This guide covers building a custom wishlist header launch point using Swym APIs.
Scroll to the bottom of this page for an easy copy paste solution!
Step 1: Initialise SwymCallbacks
if(!window.SwymCallbacks){
window.SwymCallbacks = [];
}
window.SwymCallbacks.push(this._initializeHeaderIcon.bind(this));
Step 2: Initialise the header icon
_initializeHeaderIcon(swat){
this.button = this.querySelector('button');
//All functional code here
}
Step 3: Add an on-click event to the header icon that opens the Wishlist UI.
Code overview:
swat.ui.open() : used to open the Wishlist UI. You may need to add your own function to close your wishlist modal in case it is a custom wishlist modal.
this.button.addEventListener('click', _openWishlistUi);
function _openWishlistUi(evt){
// In case you have a custom wishlist page, modify the below code accordingly
window.location = '/pages/wishlist'
/* In case you need to use the default Swym Wishlist,
comment the above code (line 6) and uncomment the below code (line 11) */
// swat.ui.open();
}
Step 4 (optional): Initialize the header counter if required.
Code overview:
getListsData() : Uses the swat.fetchLsts API to fetch a user's lists. The lists contains products that a user has wishlisted.
// HEADER COUNTER CODE
this.counter = this.querySelector(".swym-wishlist-header-counter");
if(this.counter){
const counter = this.counter;
// Fetch the lists
async function getListsData(){
return new Promise(async (resolve, reject) => {
swat.fetchLists({
callbackFn: data => resolve(data),
onError: error => reject(error)
})
})
}
// Increase header count when product is added to the list.
swat.evtLayer.addEventListener(swat.JSEvents.addedToWishlist, () => {
const counterCount = +counter.innerHTML;
counter.innerHTML = counterCount+1;
})
// Decrease header count when product is removed from the list.
swat.evtLayer.addEventListener(swat.JSEvents.removedFromWishlist, () => {
const counterCount = +counter.innerHTML;
if(counterCount >= 0) counter.innerHTML = counterCount - 1;
})
// Fetch total number of products and update header counter.
const listData = await getListsData();
let products = [];
for (const list of listData) {
for (const product of list.listcontents) {
products.push(product);
}
}
this.counter.innerHTML = products.length;
}
Step 5: Add the HTML for the header icon
<swym-header-icon>
<button id="swym-header-icon" aria-label="View Wishlist">
{{ settings.swym_header_icon }}
</button>
</swym-header-icon>
<swym-header-icon>
<button id="swym-header-icon" aria-label="View Wishlist">
{{ settings.swym_header_icon }}
<span class="swym-wishlist-header-counter"></span>
</button>
</swym-header-icon>
Step 6: Add styling for the header icon
<style>
.swym-wishlist.swym-inject.header__icon { display: none }
swym-header-icon #swym-header-icon {
border: none;
width: auto;
height: 35px;
background: transparent;
display: flex;
align-items: end;
/* Update the color as per store requirements from the customisation settings */
color: {{ settings.swym_header_icon_color }};
}
</style>
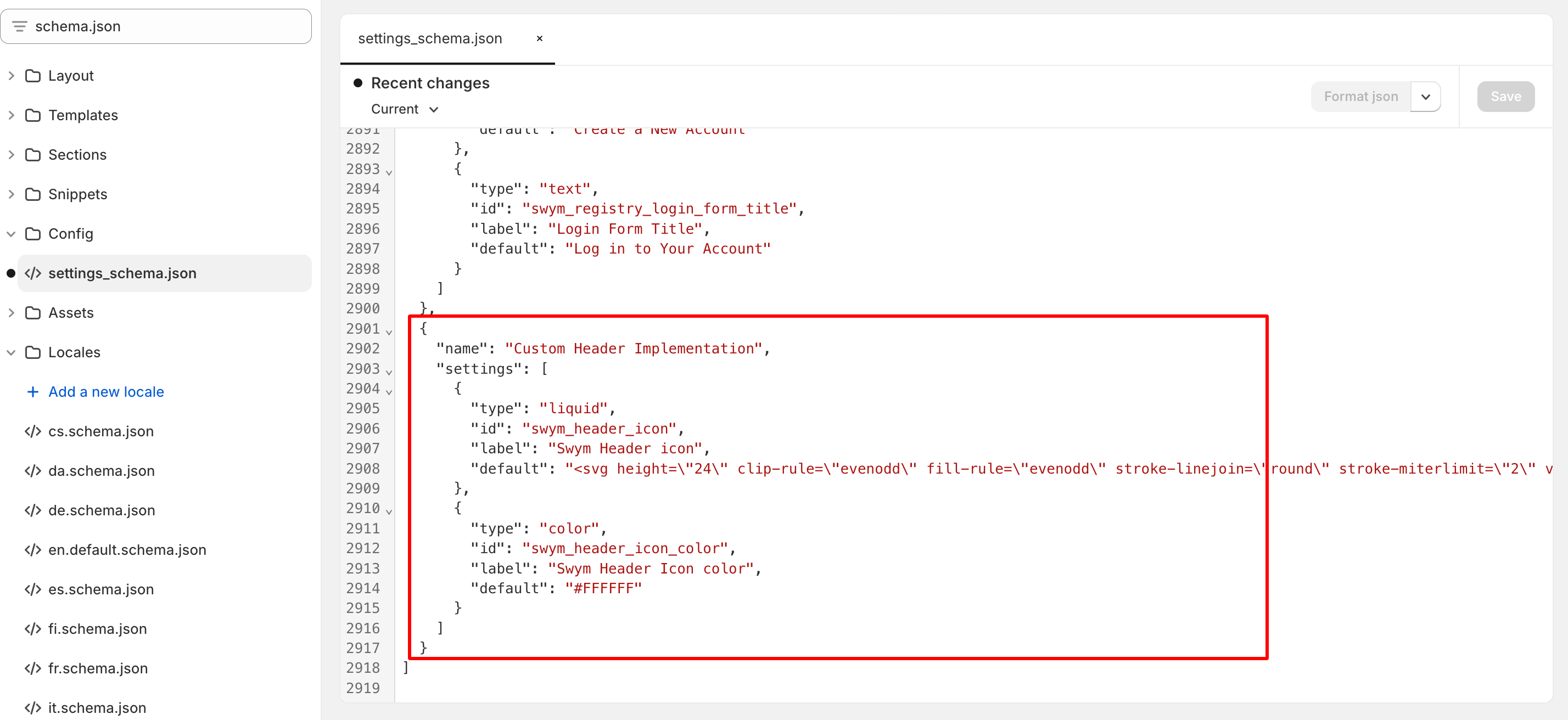
Step 7: Add schema settings to customize the header icon from Shopify's theme customizer

{
"name": "Custom Header Implementation",
"settings": [
{
"type": "liquid",
"id": "swym_header_icon",
"label": "Swym Header icon",
"default": "<svg height=\"24\" clip-rule=\"evenodd\" fill-rule=\"evenodd\" stroke-linejoin=\"round\" stroke-miterlimit=\"2\" viewBox=\"0 0 24 24\" xmlns=\"http:\/\/www.w3.org\/2000\/svg\"><path fill=\"currentColor\" d=\"m7.234 3.004c-2.652 0-5.234 1.829-5.234 5.177 0 3.725 4.345 7.727 9.303 12.54.194.189.446.283.697.283s.503-.094.697-.283c4.977-4.831 9.303-8.814 9.303-12.54 0-3.353-2.58-5.168-5.229-5.168-1.836 0-3.646.866-4.771 2.554-1.13-1.696-2.935-2.563-4.766-2.563zm0 1.5c1.99.001 3.202 1.353 4.155 2.7.14.198.368.316.611.317.243 0 .471-.117.612-.314.955-1.339 2.19-2.694 4.159-2.694 1.796 0 3.729 1.148 3.729 3.668 0 2.671-2.881 5.673-8.5 11.127-5.454-5.285-8.5-8.389-8.5-11.127 0-1.125.389-2.069 1.124-2.727.673-.604 1.625-.95 2.61-.95z\" fill-rule=\"nonzero\"\/><\/svg>"
},
{
"type": "color",
"id": "swym_header_icon_color",
"label": "Swym Header Icon color",
"default": "#FFFFFF"
}
]
}
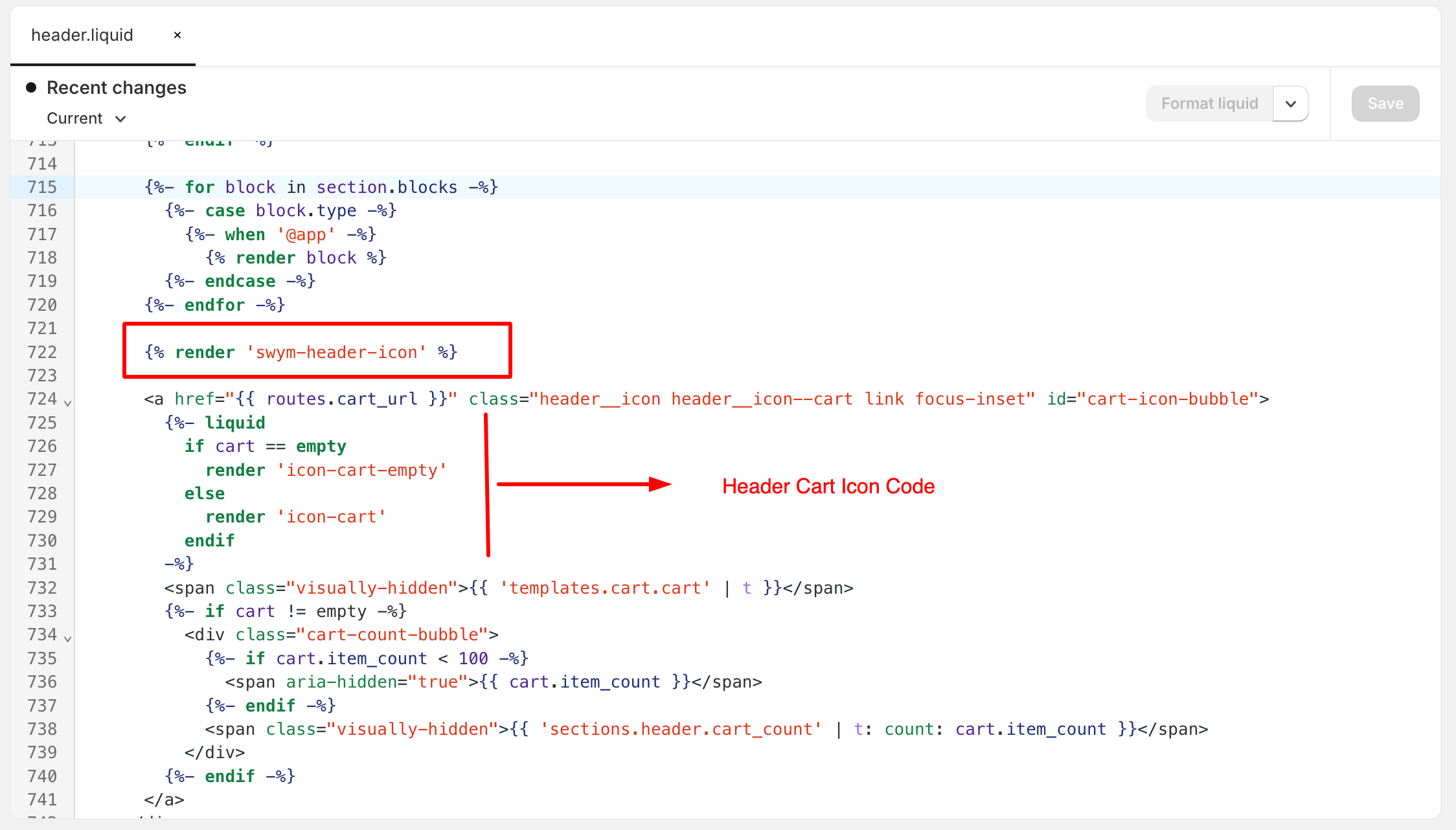
Step 8: Add the header icon in the header section
Keep in mind that the name of the header file may vary depending on the themes, so it's important to determine the name of the header file.

{% render 'swym-custom-header' %}
One Step Copy Paste - Final Code
You would still need to follow step 7 to add the schema settings in order to use Shopify's theme customizer to customize the header icon.
<swym-header-icon>
<button id="swym-header-icon" aria-label="View Wishlist">
{{ settings.swym_header_icon }}
<span class="swym-wishlist-header-counter"></span>
</button>
</swym-header-icon>
<style>
.swym-wishlist.swym-inject.header__icon { display: none }
swym-header-icon #swym-header-icon {
border: none;
width: auto;
height: 35px;
background: transparent;
display: flex;
align-items: end;
/* Update the color as per store requirements from the customisation settings */
color: {{ settings.swym_header_icon_color }};
}
</style>
<script>
if(!customElements.get('swym-header-icon')){
class SwymHeaderIcon extends HTMLElement{
constructor(){
super();
if (!window.SwymCallbacks) window.SwymCallbacks = [];
window.SwymCallbacks.push(this._initializeSwymButton.bind(this));
}
_initializeSwymButton(swat){
this.button = this.querySelector('button');
this.button.addEventListener('click', _openWishlistUi);
function _openWishlistUi(evt){
swat.ui.open();
}
// HEADER COUNTER CODE
this.counter = this.querySelector(".swym-wishlist-header-counter");
if(this.counter){
// Fetch the lists
async function getListsData(){
return new Promise(async (resolve, reject) => {
swat.fetchLists({
callbackFn: data => resolve(data),
onError: error => reject(error)
})
})
}
const listData = await getListsData();
// Remove the duplicate occurences of products
let products = {};
for (const list of listData) {
for (const product of list.listcontents) {
const epi = product.epi;
if (!products[epi]) {
products[epi] = product;
}
}
}
this.counter.innerHTML = Object.values(products).length;
}
}
}
customElements.define('swym-header-icon', SwymHeaderIcon);
}
</script>
Demo Store
Store Link
Password: demostore
