Desciption",
"default": "Your wishlist is empty."
},
{
"type": "text",
"id": "swym_wishlist_empty_action_button_cta",
"label": "Wishlist Empty Action Button CTA",
"default": "Discover the Collection Now"
}
],
"presets": [
{
"name": "swym custom wishlist"
}
]
}
{% endschema %}
Step 9 - Update Style In Wishlist page
Here's a CSS styling snippet with basic styles for Desktop, Mobile, and Tablet views.
div#swymcs-wishlist-list-options-container {
border: 1px solid #b5b7b8;
width: fit-content;
padding-right: 5px;
border-radius: 5px;
}
select#swym-mutliple-list {
padding: 10px;
border: none;
outline: none;
box-shadow: none;
}
#shopify-section-{{ section.id }}{
font-family: {{ section.settings.swym_wishlist_font.family }},{{ section.settings.swym_wishlist_font.fallback_families }};
font-weight: {{ section.settings.swym_wishlist_font.weight }};
font-style: {{ section.settings.swym_wishlist_font.style }};
}
#shopify-section-{{ section.id }} button{
font-family: {{ section.settings.swym_wishlist_font.family }},{{ section.settings.swym_wishlist_font.fallback_families }};
font-weight: {{ section.settings.swym_wishlist_font.weight }};
font-style: {{ section.settings.swym_wishlist_font.style }};
}
#swymcs-custom-wishlist-{{ section.id }}{
max-width: 1200px;
margin: auto;
font-size: 14px;
line-height: 20px;
padding: 5px 20px;
display: block;
}
.swymcs-wishlist-title{
font-size: 1.5rem;
font-weight: bold;
cursor: pointer;
padding: 10px;
}
.swymcs-hide-container{
display: none !important;
}
#swymcs-custom-wishlist-{{ section.id }} .swymcs-wishlist-body{
margin-bottom: 20px;
min-height: 300px;
position: relative;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-wishlist-loader{
position: absolute;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-empty-wishlist-container {
display: flex;
flex-direction: column;
align-items: center;
padding: 20px;
margin-bottom: 15px;
margin-top: 150px;
color: rgba(0, 0, 0, 0.90);
text-align: center;
text-transform: uppercase;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-custom-continue-shopping {
display: flex;
padding: 5px 60px;
justify-content: center;
align-items: center;
gap: 10px;
border: 0.5px solid {{ section.settings.swym_wishlist_primary_button_color }};
background: #FFF;
color: #0D0D0D;
text-transform: uppercase;
margin-top: 15px;
text-decoration: unset;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-custom-continue-shopping:hover {
background: black;
color: white;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-wishlist-items-container{
display: flex;
flex-wrap: wrap;
gap: 15px;
margin-top: 10px;
}
/* style for swym wishlist items */
.swymcs-wishlistplus-item{
position: relative;
width: 24%;
max-width: 257px;
border: 1px solid #D8D8D8;
border-radius: 10px;
overflow: hidden;
}
.swymcs-wishlistplus-item-remove{
cursor: pointer;
position: absolute;
right: 0;
top: 0;
padding: 10px;
display: flex;
align-items: center;
border: none;
background: transparent;
z-index: 1;
}
.swymcs-wishlistplus-item-remove svg{
fill: {{ section.settings.swym_wishlist_primary_button_color }};
background: {{ section.settings.swym_wishlist_primary_button_text_color }};
border-radius: 50%;
}
.swymcs-wishlist-image-container{
height: 200px;
display: block;
}
.swymcs-wishlist-image-container .swymcs-wishlistplus-item-image{
width: 100%;
height: 100%;
display: flex;
margin: auto;
object-fit: cover;
}
.swymcs-wishlistplus-item-content{
padding: 10px;
font-size: 12px;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-title{
text-decoration: none;
color: black;
font-size: 12px;
font-weight: 500;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-title .swymcs-wishlistplus-item-title-content{
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-vendor-type{
font-size: 10px;
color: #626260;
}
.swymcs-wishlistplus-item-content .swymcs-product-final-price{
font-size: 14px;
font-weight: 500;
color: black;
margin: 10px 0px;
}
.swymcs-wishlistplus-item-content .swymcs-wishlist-action-container .swymcs-wishlist-add-to-cart-button{
width: 100%;
border: 0px solid transparent;
padding: 10px;
text-align: center;
text-transform: uppercase;
color: {{ section.settings.swym_wishlist_primary_button_text_color }};
background: {{ section.settings.swym_wishlist_primary_button_color }};
border-radius: 8px;
font-size: 12px;
cursor: pointer;
&[disabled]{
color: white;
background: #bebebe;
border: none;
}
}
@media only screen and (max-width: 767px) {
.swymcs-wishlistplus-item{
width: 48%;
}
}
@media only screen and (min-width: 768px) and (max-width: 1023px) {
.swymcs-wishlistplus-item{
width: 32%;
}
}
@media only screen and (min-width: 1024px) {
.swymcs-wishlistplus-item{
width: 24%;
}
}
One Step Copy Paste - Final Code
In your Shopify theme, create a new section with the type page and the extension liquid. Name the section, then paste the following code to support multiple or single wishlists, as needed.

Consolidated Code Example
{% comment %} Swym Custom wishlist Base container {% endcomment %}
<swymcs-custom-wishlist
id="swymcs-custom-wishlist-{{ section.id }}"
data-section-id="{{ section.id }}"
class="swymcs-custom-wishlist"
data-sectionId="{{ section.id }}"
data-settings="{{ section.settings | json | escape }}"
>
<div id="swymcs-wishlist-title" class="swymcs-wishlist-title">
{{ section.settings.swym_wishlist_title }}
</div>
<div class="swymcs-wishlist-body">
<div id="swymcs-wishlist-loader" class="swymcs-hide-container">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="50"><radialGradient id="a12" cx=".66" fx=".66" cy=".3125" fy=".3125" gradientTransform="scale(1.5)"><stop offset="0" stop-color="currentColor"></stop><stop offset=".3" stop-color="currentColor" stop-opacity=".9"></stop><stop offset=".6" stop-color="currentColor" stop-opacity=".6"></stop><stop offset=".8" stop-color="currentColor" stop-opacity=".3"></stop><stop offset="1" stop-color="currentColor" stop-opacity="0"></stop></radialGradient><circle transform-origin="center" fill="none" stroke="url(#a12)" stroke-width="15" stroke-linecap="round" stroke-dasharray="200 1000" stroke-dashoffset="0" cx="100" cy="100" r="70"><animateTransform type="rotate" attributeName="transform" calcMode="spline" dur="2" values="360;0" keyTimes="0;1" keySplines="0 0 1 1" repeatCount="indefinite"></animateTransform></circle><circle transform-origin="center" fill="none" opacity=".2" stroke="currentColor" stroke-width="15" stroke-linecap="round" cx="100" cy="100" r="70"></circle></svg>
</div>
<div id="swymcs-wishlist-list-options-container"></div>
<div id="swymcs-wishlist-container" class="swymcs-hide-container">
<div id="swymcs-wishlist-items-container"></div>
</div>
<div id="swymcs-empty-wishlist-container" class="swymcs-hide-container">
<div id="swymcs-empty-wishlist-container-description">{{ section.settings.swym_wishlist_empty_description }}</div>
<a href="/collections/all" id="swymcs-custom-continue-shopping">
{{- section.settings.swym_wishlist_empty_action_button_cta -}}
</a>
</div>
</div>
</swymcs-custom-wishlist>
<script>
if (!window.SwymCallbacks) window.SwymCallbacks = [];
window.SwymCallbacks.push(initSwymUI);
let swat;
let settings;
let sectionId;
let elements;
function initSwymUI(swatInstance) {
swat = swatInstance;
const wishlistElement = document.querySelector('.swymcs-custom-wishlist');
settings = JSON.parse(wishlistElement.dataset.settings);
sectionId = wishlistElement.dataset.sectionid;
elements = {
loader: wishlistElement.querySelector('#swymcs-wishlist-loader'),
container: wishlistElement.querySelector('#swymcs-wishlist-container'),
listOptions: wishlistElement.querySelector('#swymcs-wishlist-list-options-container'),
itemsContainer: wishlistElement.querySelector('#swymcs-wishlist-items-container'),
emptyContainer: wishlistElement.querySelector('#swymcs-empty-wishlist-container'),
};
fetchWishlist();
}
function fetchWishlist() {
showLoader();
swat.fetchLists({
callbackFn: (lists) => {
lists = lists.reverse(); //Display lists in order of most recent creation
swat.swymCustomWishlistLists = lists;
const currentListId = swat.swymCustomWishlistSelectedListId || lists[0]?.lid;
swat.swymCustomWishlistSelectedListId = currentListId;
const selectedList = lists.find(({ lid }) => lid === currentListId) || lists[0];
if (swat.isCollectionsEnabled())
renderMultipleListOptions(lists);
renderList(selectedList.listcontents);
},
errorFn: (error) => console.error('Error while fetching all Lists', error),
});
}
async function renderList(list) {
elements.itemsContainer.innerHTML = '';
if (list.length > 0) {
const wishlistedProducts = await fetchProductData(list);
wishlistedProducts.forEach(renderWishlistItem);
}
updateUIState(list);
}
async function fetchProductData(wishlist) {
const productDataPromises = wishlist.map(async (listItem) => {
const response = await fetch(`${listItem.du.split('?')[0]}.js`);
listItem.productData = await response.json();
return listItem;
});
return await Promise.all(productDataPromises);
}
function renderMultipleListOptions(lists) {
if (lists.length > 1) {
const listOptionsHtml = lists.map(({ lid, lname, listcontents }) => `
<option class="swymcs-wishlist-list-option" value="${lid}" ${lid === swat.swymCustomWishlistSelectedListId ? 'selected' : ''}>
${lname} (${listcontents.length} items)
</option>`).join('');
elements.listOptions.innerHTML = `
<select class="swymcs-wishlist-list" id="swym-mutliple-list" onchange="onListChange(event)">
${listOptionsHtml}
</select>
`;
}
}
function onListChange(event) {
swat.swymCustomWishlistSelectedListId = event.target.value;
const selectedList = swat.swymCustomWishlistLists.find(({ lid }) => lid === event.target.value);
renderList(selectedList.listcontents);
}
function renderWishlistItem(item) {
const wishlistItem = document.createElement('div');
wishlistItem.classList.add('swymcs-wishlistplus-item');
wishlistItem.dataset.epi = item.epi;
wishlistItem.dataset.empi = item.empi;
wishlistItem.dataset.du = item.du;
wishlistItem.dataset.sectionid = sectionId;
const productImage = item.productData?.featured_image || item.iu;
const selectedVariant = item.productData.variants.find(variant => variant.id == item.epi);
const isInCart = _swat.platform.isInDeviceCart(selectedVariant.id);
const getButtonState = () => selectedVariant?.available ? (isInCart ? settings.swym_wishlist_item_cta_addedtocart : settings.swym_wishlist_item_cta_addtocart) : settings.swym_wishlist_item_cta_soldout;
wishlistItem.innerHTML = `
<a href="${item.du}" class="swymcs-wishlist-image-container">
<img src="${productImage}" class="swymcs-wishlistplus-item-image" />
</a>
<div class="swymcs-wishlistplus-item-content">
<a href="${item.du}" class="swymcs-wishlistplus-item-title">
<div class="swymcs-wishlistplus-item-title-content">${item.dt}</div>
</a>
${settings.swym_wishlist_show_vendor ? `<div class="swymcs-wishlistplus-item-vendor-type">${item.productData.vendor}</div>` : ''}
${settings.swym_wishlist_show_price ? `<div class="swymcs-product-final-price">${_swat.currency}${item.pr}</div>` : ''}
<div class="swymcs-wishlist-action-container">
${settings.swym_wishlist_show_addtocart ? `<button class="swymcs-wishlist-add-to-cart-button" data-action="add-to-cart" ${!selectedVariant?.available ? 'disabled' : ''}>${getButtonState()}</button>` : ''}
</div>
</div>
${settings.swym_wishlist_show_delete_item ? `<button id="swymcs-remove-productBtn" aria-label="Delete" class="swymcs-wishlistplus-item-remove"><svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="-5.0 -10.0 110.0 135.0"> <g> <path d="m76.801 28.898h-53.602c-0.5 0-1 0.19922-1.3008 0.60156-0.30078 0.39844-0.5 0.89844-0.5 1.3008l4 49.199c0 4.6016 3.8008 8.3984 8.3984 8.3984h32.199c4.6016 0 8.3984-3.6992 8.3984-8.3984l4-49.199c0-0.5-0.10156-1-0.5-1.3008-0.19531-0.39844-0.59375-0.60156-1.0938-0.60156zm-5.8008 50.902v0.10156c0 2.6992-2.1992 4.8984-4.8984 4.8984h-32.199c-2.6992 0-4.8984-2.1992-4.8984-4.8984v-0.10156l-3.8984-48.602h49.898zm0 0" fill="#c02827"/> <path d="m88 10.098h-21.801v-5.8008c0-2.6992-2.1992-4.8984-4.8984-4.8984h-22.398c-2.6992 0-4.8984 2.1992-4.8984 4.8984v5.8008h-21.801c-1.6992 0-3 1.3008-3 3s1.3008 3 3 3h75.801c1.6992 0 3-1.3008 3-3s-1.3008-3-3-3zm-30.602 0h-19.801v-5.8008c0-1.1992 1-2.1992 2.1992-2.1992h15.602c1.1992 0 2.1992 1 2.1992 2.1992zm0 0" fill="#c02827"/> <path d="m59.102 30.5c-1.6992 0-3 1.3008-3 3v35.301c0 1.6992 1.3008 3 3 3s3-1.3008 3-3v-35.301c0-1.6992-1.3008-3-3-3zm-18.398 0c-1.6992 0-3 1.3008-3 3v35.301c0 1.6992 1.3008 3 3 3s3-1.3008 3-3v-35.301c0-1.6992-1.3008-3-3-3zm0 0" fill="#c02827"/> </g> </svg></button>` : ''}
`;
wishlistItem.querySelector('[data-action="add-to-cart"]')?.addEventListener('click', (event) => {
event.preventDefault();
let button = event.target;
let { empi, epi, du, qty } = item;
let originalButtonState = button.innerHTML;
button.innerHTML = settings.swym_wishlist_item_cta_addingtocart;
swat.replayAddToCart(
{ empi: empi, du: du, qty: qty},epi,
(success) => {
button.innerHTML = settings.swym_wishlist_item_cta_addedtocart;
const variant = JSON.parse(success).items[0];
const productTitle = variant.title;
let successMessage = `<strong>${productTitle}</strong> has been added to cart!`;
swat.ui.showSuccessNotification({ message:successMessage });
},
(error) => {
button.innerHTML = originalButtonState;
swat.ui.showErrorNotification({ message: error.description });
}
);
});
wishlistItem.querySelector('#swymcs-remove-productBtn')?.addEventListener('click', () => {
let product = {
epi: item.epi,
empi: item.empi,
du: item.du
}
_swat.deleteFromList(_swat.swymCustomWishlistSelectedListId, product, ()=>{ fetchWishlist() }, (error) => console.error('Failed to remove from wishlist', error));
});
elements.itemsContainer.appendChild(wishlistItem);
}
function updateUIState(wishlist) {
hideLoader();
if (wishlist.length > 0) {
elements.container.classList.remove('swymcs-hide-container');
elements.emptyContainer.classList.add('swymcs-hide-container');
} else {
elements.emptyContainer.classList.remove('swymcs-hide-container');
elements.container.classList.add('swymcs-hide-container');
}
}
function showLoader() {
elements.loader.classList.remove('swymcs-hide-container');
}
function hideLoader() {
elements.loader.classList.add('swymcs-hide-container');
}
</script>
<style>
/* Style for swym custom wishlist */
div#swymcs-wishlist-list-options-container {
border: 1px solid #b5b7b8;
width: fit-content;
padding-right: 5px;
border-radius: 5px;
}
select#swym-mutliple-list {
padding: 10px;
border: none;
outline: none;
box-shadow: none;
}
#shopify-section-{{ section.id }}{
font-family: {{ section.settings.swym_wishlist_font.family }},{{ section.settings.swym_wishlist_font.fallback_families }};
font-weight: {{ section.settings.swym_wishlist_font.weight }};
font-style: {{ section.settings.swym_wishlist_font.style }};
}
#shopify-section-{{ section.id }} button{
font-family: {{ section.settings.swym_wishlist_font.family }},{{ section.settings.swym_wishlist_font.fallback_families }};
font-weight: {{ section.settings.swym_wishlist_font.weight }};
font-style: {{ section.settings.swym_wishlist_font.style }};
}
#swymcs-custom-wishlist-{{ section.id }}{
max-width: 1200px;
margin: auto;
font-size: 14px;
line-height: 20px;
padding: 5px 20px;
display: block;
}
.swymcs-wishlist-title{
font-size: 1.5rem;
font-weight: bold;
cursor: pointer;
padding: 10px;
}
.swymcs-hide-container{
display: none !important;
}
#swymcs-custom-wishlist-{{ section.id }} .swymcs-wishlist-body{
margin-bottom: 20px;
min-height: 300px;
position: relative;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-wishlist-loader{
position: absolute;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-empty-wishlist-container {
display: flex;
flex-direction: column;
align-items: center;
padding: 20px;
margin-bottom: 15px;
margin-top: 150px;
color: rgba(0, 0, 0, 0.90);
text-align: center;
text-transform: uppercase;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-custom-continue-shopping {
display: flex;
padding: 5px 60px;
justify-content: center;
align-items: center;
gap: 10px;
border: 0.5px solid {{ section.settings.swym_wishlist_primary_button_color }};
background: #FFF;
color: #0D0D0D;
text-transform: uppercase;
margin-top: 15px;
text-decoration: unset;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-custom-continue-shopping:hover {
background: black;
color: white;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-wishlist-items-container{
display: flex;
flex-wrap: wrap;
gap: 15px;
margin-top: 10px;
}
/* style for swym wishlist items */
.swymcs-wishlistplus-item{
position: relative;
width: 24%;
max-width: 257px;
border: 1px solid #D8D8D8;
border-radius: 10px;
overflow: hidden;
}
.swymcs-wishlistplus-item-remove{
cursor: pointer;
position: absolute;
right: 0;
top: 0;
padding: 10px;
display: flex;
align-items: center;
border: none;
background: transparent;
z-index: 1;
}
.swymcs-wishlistplus-item-remove svg{
fill: {{ section.settings.swym_wishlist_primary_button_color }};
background: {{ section.settings.swym_wishlist_primary_button_text_color }};
border-radius: 50%;
}
.swymcs-wishlist-image-container{
height: 200px;
display: block;
}
.swymcs-wishlist-image-container .swymcs-wishlistplus-item-image{
width: 100%;
height: 100%;
display: flex;
margin: auto;
object-fit: cover;
}
.swymcs-wishlistplus-item-content{
padding: 10px;
font-size: 12px;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-title{
text-decoration: none;
color: black;
font-size: 12px;
font-weight: 500;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-title .swymcs-wishlistplus-item-title-content{
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-vendor-type{
font-size: 10px;
color: #626260;
}
.swymcs-wishlistplus-item-content .swymcs-product-final-price{
font-size: 14px;
font-weight: 500;
color: black;
margin: 10px 0px;
}
.swymcs-wishlistplus-item-content .swymcs-wishlist-action-container .swymcs-wishlist-add-to-cart-button{
width: 100%;
border: 0px solid transparent;
padding: 10px;
text-align: center;
text-transform: uppercase;
color: {{ section.settings.swym_wishlist_primary_button_text_color }};
background: {{ section.settings.swym_wishlist_primary_button_color }};
border-radius: 8px;
font-size: 12px;
cursor: pointer;
&[disabled]{
color: white;
background: #bebebe;
border: none;
}
}
@media only screen and (max-width: 767px) {
.swymcs-wishlistplus-item{
width: 48%;
}
}
@media only screen and (min-width: 768px) and (max-width: 1023px) {
.swymcs-wishlistplus-item{
width: 32%;
}
}
@media only screen and (min-width: 1024px) {
.swymcs-wishlistplus-item{
width: 24%;
}
}
</style>
{% schema %}
{
"name": "swym custom wishlist",
"settings": [
{
"type": "header",
"content": "Wishlist"
},
{
"type": "color",
"id": "swym_wishlist_primary_button_color",
"label": "Wishlist primary button background color",
"default": "#1773B0"
},
{
"type": "color",
"id": "swym_wishlist_primary_button_text_color",
"label": "Wishlist primary button text color",
"default": "#ffffff"
},
{
"type": "text",
"id": "swym_wishlist_title",
"label": "Wishlist Title",
"default": "My Wishlist"
},
{
"type": "font_picker",
"id": "swym_wishlist_font",
"label": "Wishlist font",
"default": "helvetica_n4"
},
{
"type": "header",
"content": "Wishlist Item"
},
{
"type": "checkbox",
"id": "swym_wishlist_show_vendor",
"label": "Show vendor",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_price",
"label": "Show price",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_addtocart",
"label": "Show Add To Cart Button",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_delete_item",
"label": "Show Remove wishlist",
"default": true
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addtocart",
"label": "Button label Add to cart",
"default": "Add to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addingtocart",
"label": "Button label Add to cart",
"default": "Adding to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addedtocart",
"label": "Button label Added to cart",
"default": "Added to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_soldout",
"label": "Button label sold out",
"default": "Sold out"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_unavailable",
"label": "Button label unavailable",
"default": "Unavailable"
},
{
"type": "header",
"content": "Empty Wishlist"
},
{
"type": "text",
"id": "swym_wishlist_empty_description",
"label": "Wishlist Empty Desciption",
"default": "Your wishlist is empty."
},
{
"type": "text",
"id": "swym_wishlist_empty_action_button_cta",
"label": "Wishlist Empty Action Button CTA",
"default": "Discover the Collection Now"
}
],
"presets": [
{
"name": "swym custom wishlist"
}
]
}
{% endschema %}
{% comment %} Swym Custom wishlist Base container {% endcomment %}
<swymcs-custom-wishlist
id="swymcs-custom-wishlist-{{ section.id }}"
data-section-id="{{ section.id }}"
class="swymcs-custom-wishlist"
data-sectionId="{{ section.id }}"
data-settings="{{ section.settings | json | escape }}"
>
<div id="swymcs-wishlist-title" class="swymcs-wishlist-title">
{{ section.settings.swym_wishlist_title }}
</div>
<div class="swymcs-wishlist-body">
<div id="swymcs-wishlist-loader" class="swymcs-hide-container">
<svg class="spinner" viewBox="0 0 50 50">
<circle class="path" cx="25" cy="25" r="20" fill="none" stroke-width="5"></circle>
</svg>
</div>
<div id="swymcs-wishlist-list-options-container"></div>
<div id="swymcs-wishlist-container" class="swymcs-hide-container">
<div id="swymcs-wishlist-items-container"></div>
</div>
<div id="swymcs-empty-wishlist-container" class="swymcs-hide-container">
<div id="swymcs-empty-wishlist-container-description">{{ section.settings.swym_wishlist_empty_description }}</div>
<a href="/collections/all" id="swymcs-custom-continue-shopping">
{{- section.settings.swym_wishlist_empty_action_button_cta -}}
</a>
</div>
</div>
</swymcs-custom-wishlist>
<script>
if (!window.SwymCallbacks) window.SwymCallbacks = [];
window.SwymCallbacks.push(initSwymUI);
let swat;
let settings;
let sectionId;
let elements;
function initSwymUI(swatInstance) {
swat = swatInstance;
const wishlistElement = document.querySelector('.swymcs-custom-wishlist');
settings = JSON.parse(wishlistElement.dataset.settings);
sectionId = wishlistElement.dataset.sectionid;
elements = {
loader: wishlistElement.querySelector('#swymcs-wishlist-loader'),
container: wishlistElement.querySelector('#swymcs-wishlist-container'),
listOptions: wishlistElement.querySelector('#swymcs-wishlist-list-options-container'),
itemsContainer: wishlistElement.querySelector('#swymcs-wishlist-items-container'),
emptyContainer: wishlistElement.querySelector('#swymcs-empty-wishlist-container'),
};
fetchWishlist();
}
function fetchWishlist() {
showLoader();
swat.fetchLists({
callbackFn: (lists) => {
lists = lists.reverse();
const selectedList = lists[0];
const currentListId = swat.swymCustomWishlistSelectedListId || lists[0]?.lid;
swat.swymCustomWishlistSelectedListId = currentListId;
renderList(selectedList.listcontents);
},
errorFn: (error) => console.error('Error while fetching all Lists', error),
});
}
async function renderList(list) {
elements.itemsContainer.innerHTML = '';
if (list.length > 0) {
const wishlistedProducts = await fetchProductData(list);
wishlistedProducts.forEach(renderWishlistItem);
}
updateUIState(list);
}
async function fetchProductData(wishlist) {
const productDataPromises = wishlist.map(async (listItem) => {
const response = await fetch(`${listItem.du.split('?')[0]}.js`);
listItem.productData = await response.json();
return listItem;
});
return await Promise.all(productDataPromises);
}
function renderWishlistItem(item) {
const wishlistItem = document.createElement('div');
wishlistItem.classList.add('swymcs-wishlistplus-item');
wishlistItem.dataset.epi = item.epi;
wishlistItem.dataset.empi = item.empi;
wishlistItem.dataset.du = item.du;
wishlistItem.dataset.sectionid = sectionId;
const productImage = item.productData?.featured_image || item.iu;
const selectedVariant = item.productData.variants.find(variant => variant.id == item.epi);
const isInCart = _swat.platform.isInDeviceCart(selectedVariant.id);
const getButtonState = () => selectedVariant?.available ? (isInCart ? settings.swym_wishlist_item_cta_addedtocart : settings.swym_wishlist_item_cta_addtocart) : settings.swym_wishlist_item_cta_soldout;
wishlistItem.innerHTML = `
<a href="${item.du}" class="swymcs-wishlist-image-container">
<img src="${productImage}" class="swymcs-wishlistplus-item-image" />
</a>
<div class="swymcs-wishlistplus-item-content">
<a href="${item.du}" class="swymcs-wishlistplus-item-title">
<div class="swymcs-wishlistplus-item-title-content">${item.dt}</div>
</a>
${settings.swym_wishlist_show_vendor ? `<div class="swymcs-wishlistplus-item-vendor-type">${item.productData.vendor}</div>` : ''}
${settings.swym_wishlist_show_price ? `<div class="swymcs-product-final-price">${_swat.currency}${item.pr}</div>` : ''}
<div class="swymcs-wishlist-action-container">
${settings.swym_wishlist_show_addtocart ? `<button class="swymcs-wishlist-add-to-cart-button" data-action="add-to-cart" ${!selectedVariant?.available ? 'disabled' : ''}>${getButtonState()}</button>` : ''}
</div>
</div>
${settings.swym_wishlist_show_delete_item ? `<button id="swymcs-remove-productBtn" aria-label="Delete" class="swymcs-wishlistplus-item-remove"><svg xmlns="http://www.w3.org/2000/svg" width="24px" height="24px" viewBox="-5.0 -10.0 110.0 135.0"> <g> <path d="m76.801 28.898h-53.602c-0.5 0-1 0.19922-1.3008 0.60156-0.30078 0.39844-0.5 0.89844-0.5 1.3008l4 49.199c0 4.6016 3.8008 8.3984 8.3984 8.3984h32.199c4.6016 0 8.3984-3.6992 8.3984-8.3984l4-49.199c0-0.5-0.10156-1-0.5-1.3008-0.19531-0.39844-0.59375-0.60156-1.0938-0.60156zm-5.8008 50.902v0.10156c0 2.6992-2.1992 4.8984-4.8984 4.8984h-32.199c-2.6992 0-4.8984-2.1992-4.8984-4.8984v-0.10156l-3.8984-48.602h49.898zm0 0" fill="#c02827"/> <path d="m88 10.098h-21.801v-5.8008c0-2.6992-2.1992-4.8984-4.8984-4.8984h-22.398c-2.6992 0-4.8984 2.1992-4.8984 4.8984v5.8008h-21.801c-1.6992 0-3 1.3008-3 3s1.3008 3 3 3h75.801c1.6992 0 3-1.3008 3-3s-1.3008-3-3-3zm-30.602 0h-19.801v-5.8008c0-1.1992 1-2.1992 2.1992-2.1992h15.602c1.1992 0 2.1992 1 2.1992 2.1992zm0 0" fill="#c02827"/> <path d="m59.102 30.5c-1.6992 0-3 1.3008-3 3v35.301c0 1.6992 1.3008 3 3 3s3-1.3008 3-3v-35.301c0-1.6992-1.3008-3-3-3zm-18.398 0c-1.6992 0-3 1.3008-3 3v35.301c0 1.6992 1.3008 3 3 3s3-1.3008 3-3v-35.301c0-1.6992-1.3008-3-3-3zm0 0" fill="#c02827"/> </g> </svg></button>` : ''}
`;
wishlistItem.querySelector('[data-action="add-to-cart"]')?.addEventListener('click', (event) => {
event.preventDefault();
let button = event.target;
let { empi, epi, du, qty } = item;
let originalButtonState = button.innerHTML;
button.innerHTML = settings.swym_wishlist_item_cta_addingtocart;
swat.replayAddToCart(
{ empi: empi, du: du, qty: qty},epi,
(success) => {
button.innerHTML = settings.swym_wishlist_item_cta_addedtocart;
const variant = JSON.parse(success).items[0];
const productTitle = variant.title;
let successMessage = `<strong>${productTitle}</strong> has been added to cart!`;
swat.ui.showSuccessNotification({ message:successMessage });
},
(error) => {
button.innerHTML = originalButtonState;
swat.ui.showErrorNotification({ message: error.description });
}
);
});
wishlistItem.querySelector('#swymcs-remove-productBtn')?.addEventListener('click', () => {
let product = {
epi: item.epi,
empi: item.empi,
du: item.du
}
_swat.deleteFromList(_swat.swymCustomWishlistSelectedListId, product, ()=>{ fetchWishlist() }, (error) => console.error('Failed to remove from wishlist', error));
});
elements.itemsContainer.appendChild(wishlistItem);
}
function updateUIState(wishlist) {
hideLoader();
if (wishlist.length > 0) {
elements.container.classList.remove('swymcs-hide-container');
elements.emptyContainer.classList.add('swymcs-hide-container');
} else {
elements.emptyContainer.classList.remove('swymcs-hide-container');
elements.container.classList.add('swymcs-hide-container');
}
}
function showLoader() {
elements.loader.classList.remove('swymcs-hide-container');
}
function hideLoader() {
elements.loader.classList.add('swymcs-hide-container');
}
</script>
<style>
/* Style for swym custom wishlist */
div#swymcs-wishlist-list-options-container {
border: 1px solid #b5b7b8;
width: fit-content;
padding-right: 5px;
border-radius: 5px;
}
select#swym-mutliple-list {
padding: 10px;
border: none;
outline: none;
box-shadow: none;
}
#shopify-section-{{ section.id }}{
font-family: {{ section.settings.swym_wishlist_font.family }},{{ section.settings.swym_wishlist_font.fallback_families }};
font-weight: {{ section.settings.swym_wishlist_font.weight }};
font-style: {{ section.settings.swym_wishlist_font.style }};
}
#shopify-section-{{ section.id }} button{
font-family: {{ section.settings.swym_wishlist_font.family }},{{ section.settings.swym_wishlist_font.fallback_families }};
font-weight: {{ section.settings.swym_wishlist_font.weight }};
font-style: {{ section.settings.swym_wishlist_font.style }};
}
#swymcs-custom-wishlist-{{ section.id }}{
max-width: 1200px;
margin: auto;
font-size: 14px;
line-height: 20px;
padding: 5px 20px;
display: block;
}
.swymcs-wishlist-title{
font-size: 1.5rem;
font-weight: bold;
cursor: pointer;
padding: 10px;
}
.swymcs-hide-container{
display: none !important;
}
#swymcs-custom-wishlist-{{ section.id }} .swymcs-wishlist-body{
margin-bottom: 20px;
min-height: 300px;
position: relative;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-wishlist-loader{
position: absolute;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-wishlist-loader svg.spinner{
width:40px;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-empty-wishlist-container {
display: flex;
flex-direction: column;
align-items: center;
padding: 20px;
margin-bottom: 15px;
margin-top: 150px;
color: rgba(0, 0, 0, 0.90);
text-align: center;
text-transform: uppercase;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-custom-continue-shopping {
display: flex;
padding: 5px 60px;
justify-content: center;
align-items: center;
gap: 10px;
border: 0.5px solid {{ section.settings.swym_wishlist_primary_button_color }};
background: #FFF;
color: #0D0D0D;
text-transform: uppercase;
margin-top: 15px;
text-decoration: unset;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-custom-continue-shopping:hover {
background: black;
color: white;
}
#swymcs-custom-wishlist-{{ section.id }} #swymcs-wishlist-items-container{
display: flex;
flex-wrap: wrap;
gap: 15px;
margin-top: 10px;
}
/* style for swym wishlist items */
.swymcs-wishlistplus-item{
position: relative;
width: 24%;
max-width: 257px;
border: 1px solid #D8D8D8;
border-radius: 10px;
overflow: hidden;
}
.swymcs-wishlistplus-item-remove{
cursor: pointer;
position: absolute;
right: 0;
top: 0;
padding: 10px;
display: flex;
align-items: center;
border: none;
background: transparent;
z-index: 1;
}
.swymcs-wishlistplus-item-remove svg{
fill: {{ section.settings.swym_wishlist_primary_button_color }};
background: {{ section.settings.swym_wishlist_primary_button_text_color }};
border-radius: 50%;
}
.swymcs-wishlist-image-container{
height: 200px;
display: block;
}
.swymcs-wishlist-image-container .swymcs-wishlistplus-item-image{
width: 100%;
height: 100%;
display: flex;
margin: auto;
object-fit: cover;
}
.swymcs-wishlistplus-item-content{
padding: 10px;
font-size: 12px;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-title{
text-decoration: none;
color: black;
font-size: 12px;
font-weight: 500;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-title .swymcs-wishlistplus-item-title-content{
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.swymcs-wishlistplus-item-content .swymcs-wishlistplus-item-vendor-type{
font-size: 10px;
color: #626260;
}
.swymcs-wishlistplus-item-content .swymcs-product-final-price{
font-size: 14px;
font-weight: 500;
color: black;
margin: 10px 0px;
}
.swymcs-wishlistplus-item-content .swymcs-wishlist-action-container .swymcs-wishlist-add-to-cart-button{
width: 100%;
border: 0px solid transparent;
padding: 10px;
text-align: center;
text-transform: uppercase;
color: {{ section.settings.swym_wishlist_primary_button_text_color }};
background: {{ section.settings.swym_wishlist_primary_button_color }};
border-radius: 8px;
font-size: 12px;
cursor: pointer;
&[disabled]{
color: white;
background: #bebebe;
border: none;
}
}
@media only screen and (max-width: 767px) {
.swymcs-wishlistplus-item{
width: 48%;
}
}
@media only screen and (min-width: 768px) and (max-width: 1023px) {
.swymcs-wishlistplus-item{
width: 32%;
}
}
@media only screen and (min-width: 1024px) {
.swymcs-wishlistplus-item{
width: 24%;
}
}
</style>
{% schema %}
{
"name": "swym custom wishlist",
"settings": [
{
"type": "header",
"content": "Wishlist"
},
{
"type": "color",
"id": "swym_wishlist_primary_button_color",
"label": "Wishlist primary button background color",
"default": "#1773B0"
},
{
"type": "color",
"id": "swym_wishlist_primary_button_text_color",
"label": "Wishlist primary button text color",
"default": "#ffffff"
},
{
"type": "text",
"id": "swym_wishlist_title",
"label": "Wishlist Title",
"default": "My Wishlist"
},
{
"type": "font_picker",
"id": "swym_wishlist_font",
"label": "Wishlist font",
"default": "helvetica_n4"
},
{
"type": "header",
"content": "Wishlist Item"
},
{
"type": "checkbox",
"id": "swym_wishlist_show_vendor",
"label": "Show vendor",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_price",
"label": "Show price",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_addtocart",
"label": "Show Add To Cart Button",
"default": true
},
{
"type": "checkbox",
"id": "swym_wishlist_show_delete_item",
"label": "Show Remove wishlist",
"default": true
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addtocart",
"label": "Button label Add to cart",
"default": "Add to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addingtocart",
"label": "Button label Add to cart",
"default": "Adding to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_addedtocart",
"label": "Button label Added to cart",
"default": "Added to cart"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_soldout",
"label": "Button label sold out",
"default": "Sold out"
},
{
"type": "text",
"id": "swym_wishlist_item_cta_unavailable",
"label": "Button label unavailable",
"default": "Unavailable"
},
{
"type": "header",
"content": "Empty Wishlist"
},
{
"type": "text",
"id": "swym_wishlist_empty_description",
"label": "Wishlist Empty Desciption",
"default": "Your wishlist is empty."
},
{
"type": "text",
"id": "swym_wishlist_empty_action_button_cta",
"label": "Wishlist Empty Action Button CTA",
"default": "Discover the Collection Now"
}
],
"presets": [
{
"name": "swym custom wishlist"
}
]
}
{% endschema %}
Demo Store
Single Wishlist | Multiple Wishlist
Store Password: demostore
