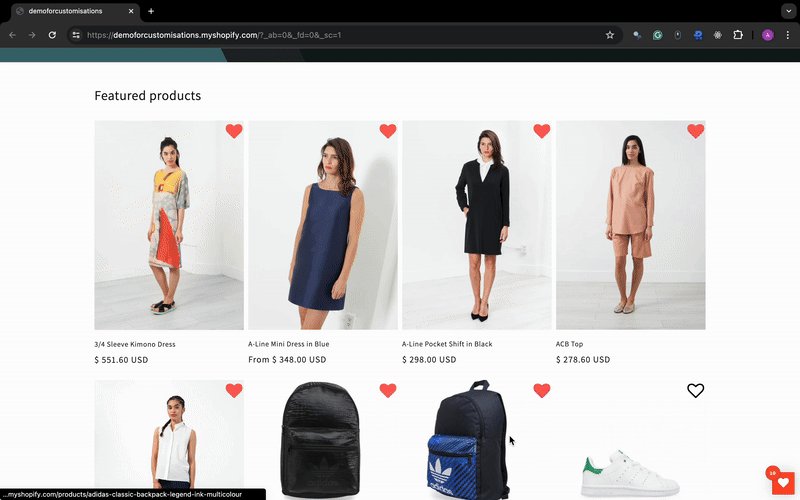
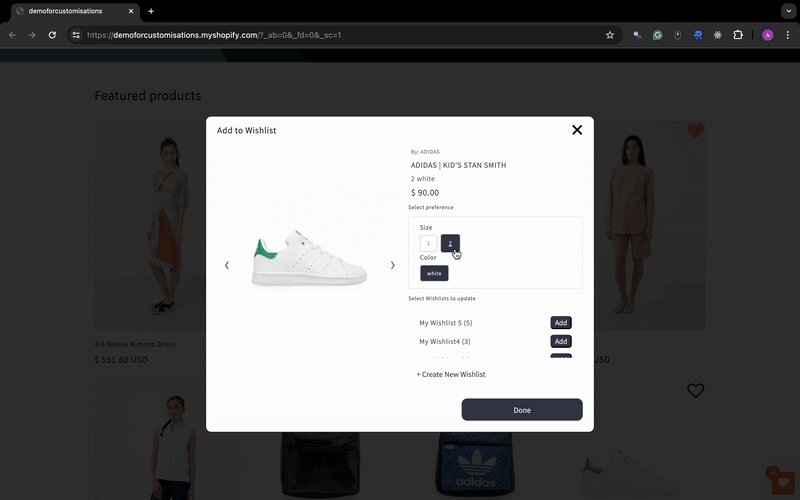
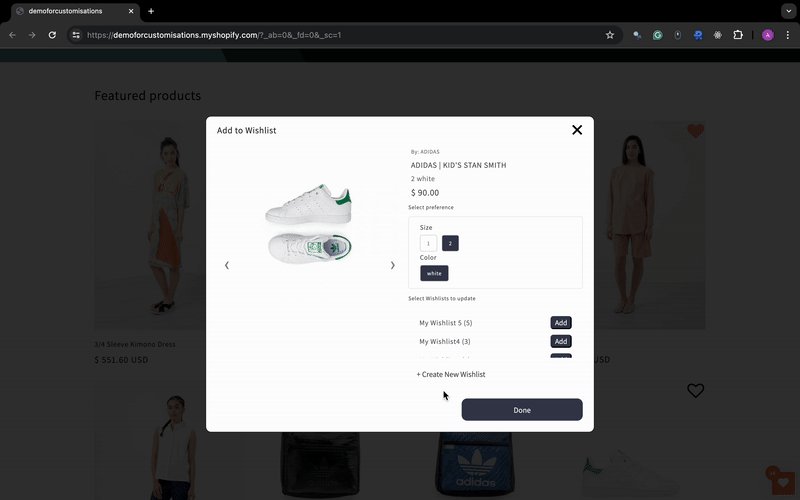
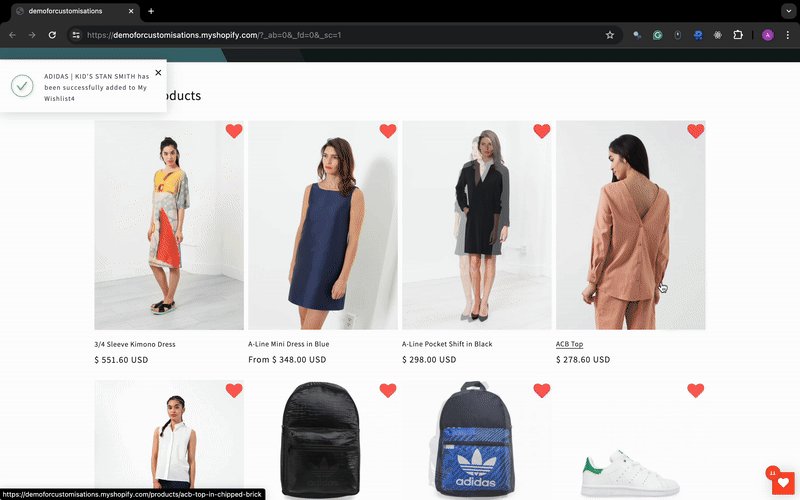
This guide provides steps to build a variant selector modal for the collections wishlist button. The solution automatically switches between single and multiple wishlists based on the Swym app settings.

Scroll to the bottom of this page for an easy copy paste solution!
Step 1: Initialize SwymCallbacks and selectors.
Swym Callbacks are executed after Swym has fully loaded. To ensure that all Swym-related APIs are called after Swym has finished loading. It is recommended to place all Swym-related code inside SwymCallbacks.
To know more about SwymCallbacks, click here
function onSwymLoadCallback(swat) {}
if (!window.SwymCallbacks) {
window.SwymCallbacks = [];
}
window.SwymCallbacks.push(onSwymLoadCallback);
Step 2: FetchList, CreateList, Add/Remove Product and multiple lists functionality.
Code overview:
'_swat' is used instead of 'swat' in this code snippet as the code is outside swymCallbacks where the default swat object is not accessible.
swat.addToList: Used to add a product to a specific list (multiple wishlists)
swat.deleteFromList: Used to delete a product from a specific list (multiple wishlists)
handleSingleWishlist(): Function to add/remove a product from default wishlist (single wishlist)
performListAction(): Onclick function to add/delete a product from a specific list (multiple wishlists)
// For single wishlists
function handleSingleWishlist(product) {
let lid = globalListArray[0].lid;
let onSuccess = function (addedListItem) {
}
let onError = function (error) {
console.log("Error while adding the Product to the List", error);
}
if (!addToWishlistButton.classList.contains("variant-in-wishlist")) {
swat.addToList(lid, product, onSuccess, onError);
const updateMessage = `${productTitle.textContent} ${variantTitle.textContent} ${currentLanguageOption.notificationAddText}`;
customSuccessHandling(updateMessage);
} else {
swat.deleteFromList(lid, product, onSuccess, onError);
const updateMessage = `${productTitle.textContent} ${variantTitle.textContent} ${currentLanguageOption.notificationRemoveText}`;
customSuccessHandling(updateMessage);
}
}
//For multiple wishlists (needs to be placed outside SwymCallbacks)
function performListAction(event) {
let listId = event.target.getAttribute("list-id");
let variantInList = event.target.getAttribute("variantExistsInList") === 'true'; // Convert to boolean
var product = {
epi: currentVariantId,
empi: productData.product.id,
du: productURL
};
function updateGlobalListArray() {
_swat.fetchLists({
callbackFn: function (lists) {
globalListArray = lists;
globalListArray.forEach((list) => {
let listElement = document.querySelector(`.swym-custom-list-button[data-list-id="${list.lid}"]`);
if (listElement) {
listElement.innerHTML = `${list.lname} (${list.listcontents.length})`;
}
});
},
errorFn: function (error) {
console.log("Error while fetching all Lists", error);
}
});
}
if (variantInList) {
// Remove product
let onSuccess = function (deletedProduct) {
event.target.setAttribute("variantexistsinlist", "false");
event.target.innerHTML = "Add";
updateGlobalListArray(); // Update global list array after removal
generateUpdateMessage();
};
let onError = function (error) {
console.log("Error while deleting the Product", error);
};
_swat.deleteFromList(listId, product, onSuccess, onError);
} else {
// Add product
let onSuccess = function (addedListItem) {
event.target.setAttribute("variantexistsinlist", "true");
event.target.innerHTML = "Remove";
let listName = event.target.getAttribute("list-name");
updateGlobalListArray();
let updateMessage = `${productData.product.title} has been successfully added to ${listName}`;
customSuccessHandling(updateMessage);
};
let onError = function (error) {
console.log("Error while adding the Product to the List", error);
};
_swat.addToList(listId, product, onSuccess, onError);
}
}
function addWishlists() {
if (!isSingleWishlist) {
multipleListParentContainer.classList.remove("swym-hide-container");
createListButton.classList.remove("swym-hide-container");
addToWishlistButton.innerHTML = "Done";
const onSuccess = (lists) => {
globalListArray = lists;
const listItemsHTML = lists.map((list) => {
let variantExistsInList = list.listcontents.some(product => product.epi == currentVariantId);
return `
<div id="swym-list-action-wrapper" class="swym-global-font-family">
<div id="${list.lid}-${productData.product.id}" list-name="${list.lname}" aria-label="Select ${list.lname}" class="swym-custom-list-button" type="checkbox" data-list-id="${list.lid}">${list.lname} (${list.listcontents.length})</div>
<button list-id="${list.lid}" list-name="${list.lname}" onclick="performListAction(event)" id="swym-list-action-btn" variantExistsInList="${variantExistsInList}">${variantExistsInList ? 'Remove' : 'Add'}</button>
</div>`;
}).join("");
listIdContainer.innerHTML = listItemsHTML;
listSelectionEventlistener();
isVariantPresentInLists();
if (globalListArray.length < 1) {
createListButton.click();
}
toggleVariantData();
};
const onError = (error) => customErrorHandling(error.description);
swat.fetchLists({ callbackFn: onSuccess, errorFn: onError });
} else if (isSingleWishlist) {
swat.fetch((allWishlistedProducts) => {
globalProductsInListArray = allWishlistedProducts;
isVariantPresentInLists();
}, (error) => customErrorHandling(error.description));
toggleVariantData();
}
}
Step 3: Modal operations, Initialize Selectors, Add event listeners, and fetch product details from Shopify.
const currentLanguage = swat.retailerSettings.UI.Language ? swat.retailerSettings.UI.Language : 'english';
const swymCollectionsModal = document.getElementById("swym-custom-collections-modal-background");
const desktopModalTitle = document.getElementById("swym-custom-modal-title");
const multipleListParentContainer = document.getElementById("swym-custom-multiple-list-parent-container");
const selectPreferenceText = document.getElementById("swym-custom-select-preference-text");
const selectListsText = document.getElementById("swym-custom-select-wishlists-text");
const createListGuideText = document.getElementById("swym-list-guide-text");
const webpageBody = document.querySelector("body");
const modalCloseButton = document.getElementById("swym-custom-modal-close");
const mobileModalTitle = document.getElementById("swym-custom-mobile-title");
const createListModalTitle = document.getElementById("swym-create-list-title");
const variantSelectionContainer = document.getElementById("swym-custom-variant-selector-container");
const addToWishlistButton = document.getElementById("swym-custom-add-to-wishlist-button");
const isSingleWishlist = !swat.retailerSettings.Wishlist.EnableCollections;
const listIdContainer = document.getElementById("swym-custom-list-id-container");
const createListButton = document.getElementById("swym-custom-create-list-button");
const confirmListNameButton = document.getElementById("swym-custom-confirm-list-button");
const createListContainer = document.getElementById("swym-custom-backdrop");
const cancelListCreationButton = document.getElementById("swym-custom-notconfirm-list-button");
const listNameInput = document.getElementById("swym-custom-new-list-name-input");
const variantImage = document.getElementById("swym-custom-primary-image");
const vendorTitle = document.getElementById("swym-custom-vendor-title");
const productTitle = document.getElementById("swym-custom-product-title");
const price = document.getElementById("swym-custom-variant-price");
const variantTitle = document.getElementById("swym-custom-variant-title");
const imgBlobContainer = document.getElementById("swym-custom-image-blob-container");
const imageSliderContainer = document.getElementById("swym-custom-images-slide-container");
const prevButton = document.getElementById("swym-custom-slide-arrow-prev");
const nextButton = document.getElementById("swym-custom-slide-arrow-next");
const translationsObject = {
'english': {
defaultWishlistTitle: themeSettings.defaultWishlistTitle,
desktopModalTitle: themeSettings.desktopModalTitle,
addedToSingleList: themeSettings.addedToSingleList,
addedToMultipleLists: themeSettings.addedToMultipleLists,
selectPreferenceText: themeSettings.selectPreferenceText,
selectWishlistText: themeSettings.selectWishlistText,
createListButtonText: themeSettings.createListButtonText,
createListInputPlaceHolder: themeSettings.createListInputPlaceHolder,
addToWishlistTextNoListSelected: themeSettings.addToWishlistTextNoListSelected,
addToWishlistTextAddState: themeSettings.addToWishlistTextAddState,
addToWishlistTextUpdateState: themeSettings.addToWishlistTextUpdateState,
singleWishlistButtonAddText: themeSettings.singleWishlistButtonAddText,
singleWishlistButtonRemoveText: themeSettings.singleWishlistButtonRemoveText,
createListModalTitle: themeSettings.createListModalTitle,
createListGuideText: themeSettings.createListGuideText,
confirmNewListButtonText: themeSettings.confirmNewListButtonText,
notificationAddText: themeSettings.notificationAddText,
notificationRemoveText: themeSettings.notificationRemoveText,
notificationUpdateText: themeSettings.notificationUpdateText,
listNameError: themeSettings.listNameError,
listNameNotUniqueError: themeSettings.listNameNotUniqueError,
listLimitErrorMessage: themeSettings.listLimitErrorMessage,
}
}
const currentLanguageOption = translationsObject[currentLanguage] ? translationsObject[currentLanguage] : translationsObject['english'];
const defaultWishlistTitle = currentLanguageOption.defaultWishlistTitle;
// Higher order debounce function to throttle function calls
function debounce_leading(func, timeout = 300) {
let timer;
return (...args) => {
if (!timer) {
func.apply(this, args);
}
clearTimeout(timer);
timer = setTimeout(() => {
timer = undefined;
}, timeout);
};
}
// fetch product data from Shopify product URL
function fetchProductDetails(event) {
const rawUrl = event.target.getAttribute("data-product-url");
productURL = rawUrl.split("?")[0];
const shopifyProductEndpoint = productURL + ".json";
fetch(shopifyProductEndpoint)
.then((res) => res.json())
.then((productJson) => {
productData = productJson;
selectedVariant = productData.product.variants[0];
openCollectionsModal();
});
}
// Add event listeners to the custom variant-selector collections button
function addEventListeners() {
arrayOfSwymCollectionsButtons = document.querySelectorAll("#swym-collections");
if (arrayOfSwymCollectionsButtons) {
for (let i = 0; i < arrayOfSwymCollectionsButtons.length; i++) {
arrayOfSwymCollectionsButtons[i].addEventListener("click", debounce_leading(fetchProductDetails, 500));
SwymUtils.addClass(arrayOfSwymCollectionsButtons[i], "swym-custom-loaded");
}
}
modalCloseButton.addEventListener("click", closeCollectionsModal);
addToWishlistButton.addEventListener("click", debounce_leading(updateVariantInLists, 500));
persistWishlistButtonsState();
}
addEventListeners();
// Close variant selector modal
function closeCollectionsModal() {
selectCallBackObj = {};
swymCollectionsModal.classList.add("swym-hide-container");
webpageBody.classList.remove("swym-modal-active");
imageSliderContainer.innerHTML = '';
variantSelectionContainer.innerHTML = '';
imgBlobContainer.innerHTML = '';
listIdContainer.innerHTML = '';
}
// Open variant selector modal
function openCollectionsModal() {
addProductData(productData);
swymCollectionsModal.classList.remove("swym-hide-container");
variantImage.addEventListener("click", showZoomedView);
webpageBody.classList.add("swym-modal-active");
globalActionArray = [];
window.addEventListener("click", (event) => {
if (event.target === swymCollectionsModal) {
closeCollectionsModal();
}
});
imageSliderContainer.scrollLeft = 0;
}
function toggleAddToWishlistButtonState() {
if (!isSingleWishlist && globalActionArray.length > 0) {
const hasRemoveAction = globalActionArray.some((action) => action.actionType === 'remove');
addToWishlistButton.removeAttribute("disabled");
addToWishlistButton.textContent = hasRemoveAction ? currentLanguageOption.addToWishlistTextUpdateState : currentLanguageOption.addToWishlistTextAddState;
}
}
Step 4: Generate and handle variant options.
function createRadioGroup(option, optionIndex) {
const variantOptions = option.values
.map((value) => {
const isSelected = value == selectedVariant[`option${optionIndex + 1}`];
return `<input style="display: none;" selected="${isSelected}" id="${option.name}-${value}" type="radio" name="${option.name}" optionIndex="${optionIndex}" value="${value}" aria-label="${option.name} ${value}"></input>
<label class="swym-filter-labels" for="${option.name}-${value}">${value}</label>`;
})
.join("");
const radioGroup = document.createElement("div");
radioGroup.setAttribute("class", `${option.name} swym-filter-option-name`);
radioGroup.innerHTML = `<div id="swymOptionName" selected value="${option.name}">${option.name}</div>
<div class="swym-radio-buttons-container">${variantOptions}</div>`;
const radioButtons = radioGroup.querySelectorAll(`[name="${option.name}"]`);
for (let i = 0; i < radioButtons.length; i++) {
radioButtons[i].addEventListener("click", function (event) {
handleRadioButtonClick(event, productData);
});
}
return radioGroup;
}
function renderVariantSelectors() {
const optionsArray = productData.product.options;
const variantSelectors = optionsArray.map((option, optionIndex) => {
return createRadioGroup(option, optionIndex);
});
variantSelectionContainer.innerHTML = '';
variantSelectors.forEach((variantSelector) => {
variantSelectionContainer.append(variantSelector);
});
variantSelectors.forEach((variantSelector) => {
const radioButtons = variantSelector.querySelectorAll(
'input[type="radio"]'
);
if (radioButtons.length > 0) {
radioButtons[0].click();
}
});
}
function convertObjectToString(selectCallBackObj) {
return Object.values(selectCallBackObj).join(" / ");
}
function getSelectedVariant(selectCallBackObj) {
globalActionArray = [];
const variants = productData.product.variants;
let variantComboUnavailable = false;
variants.forEach((variant) => {
const filterTitle = convertObjectToString(selectCallBackObj);
if (filterTitle == variant.title) {
variantComboUnavailable = true;
selectedVariant = variant;
currentVariantId = variant.id;
}
});
if (!variantComboUnavailable) {
addToWishlistButton.setAttribute("disabled", true);
addToWishlistButton.textContent = "Combination Unavailable";
} else {
addToWishlistButton.removeAttribute("disabled");
addToWishlistButton.textContent = "Done";
}
isVariantPresentInLists();
}
function handleRadioButtonClick(event) {
const selectedValue = event.target.value;
const optionIndex = event.currentTarget.getAttribute("optionIndex");
selectCallBackObj = {
...selectCallBackObj,
[optionIndex]: selectedValue,
};
const labels = event.currentTarget.parentNode.querySelectorAll(
`label[for="${event.target.id}"]`
);
labels.forEach((label) => {
label.classList.add("selected");
});
const unselectedRadios = event.currentTarget.parentNode.querySelectorAll(
`input[type="radio"]:not([value="${selectedValue}"])`
);
unselectedRadios.forEach((radio) => {
const labels = event.currentTarget.parentNode.querySelectorAll(
`label[for="${radio.id}"]`
);
labels.forEach((label) => {
label.classList.remove("selected");
});
});
toggleVariantData();
}
Step 5: Initialize Global variables and handle multiple wishlists.
This snippet of code is placed outside of SwymCallbacks in order to handle onclick events of adding/remove a product from wishlist. The performListAction(event) function also needs to be placed outside SwymCallbacks.
Code overview:
_swat.ui.uiRef.showErrorNotification: Used to show a Swym error notification.
_swat.ui.uiRef.showSuccessNotification: Used to show a Swym success notification.
_swat.fetchLists: Used to fetch a user's wishlists.
let currentVariantId;
let productData;
let arrayOfSwymCollectionsButtons;
let variantImagesArray;
let selectedVariant = {};
let globalActionArray = [];
let globalListArray = [];
let globalProductsInListArray = [];
let selectCallBackObj = [];
let productURL;
function customErrorHandling(error) {
_swat.ui.uiRef.showErrorNotification({ message: error });
}
function customSuccessHandling(success) {
_swat.ui.uiRef.showSuccessNotification({ message: success });
}
Step 6: Create-list modal and functionality.
Code overview:
swat.createList: Used to create a new list for a user.
(function () {
function showCreateListContainer() {
const newWishlistTitle = defaultWishlistTitle + " " + (globalListArray.length + 1);
if (globalListArray.length >= 10) {
customErrorHandling(currentLanguageOption.listLimitErrorMessage);
} else {
createListContainer.classList.remove("swym-hide-container");
createListButton.setAttribute("disabled", true);
listNameInput.value = newWishlistTitle;
listNameInput.select();
}
}
function hideCreateListContainer() {
createListContainer.classList.add("swym-hide-container");
createListButton.removeAttribute("disabled");
}
createListButton.addEventListener("click", showCreateListContainer);
cancelListCreationButton.addEventListener("click", hideCreateListContainer);
createListContainer.addEventListener("click", (e) => {
if (e.target === createListContainer) {
hideCreateListContainer();
}
});
})();
(function () {
confirmListNameButton.addEventListener("click", () => {
const listName = listNameInput.value.trim();
if (listName.length < 3 || listName.length > 50) {
customErrorHandling(currentLanguageOption.listNameError);
resetListNameInput();
} else if (isListNameAlreadyExists(listName)) {
const errorMessage = `${listName} ${currentLanguageOption.listNameNotUniqueError}`;
customErrorHandling(errorMessage);
resetListNameInput();
} else {
createList(listName);
}
});
function resetListNameInput() {
listNameInput.value = "";
listNameInput.focus();
listNameInput.select();
}
function isListNameAlreadyExists(name) {
return globalListArray.some((list) => list.lname === name);
}
})();
Step 7: Add product data to the modal and handle modal changes on variant change.
function toggleVariantData() {
getSelectedVariant(selectCallBackObj);
const currentProductTitle = productData.product.title;
const currentProductVendor = productData.product.vendor;
const alterNateVariantImages = productData.product.images;
const currentVariantTitle = selectedVariant.title.replace(/\//g, "");
const currentVariantPrice = swat.currency + " " + selectedVariant.price;
const imageId = selectedVariant.image_id;
vendorTitle.innerHTML = "By: " + currentProductVendor;
productTitle.innerHTML = currentProductTitle;
variantTitle.innerHTML = currentVariantTitle;
price.innerHTML = currentVariantPrice;
for (let i = 0; i < alterNateVariantImages.length; i++) {
if (alterNateVariantImages[i].id == imageId) {
variantImage.setAttribute("src", alterNateVariantImages[i].src);
} else {
variantImage.setAttribute("src", productData.product.image.src);
}
}
}
function addProductData() {
const product = productData.product;
variantImage.src = product.image.src;
vendorTitle.innerHTML = product.vendor;
productTitle.innerHTML = product.title;
mobileModalTitle.textContent = product.title;
price.innerHTML = product.variants[0].price;
addWishlists();
addImageCarousel();
renderVariantSelectors(productData);
}
function addImageCarousel() {
variantImagesArray = productData.product.images;
initializeSwipeableImageSlider();
const imgTags = variantImagesArray.map((image, index) => {
const imgTag = document.createElement('img');
imgTag.width = "24";
imgTag.height = "24";
imgTag.ariaLabel = `Product Secondary Image-${index}`;
imgTag.id = `swym-custom-image-blob`;
imgTag.src = image.src;
imgTag.addEventListener("click", addImgBlobClickListener);
return imgTag;
});
imgBlobContainer.innerHTML = '';
imgBlobContainer.append(...imgTags);
}
Step 8: Render wishlists on modal and add image elements.
function updateListHandler() {
let listInputs = document.querySelectorAll(".swym-custom-list-button");
globalActionArray = [];
listInputs.forEach((input) => {
if (!input.checked && input.classList.contains("variant-in-wishlist")) {
globalActionArray.push({
actionType: 'remove',
listId: `${input.getAttribute("data-list-id")}`
});
} else if (input.checked && !input.classList.contains("variant-in-wishlist")) {
globalActionArray.push({
actionType: 'add',
listId: `${input.getAttribute("data-list-id")}`
});
}
});
toggleAddToWishlistButtonState();
}
function isVariantPresentInLists() {
if (!isSingleWishlist) {
globalListArray.forEach((list) => {
const listId = list.lid;
const listInput = document.querySelector(`#swym-list-action-btn[list-id="${listId}"]`);
const variantIsPresent = listInput && list.listcontents.some((variant) => variant.epi === currentVariantId);
if (listInput) {
listInput.setAttribute("variantexistsinlist", variantIsPresent);
if (variantIsPresent) {
listInput.innerHTML = 'Remove';
} else {
listInput.innerHTML = 'Add';
}
}
});
} else {
const variantInWishlist = globalProductsInListArray.some((product) => product.epi === currentVariantId);
addToWishlistButton.classList.toggle("variant-in-wishlist", variantInWishlist);
addToWishlistButton.textContent = variantInWishlist ? currentLanguageOption.singleWishlistButtonRemoveText : currentLanguageOption.addToWishlistTextAddState;
}
toggleAddToWishlistButtonState();
}
function listSelectionEventlistener() {
const listInputs = document.querySelectorAll(".swym-custom-list-button");
listInputs.forEach((input) => {
input.addEventListener("click", (e) => {
if (e.target.classList.contains("selected")) {
e.target.classList.remove("selected");
} else {
e.target.classList.add("selected");
}
updateListHandler();
});
});
isVariantPresentInLists();
}
function showZoomedView(e) {
const zoomedView = document.createElement('div');
const zoomedImage = new Image();
zoomedView.classList.add("zoomed-image");
zoomedImage.src = e.target.src;
zoomedView.appendChild(zoomedImage);
const closeButton = document.createElement('button');
closeButton.setAttribute('aria-label', 'Close zoomed image');
closeButton.classList.add('swym-zoomed-image-close-button', 'close-button');
closeButton.innerHTML = '×';
closeButton.addEventListener('click', () => {
document.body.removeChild(zoomedView);
});
zoomedView.appendChild(closeButton);
document.body.appendChild(zoomedView);
zoomedView.addEventListener('click', (event) => {
if (event.target === zoomedView) {
document.body.removeChild(zoomedView);
}
});
}
function addImgBlobClickListener(event) {
const imgBlobSrc = event.target.getAttribute("src");
const allImgBlobs = document.querySelectorAll("#swym-custom-image-blob");
variantImage.src = imgBlobSrc;
allImgBlobs.forEach((imgBlob) => {
if (imgBlob !== event.target) {
imgBlob.classList.remove("selected");
}
});
SwymUtils.toggleClass(event.target, "selected")
}
function addImageSliderEventListeners() {
const slide = document.querySelector(".swym-custom-slider-image");
nextButton.addEventListener("click", () => {
const slideWidth = slide.clientWidth;
imageSliderContainer.scrollLeft += slideWidth;
});
prevButton.addEventListener("click", () => {
const slideWidth = slide.clientWidth;
imageSliderContainer.scrollLeft -= slideWidth;
});
}
function initializeSwipeableImageSlider() {
let imageSlides = [];
variantImagesArray.forEach((image, index) => {
const imageSlide = document.createElement('img');
imageSlide.src = image.src;
imageSlide.ariaLabel = `product-image-${index}`;
imageSlide.className = 'swym-custom-slider-image';
imageSlide.width = '250';
imageSlide.height = '250';
imageSlide.addEventListener("click", showZoomedView);
imageSlides.push(imageSlide);
imageSliderContainer.appendChild(imageSlide);
});
addImageSliderEventListeners();
}
function addImageCarousel() {
variantImagesArray = productData.product.images;
initializeSwipeableImageSlider();
const imgTags = variantImagesArray.map((image, index) => {
const imgTag = document.createElement('img');
imgTag.width = "24";
imgTag.height = "24";
imgTag.ariaLabel = `Product Secondary Image-${index}`;
imgTag.id = `swym-custom-image-blob`;
imgTag.src = image.src;
imgTag.addEventListener("click", addImgBlobClickListener);
return imgTag;
});
imgBlobContainer.innerHTML = '';
imgBlobContainer.append(...imgTags);
}
Step 9: Control filled vs unfilled heart icon and add textual elements to the modal.
(function addTextToModal() {
desktopModalTitle.textContent = currentLanguageOption.desktopModalTitle;
selectPreferenceText.textContent = currentLanguageOption.selectPreferenceText;
selectListsText.textContent = currentLanguageOption.selectWishlistText;
createListButton.textContent = currentLanguageOption.createListButtonText;
createListGuideText.textContent = currentLanguageOption.createListGuideText;
createListModalTitle.textContent = currentLanguageOption.createListModalTitle;
confirmListNameButton.textContent = currentLanguageOption.confirmNewListButtonText;
listNameInput.setAttribute("placeholder", currentLanguageOption.createListInputPlaceHolder);
})();
async function persistWishlistButtonsState() {
return new Promise((resolve, reject) => {
let onSuccess = function (lists) {
globalListArray = lists;
lists.forEach((list) => {
list.listcontents.forEach((product) => {
let productId = product.empi;
let buttonToFill = document.querySelector(`button#swym-collections[data-product-id="${productId}"]`);
if (buttonToFill && !buttonToFill.classList.contains('swym-added')) {
SwymUtils.addClass(buttonToFill, "swym-added");
}
});
});
resolve();
};
let onError = function (error) {
console.error("Error while fetching all Lists", error);
reject(error);
};
swat.fetchLists({
callbackFn: onSuccess,
errorFn: onError,
});
});
}
async function handleRemoveFromWishlistButtonState(productId) {
try {
await persistWishlistButtonsState();
const productIdExistsInSomeList = globalListArray.some((list) =>
list.listcontents.some((product) => product.empi === productId)
);
if (!productIdExistsInSomeList) {
const buttonToUnFill = document.querySelector(
`button#swym-collections[data-product-id="${productId}"]`
);
if (buttonToUnFill) {
SwymUtils.removeClass(buttonToUnFill, "swym-added");
}
}
} catch (error) {
console.error("An error occurred:", error);
}
}
function handleAddedToWishlistButtonState(productId) {
let buttonToFill = document.querySelector(`button#swym-collections[data-product-id="${productId}"]`);
if (buttonToFill && !buttonToFill.classList.contains('swym-added')) {
SwymUtils.addClass(buttonToFill, "swym-added");
}
}
swat.evtLayer.addEventListener(swat.JSEvents.removedFromWishlist, function (data) {
let productId = data.detail.d.empi;
handleRemoveFromWishlistButtonState(productId);
});
swat.evtLayer.addEventListener(swat.JSEvents.addedToWishlist, function (data) {
let productId = data.detail.d.empi;
handleAddedToWishlistButtonState(productId);
});
Step 10: HTML and CSS for the variant selection modal.
{% assign s = settings %}
{% capture close_icon %}
{% if settings.swym_vs_header_close_icon != blank %}
{{ settings.swym_vs_header_close_icon }}
{% else %}
×
{% endif %}
{% endcapture %}
{% comment %} <body>{% endcomment %}
{% comment %} This is the Body of the variant selection modal {% endcomment %}
<div id="swym-custom-collections-modal-background" class="swym-hide-container">
<div id="swym-custom-collections-modal-parent" class="swym-layout--{{ settings.swym_vs_layout }}">
<div id="swym-collections-title-and-close">
<p id="swym-custom-modal-title" class="swym-global-font-family">{{ s.swym_vs_header_title }}</p>
<p id="swym-custom-mobile-title" class="swym-global-font-family"></p>
<div id="swym-custom-modal-close" aria-label="Close modal">{{ close_icon }}</div>
</div>
<div id="swym-images-and-components-container" class="swym-layout--{{ settings.swym_vs_layout }}">
<div id="swym-images-container">
<img src="" width="130" height="180" loading="lazy" id="swym-custom-primary-image" aria-label="Product Main Image">
<div id="swym-custom-image-blob-container"></div>
</div>
<div id="swym-custom-image-wrapper">
<button class="swym-custom-slide-arrow" id="swym-custom-slide-arrow-prev" aria-label="Previous slide">‹</button>
<button class="swym-custom-slide-arrow" id="swym-custom-slide-arrow-next" aria-label="Next slide">›</button>
<div id="swym-custom-images-caraousel">
<div id="swym-custom-images-slide-container" aria-label="Image Carousel"></div>
</div>
</div>
<div id="swym-custom-component-container">
<div id="swym-custom-product-info" class="swym-global-font-family">
<div id="swym-custom-vendor-title">By: Vendor</div>
<div id="swym-custom-product-title"></div>
<div id="swym-custom-variant-title"></div>
<div id="swym-custom-variant-price"></div>
</div>
<div id="swym-custom-variant-selector-parent" class="swym-global-font-family">
<p id="swym-custom-select-preference-text" aria-label="{{ s.swym_vs_body_preferences_text }}">{{ s.swym_vs_body_preferences_text }}</p>
<div id="swym-custom-variant-selector-container"></div>
</div>
<div id="swym-custom-multiple-list-parent-container" class="swym-hide-container">
<p id="swym-custom-select-wishlists-text" class="swym-global-font-family">{{ s.swym_vs_body_select_list_text }}</p>
<div id="swym-multiple-wishlist-container" class="swym-global-font-family">
<div id="swym-custom-list-id-container"></div>
<button id="swym-custom-create-list-button" aria-label="{{ s.swym_vs_body_create_list_btn_text }}" class="swym-global-font-family swym-hide-container">{{ s.swym_vs_body_create_list_btn_text }}</button>
</div>
</div>
</div>
</div>
<div id="swym-custom-add-to-wishlist-container" class="swym-global-font-family">
<button id="swym-custom-add-to-wishlist-button" aria-label="Add to Wishlist Button" class="swym-global-font-family"></button>
</div>
</div>
<div id="swym-custom-backdrop" class="swym-hide-container">
<div id="swym-custom-create-list-container">
<div id="swym-create-list-title-wrapper">
<p id="swym-create-list-title">{{ s.swym_vs_body_create_list_popup_title }}</p>
<button id="swym-custom-notconfirm-list-button" aria-label="Close Create Wishlist Modal">{{ close_icon }}</button>
</div>
<p id="swym-list-guide-text">{{ s.swym_vs_body_list_guide_text }}</p>
<div id="swym-create-list-button-wrapper">
<input id="swym-custom-new-list-name-input" aria-label="Enter New Wishlist Name" placeholder="{{ s.swym_vs_body_new_list_field_placeholder }}" class="swym-global-font-family">
<button id="swym-custom-confirm-list-button" aria-label="Save New Wishlist Button" class="swym-global-font-family">{{ s.swym_vs_body_confirm_list_button_text }}</button>
</div>
</div>
</div>
</div>
{% comment %}</body>{% endcomment %}
.swym-custom-loaded {
display: block !important;
}
input[type="checkbox"] {
accent-color: #393D51;
}
#swym-custom-image-wrapper {
display: none;
margin: 1rem;
position: relative;
overflow: hidden;
}
p#swym-custom-mobile-title {
display: none;
}
div#swym-multiple-wishlist-container {
overflow-x: scroll;
display: flex;
flex-direction: column;
}
#swym-custom-images-slide-container {
display: none;
width: 100%;
display: flex;
flex-direction: row;
overflow-x: scroll;
scroll-behavior: smooth;
list-style: none;
margin: 0;
padding: 0;
}
.swym-custom-slide-arrow {
position: absolute;
display: flex;
top: 0;
bottom: 0;
margin: auto;
height: 4rem;
background-color: white;
border: none;
width: 2rem;
font-size: 3rem;
padding: 0;
cursor: pointer;
opacity: 0.5;
transition: opacity 100ms;
}
.swym-custom-slide-arrow:hover,
.swym-custom-slide-arrow:focus {
opacity: 1;
}
div#swym-custom-images-slide-container::-webkit-scrollbar {
display: none;
}
.swym-filter-option-name ::-webkit-scrollbar {
display: none;
}
#swym-custom-slide-arrow-prev {
left: 0;
padding-left: 0.25rem;
border-radius: 0 2rem 2rem 0;
}
#swym-custom-slide-arrow-next {
right: 0;
padding-left: 0.75rem;
border-radius: 2rem 0 0 2rem;
}
input#swym-new-list-name-input:focus {
outline: none;
border: 1px solid #393D51;
}
input#swym-new-list-name-input {
transition: border-color 0.3s, box-shadow 0.3s;
}
p#swym-list-guide-text {
width: 100%;
text-align: left;
font-weight: 500;
font-size: 14px;
margin-top: 5px;
margin-bottom: 5px;
}
p#swym-create-list-title {
font-weight: 600;
font-size: 16px;
}
div#swym-custom-backdrop {
position: fixed;
width: 100%;
height: 100%;
display: flex;
z-index: 9999999;
justify-content: center;
align-items: center;
backdrop-filter: blur(5px);
background-color: rgb(44 44 44 / 50%);
}
div#swym-create-list-title-wrapper {
width: 100%;
display: flex;
justify-content: space-between;
border-bottom: 2px solid #EBEBEB;
}
button#swym-custom-notconfirm-list-button {
background: none;
border: none;
cursor: pointer;
font-size: 25px;
color: grey;
}
button#swym-custom-confirm-list-button {
cursor: pointer;
height: 40px;
background: #393D51;
color: white;
margin-bottom: 10px;
border-radius: 10px;
}
div#swym-create-list-button-wrapper {
display: flex;
flex-direction: column;
text-align: center;
justify-content: center;
background: white;
width: 100%;
gap: 15px;
margin-bottom: 5px;
}
div#swym-create-list-mobile-modal {
position: absolute;
background: white;
border: 1px solid #EBEBEB;
justify-content: center;
display: flex;
flex-direction: column;
width: 100%;
bottom: 50%;
}
div#swym-custom-mobile-modal-wrapper-title {
display: flex;
justify-content: space-between;
padding: 10px;
}
div#swym-custom-mobile-modal-wrapper-buttons {
display: flex;
flex-direction: column;
}
img.swym-custom-slider-image {
object-fit: contain;
flex: 1 0 100%;
}
button.swym-zoomed-image-close-button.close-button {
position: relative;
top: 1%;
font-size: 20px;
border-radius: 100px;
cursor: pointer;
border: 1px solid #c2c0c0;
}
.zoomed-image {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.8);
z-index: 999999999999999999999999;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.zoomed-image img {
max-width: 90%;
max-height: 90%;
object-fit: contain;
}
button#swym-collections {
display: none;
position: absolute;
z-index: 999;
background: none;
border: none;
font-size: 30px;
right: 1%;
top: 1%;
}
div#swym-custom-collections-modal-background {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
text-align: center;
position: fixed;
z-index: 9999999999;
align-items: center;
align-content: center;
flex-direction: column;
background-color: rgb(50 50 50 / 80%);
}
div#swym-custom-collections-modal-parent {
width: 505px;
height: auto;
display: flex;
flex-direction: column;
background: white;
border-radius: 10px;
border: 1px solid #d1d1d1;
min-height: 505px;
}
div#swym-custom-list-id-container {
max-height: 90px;
overflow-y: scroll;
display: flex;
flex-direction: column;
padding: 10px;
width: 100%;
}
div#swym-collections-title-and-close {
display: flex;
flex-direction: row;
width: 100%;
justify-content: space-between;
padding-left: 20px;
padding-right: 20px;
}
p#swym-custom-modal-title {
font-weight: 500;
font-size: 16px;
line-height: 16px;
text-align: center;
}
div#swym-images-and-components-container {
display: flex;
flex-direction: row;
justify-content: space-between;
padding-left: 20px;
padding-right: 20px;
}
div#swym-images-container {
display: flex;
flex-direction: column;
width: 180px;
align-items: center;
}
div#swym-custom-modal-close {
font-size: 27px;
cursor: pointer;
z-index: 99;
}
div#swym-custom-product-title {
font-size: 14px;
font-weight: 400;
line-height: 18px;
}
div#swym-custom-vendor-title {
font-size: 10px;
}
div#swym-custom-variant-title {
font-size: 12px;
color: #6D7175;
}
div#swym-custom-variant-price {
font-weight: 400;
font-size: 16px;
line-height: 20px;
}
div#swym-custom-product-info {
display: flex;
flex-direction: column;
align-items: flex-start;
text-align: left;
line-height: 30px;
margin-left: 5px;
}
div#swym-custom-component-container {
display: flex;
flex-direction: column;
width: 100%;
padding-left: 15px;
}
div#swym-custom-variant-selector-container {
display: flex;
flex-direction: column;
border-radius: 4px;
border: 1px solid #EBEBEB;
padding: 10px;
}
div#swym-custom-add-to-wishlist-container {
width: 100%;
display: flex;
flex-direction: row-reverse;
height: 100%;
align-items: center;
}
button#swym-custom-add-to-wishlist-button {
cursor: pointer;
width: 218px;
height: 40px;
flex-shrink: 0;
background: #393D51;
color: white;
float: right;
margin: 20px;
border-radius: 10px;
}
.swym-filter-option-name {
display: flex;
flex-direction: column;
text-align: left;
padding-left: 10px;
}
label.swym-filter-labels {
display: flex;
border: 1px solid #D8D8D8;
height: 30px;
text-align: center;
justify-content: center;
border-radius: 4px;
align-items: center;
width: auto;
padding: 8px 12px 8px 12px;
cursor: pointer;
font-size: 10px;
white-space: nowrap;
margin: 8px 12px 8px 0;
}
label.swym-filter-labels.selected {
background: #393D51;
color: white;
}
label.swym-filter-labels:hover {
transform: scale(1.15);
transition: 0.1s ease-in-out;
text-decoration: underline;
}
img#swym-custom-image-blob.selected {
border: 1px solid #393D51;
border-radius: 2px;
}
.swym-radio-buttons-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
max-height: 140px;
overflow-y: auto;
}
div#swymOptionName {
font-size: 12px;
line-height: 16px;
}
img#swym-custom-primary-image {
cursor: zoom-in;
object-fit: contain;
}
img#swym-custom-image-blob {
cursor: pointer;
margin-right: 8px;
transform: scale(1);
transition: transform 0.08s ease-in-out;
}
img#swym-custom-image-blob:hover {
transform: scale(1.3);
}
div#swym-custom-image-blob-container {
margin-top: 8px;
margin-left: 8px;
display: flex;
}
div#swym-input-and-label-wrapper {
display: flex;
color: #393d51;
font-family: Assistant;
font-size: 12px;
font-style: normal;
font-weight: 400;
line-height: 14px;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-top: 5px;
margin-bottom: 5px;
cursor: pointer;
transform: scale(1);
transition: transform .08s ease-in-out
}
button#swym-custom-create-list-button {
border: 0;
cursor: pointer;
background: none;
padding: 15px;
width: 150px;
text-align: left;
margin-top: 5px;
}
p#swym-custom-select-preference-text {
font-size: 10px;
text-align: left;
line-height: 14px;
}
div#swym-custom-multiple-wishlist-container {
border-radius: 4px;
border: 1px solid #EBEBEB;
margin-top: 15px;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
}
input.swym-custom-list-button {
cursor: pointer;
}
label.swym-custom-list-label {
cursor: pointer;
justify-content: right;
display: flex;
margin-right: 10px;
}
button#swym-custom-add-to-wishlist-button[disabled="true"] {
cursor: default;
background: grey
}
div#swym-custom-create-list-container {
width: 360px;
height: auto;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 15px;
position: absolute;
background: white;
border: 1px solid;
border-radius: 10px;
}
div#swym-custom-images-caraousel {
overflow-x: scroll;
}
input#swym-custom-new-list-name-input {
width: 100%;
font-style: normal;
font-weight: 400;
height: 40px;
padding: 15px;
}
button#swym-custom-create-list-button[disabled="true"] {
display: none;
}
p#swym-custom-select-wishlists-text {
font-size: 10px;
text-align: left;
line-height: 14px;
}
.swym-list-creation-buttons {
margin-right: 5px;
margin-left: 5px;
cursor: pointer;
}
.swym-global-font-family {
font-family: Assistant;
}
.swym-hide-container {
display: none !important;
}
/* Desktop only */
@media only screen and (min-width: 1024px) {
div#swym-input-and-label-wrapper:hover {
transform: scale(1.04);
transition: 0.2s ease;
text-decoration: underline;
}
}
/* Ancient Mobile Devices */
@media (max-width: 380px) and (max-height: 550px){
img.swym-custom-slider-image {
display: none;
}
div#swym-custom-product-info {
display: none;
}
div#swym-custom-component-container {
margin-top: -30px;
}
div#swym-collections-title-and-close {
margin-top: 15px;
}
}
/* Older Mobile Devices */
@media (max-width: 480px) and (max-height: 741px) {
img.swym-custom-slider-image {
width: 150px;
height: 150px;
}
div#swymOptionName {
min-width: 70px;
}
}
/* Recent Mobile Devices*/
@media only screen and (max-width: 768px) {
.swym-filter-option-name {
flex-direction: row;
}
div#swym-custom-product-info {
margin: 10px 5px 10px 5px;
}
div#swym-custom-collections-modal-background {
justify-content: flex-end;
}
div#swymOptionName {
min-width: 70px;
}
div#swym-custom-create-list-container {
width: --webkit-fill-available;
}
label.swym-filter-labels {
margin: 0px 7px 0px 0px;
}
p#swym-custom-modal-title {
display: none;
}
p#swym-custom-mobile-title {
display: block;
font-family: inherit;
font-size: 16px;
font-weight: 600;
line-height: 20px;
letter-spacing: 0px;
text-align: left;
}
div#swym-custom-add-to-wishlist-container {
padding: 5px;
}
div#swym-custom-images-slide-container {
display: flex;
overflow-x: scroll;
}
#swym-custom-image-wrapper {
display: flex;
}
div#swym-images-container {
display: none;
}
div#swym-product-info {
display: none;
}
div#swym-custom-image-blob-container {
display: none;
}
div#swym-custom-collections-modal-parent {
flex-direction: column;
width: -webkit-fill-available;
}
div#swym-images-and-components-container {
flex-direction: column;
}
button#swym-custom-add-to-wishlist-button {
width: 100%;
margin: 0;
}
.swym-radio-buttons-container {
flex-wrap: nowrap;
overflow-x: auto;
padding: 5px;
}
div#swymOptionName {
text-align: center;
align-items: center;
display: flex;
padding: 5px;
}
div#swym-images-and-components-container {
padding: 0;
}
.swym-filter-option-name {
padding: 0;
}
p#swym-custom-select-preference-text {
display: none;
}
div#swym-images-container {
width: unset;
height: 250p;
}
img#swym-custom-primary-image {
height: 250px;
width: 250px;
}
div#swym-multiple-wishlist-container {
margin-top: 5px;
}
div#swym-input-and-label-wrapper {
line-height: unset;
}
}
{% assign s = settings %}
<style>
{% if s.swym_vs_text_font_family %}
{{ s.swym_vs_text_font_family | font_face: font_display: 'swap' }}
{% endif %}
:root {
--swym-popup-font-family: {{ s.swym_vs_text_font_family.family }}, {{ s.swym_vs_text_font_family.fallback_families }};
--swym-popup-overlay-bg-color: {{ s.swym_vs_overlay_bg_color }};
--swym-popup-overlay-opacity: calc({{ s.swym_vs_overlay_opacity }}/100.00);
--swym-popup-bg-color: {{ s.swym_vs_bg_color }};
--swym-popup-font-family: {{ s.swym_vs_text_font_family.family }}, {{ s.swym_vs_text_font_family.fallback_families }};
--swym-popup-border: {% if s.swym_vs_enable_border %}{{ s.swym_vs_border_width }}px solid {{ s.swym_vs_border_color }}{% else %}none{% endif %};
--swym-popup-border-radius: {% if s.swym_vs_enable_border_radius %}{{ s.swym_vs_border_radius }}px{% else %}0{% endif %};
{% comment %} HEADER {% endcomment %}
--swym-popup-header-bg-color: {{ s.swym_vs_header_bg_color }};
--swym-popup-header-text-color: {{ s.swym_vs_header_text_color }};
--swym-popup-header-text-alignment : {{ s.swym_vs_header_text_alignment }};
--swym-popup-header-text-font-size : {{ s.swym_vs_header_text_font_size }}px;
--swym-popup-header-text-font-weight : {{ s.swym_vs_header_text_font_weight }};
{% comment %} BODY {% endcomment %}
--swym-popup-body-details-alignment: {{ s.swym_vs_body_text_alignment }};
--swym-popup-body-details-text-color: {{ s.swym_vs_body_text_color }};
{% comment %} Product Vendor {% endcomment %}
--swym-popup-body-vendor-font-size : {{ s.swym_vs_body_vendor_font_size }}px;
--swym-popup-body-vendor-font-weight :{{ s.swym_vs_body_vendor_font_weight }};
--swym-popup-vendor-display-style: {% if s.swymShowVendor %}block{% else %}none{% endif %};
--swym-popup-vendor-text-color: {{ s.swym_vs_body_vendor_text_color }};
{% comment %} Product Title {% endcomment %}
--swym-popup-body-title-font-size : {{ s.swym_vs_body_title_font_size }}px;
--swym-popup-body-title-font-weight : {{ s.swym_vs_body_title_font_weight }};
--swym-popup-body-title-text-color: {{ s.swym_vs_body_title_text_color }};
{% comment %} Product Variant Title {% endcomment %}
--swym-popup-body-variant-title-font-size : {{ s.swym_vs_body_variant_title_font_size }}px;
--swym-popup-body-variant-title-font-weight : {{ s.swym_vs_body_variant_title_font_weight }};
--swym-popup-body-variant-title-text-color: {{ s.swym_vs_body_variant_title_text_color }};
{% comment %} Product Variant Price {% endcomment %}
--swym-popup-body-variant-price-font-size : {{ s.swym_vs_body_variant_price_font_size }}px;
--swym-popup-body-variant-price-font-weight : {{ s.swym_vs_body_variant_price_font_weight }};
--swym-popup-body-variant-price-text-color: {{ s.swym_vs_body_variant_price_text_color }};
{% comment %} Wishlist preferences text {% endcomment %}
--swym-popup-body-preferences-font-size : {{ s.swym_vs_body_preferences_font_size }}px;
--swym-popup-body-preferences-font-weight : {{ s.swym_vs_body_preferences_font_weight }};
--swym-popup-body-preferences-text-color: {{ s.swym_vs_body_preferences_text_color }};
--swym-popup-body-preferences-text-alignment: {{ s.swym_vs_body_preferences_text_alignment }};
{% comment %} Variant selector {% endcomment %}
--swym-popup-variant-selector-border: {% if s.swym_variant_selector_enable_border %}{{ s.swym_variant_selector_border_width }}px solid {{ s.swym_variant_selector_border_color }}{% else %}none{% endif %};
--swym-popup-variant-selector-border-radius: {% if s.swym_variant_selector_enable_border_radius %}{{ s.sswym_variant_selector_border_radius }}px{% else %}0{% endif %};
--swym-popup-variant-selector-text-alignment: {{ s.swym_variant_selector_text_alignment }};
--swym-popup-variant-selector-padding: {{ s.swym_variant_selector_padding }}px;
--swym-popup-options-title-font-size: {{ s.swym_vs_option_title_font_size }}px;
--swym-popup-options-title-font-weight: {{ s.swym_vs_option_title_font_weight }};
--swym-popup-options-title-color: {{ s.swym_vs_option_title_text_color }};
--swym-popup-options-values-font-size: {{ s.swym_vs_option_values_font_size }}px;
--swym-popup-options-values-font-weight: {{ s.swym_vs_option_values_font_weight }};
--swym-popup-options-values-color: {{ s.swym_vs_option_values_text_color }};
--swym-selected-filter-label-color: {{ s.swym_selected_filter_label_color }};
--swym-selected-filter-label-bg-color: {{ s.swym_selected_filter_label_bg_color }};
{% comment %} Select Lists text {% endcomment %}
--swym-popup-body-select-list-font-size : {{ s.swym_vs_body_select_list_font_size }}px;
--swym-popup-body-select-list-font-weight : {{ s.swym_vs_body_select_list_font_weight }};
--swym-popup-body-select-list-text-color: {{ s.swym_vs_body_select_list_text_color }};
--swym-popup-body-select-list-text-alignment: {{ s.swym_vs_body_select_list_text_alignment }};
{% comment %} Lists Selection {% endcomment %}
--swym-popup-body-lists-font-size : {{ s.swym_vs_body_lists_font_size }}px;
--swym-popup-body-lists-font-weight : {{ s.swym_vs_body_lists_font_weight }};
--swym-popup-body-lists-text-color: {{ s.swym_vs_body_lists_text_color }};
--swym-popup-body-lists-checkbox-alignment: {% if s.swym_vs_body_lists_checkbox_placement %}row{% else %}row-reverse{% endif %};
--swym-popup-body-lists-checkbox-accent-color: {{ s.swym_vs_body_lists_selected_checkbox_color }};
{% comment %} Create New List Button {% endcomment %}
--swym-popup-create-new-list-btn-font-size : {{ s.swym_vs_create_new_list_btn_font_size }}px;
--swym-popup-create-new-list-btn-font-weight : {{ s.swym_vs_create_new_list_btn_font_weight }};
--swym-popup-create-new-list-btn-text-color: {{ s.swym_vs_create_new_list_btn_text_color }};
--swym-popup-create-new-list-btn-bg-color: {{ s.swym_vs_create_new_list_btn_bg_color }};
--swym-popup-create-new-list-btn-text-alignment: {{ s.swym_vs_create_new_list_btn_text_alignment }};
--swym-popup-create-new-list-btn-border: {% if s.swym_vs_create_new_list_btn_enable_border %}{{ s.swym_vs_create_new_list_btn_border_width }}px solid {{ s.swym_vs_create_new_list_btn_border_color }}{% else %}none{% endif %};
--swym-popup-create-new-list-btn-border-radius: {% if s.swym_vs_create_new_list_btn_enable_border_radius %}{{ s.swym_vs_create_new_list_btn_border_radius }}px{% else %}0{% endif %};
{% comment %} Add To List Button {% endcomment %}
--swym-popup-add-to-list-btn-font-size : {{ s.swym_vs_add_to_list_btn_font_size }}px;
--swym-popup-add-to-list-btn-font-weight : {{ s.swym_vs_add_to_list_btn_font_weight }};
--swym-popup-add-to-list-btn-text-color: {{ s.swym_vs_add_to_list_btn_text_color }};
--swym-popup-add-to-list-btn-bg-color: {{ s.swym_vs_add_to_list_btn_bg_color }};
--swym-popup-add-to-list-btn-text-alignment: {{ s.swym_vs_add_to_list_btn_text_alignment }};
--swym-popup-add-to-list-btn-height: {{ s.swym_vs_add_to_list_btn_height }}px;
--swym-popup-add-to-list-btn-border: {% if s.swym_vs_add_to_list_btn_enable_border %}{{ s.swym_vs_add_to_list_btn_border_width }}px solid {{ s.swym_vs_add_to_list_btn_border_color }}{% else %}none{% endif %};
--swym-popup-add-to-list-btn-border-radius: {% if s.swym_vs_add_to_list_btn_enable_border_radius %}{{ s.swym_vs_add_to_list_btn_border_radius }}px{% else %}0{% endif %};
{% comment %} Add To List Disabled Button {% endcomment %}
--swym-popup-add-to-list-disabled-btn-text-color: {{ s.swym_vs_add_to_list_disabled_btn_text_color }};
--swym-popup-add-to-list-disabled-btn-bg-color: {{ s.swym_vs_add_to_list_disabled_btn_bg_color }};
{% comment %} Create List Popup {% endcomment %}
--swym-create-list-popup-bg-color: {{ s.swym_create_list_popup_bg_color }};
--swym-create-list-popup-border: {% if s.swym_create_list_popup_enable_border %}{{ s.swym_create_list_popup_border_width }}px solid {{ s.swym_create_list_popup_border_color }}{% else %}none{% endif %};
--swym-create-list-popup-border-radius: {% if s.swym_create_list_popup_enable_border_radius %}{{ s.swym_create_list_popup_border_radius }}px{% else %}0{% endif %};
{% comment %} Create List Popup Submit Button {% endcomment %}
--swym-popup-add-to-list-submit-btn-font-size : {{ s.swym_vs_add_to_list_submit_btn_font_size }}px;
--swym-popup-add-to-list-submit-btn-font-weight : {{ s.swym_vs_add_to_list_submit_btn_font_weight }};
--swym-popup-add-to-list-submit-btn-text-color: {{ s.swym_vs_add_to_list_submit_btn_text_color }};
--swym-popup-add-to-list-submit-btn-bg-color: {{ s.swym_vs_add_to_list_submit_btn_bg_color }};
--swym-popup-add-to-list-submit-btn-text-alignment: {{ s.swym_vs_add_to_list_submit_btn_text_alignment }};
--swym-popup-add-to-list-submit-btn-height: {{ s.swym_vs_add_to_list_submit_btn_height }}px;
--swym-popup-add-to-list-submit-btn-border: {% if s.swym_vs_add_to_list_submit_btn_enable_border %}{{ s.swym_vs_add_to_list_submit_btn_border_width }}px solid {{ s.swym_vs_add_to_list_submit_btn_border_color }}{% else %}none{% endif %};
--swym-popup-add-to-list-submit-btn-border-radius: {% if s.swym_vs_add_to_list_submit_btn_enable_border_radius %}{{ s.swym_vs_add_to_list_submit_btn_border_radius }}px{% else %}0{% endif %};
}
</style>
<script>const themeSettings = {{ settings | json }};</script>
Step 11: Add button code to product tile and render snippets in theme.liquid
<button id="swym-collections" class="swym-button swym-heart swym-add-to-wishlist-view-product swym-loaded" data-product-id="{{card_product.id}}" data-variant-id="{{card_product.variants[0].id}}" data-product-url="{{shop.url}}{{card_product.url}}"></button>
<script src="{{ 'swym-collections-logic.js' | asset_url }}" defer="defer"></script>
{% render 'swym-css-variables' %}
{{ 'swym-variant-selection.css' | asset_url | stylesheet_tag }}
{% render 'swym-collections-modal' %}
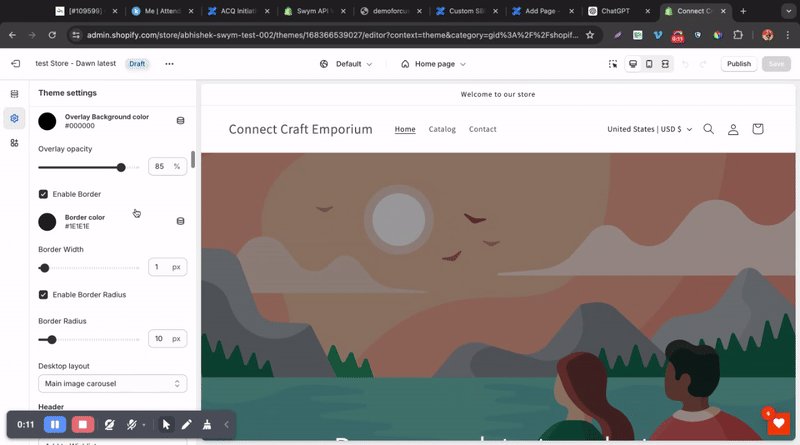
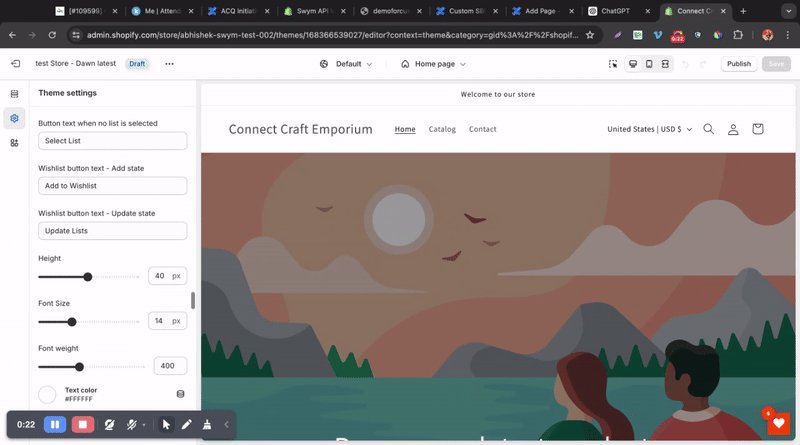
Step 12: Add schema settings to customize the modal from Shopify's customizer.
{
"name": "Swym Variant Selection Popup",
"settings": [
{
"type": "font_picker",
"label": "Font Family",
"id": "swym_vs_text_font_family",
"default": "assistant_n4"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_bg_color",
"default": "#FFFFFF"
},
{
"type": "color",
"label": "Overlay Background color",
"id": "swym_vs_overlay_bg_color",
"default": "#000000"
},
{
"type": "range",
"id": "swym_vs_overlay_opacity",
"label": "Overlay opacity",
"default": 85,
"min": 0,
"max": 100,
"step": 1,
"unit": "%"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_vs_enable_border",
"default": true
},
{
"type": "color",
"label": "Border color",
"id": "swym_vs_border_color",
"default": "#1E1E1E"
},
{
"type": "range",
"id": "swym_vs_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_vs_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "swym_vs_border_radius",
"label": "Border Radius",
"default": 10,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "select",
"id": "swym_vs_layout",
"label": "Desktop layout",
"options": [
{
"value": "carousel",
"label": "Main image carousel"
},
{
"value": "below_main_image",
"label": "Show thumbnails below image"
}
],
"default": "carousel"
},
{
"type": "header",
"content": "Header"
},
{
"type": "text",
"default": "Add to Wishlist",
"id": "desktopModalTitle",
"label": "Title"
},
{
"type": "liquid",
"id": "swym_vs_header_close_icon",
"label": "Close popup icon",
"default": "<svg xmlns=\"http:\/\/www.w3.org\/2000\/svg\" width=\"20\" height=\"20\" viewBox=\"0 0 24 24\"><path d=\"M23 20.168l-8.185-8.187 8.185-8.174-2.832-2.807-8.182 8.179-8.176-8.179-2.81 2.81 8.186 8.196-8.186 8.184 2.81 2.81 8.203-8.192 8.18 8.192z\"\/><\/svg>"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_header_bg_color",
"default": "transparent"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_header_text_color",
"default": "#1E1E1E"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_header_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_header_text_font_size",
"min": 2,
"max": 40,
"default": 16,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_header_text_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "header",
"content": "Popup Body"
},
{
"type": "paragraph",
"content": "Product Details"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_body_text_color",
"default": "#1E1E1E"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_body_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "paragraph",
"content": "Product Vendor"
},
{
"type": "checkbox",
"default": true,
"label": "Show vendor",
"id": "swymShowVendor"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_vendor_font_size",
"min": 2,
"max": 40,
"default": 10,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_vendor_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Vendor Text color",
"id": "swym_vs_body_vendor_text_color",
"default": "#6D7175"
},
{
"type": "paragraph",
"content": "Product Title"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_title_font_size",
"min": 2,
"max": 40,
"default": 14,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_title_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Product Title Text color",
"id": "swym_vs_body_title_text_color",
"default": "#4D4D4D"
},
{
"type": "paragraph",
"content": "Variant Title"
},
{
"type": "range",
"label": "Variant Font Size",
"id": "swym_vs_body_variant_title_font_size",
"min": 2,
"max": 40,
"default": 13,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Variant Font weight",
"id": "swym_vs_body_variant_title_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Variant Title Text color",
"id": "swym_vs_body_variant_title_text_color",
"default": "#6D7175"
},
{
"type": "paragraph",
"content": "Variant Price"
},
{
"type": "range",
"label": "Variant Price Font Size",
"id": "swym_vs_body_variant_price_font_size",
"min": 2,
"max": 40,
"default": 16,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Variant Price Font weight",
"id": "swym_vs_body_variant_price_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Variant Price Text color",
"id": "swym_vs_body_variant_price_text_color",
"default": "#4D4D4D"
},
{
"type": "paragraph",
"content": "Single Lists"
},
{
"type": "text",
"default": "Add to Wishlist",
"label": "Wishlist button text - Add state",
"id": "singleWishlistButtonAddText"
},
{
"type": "text",
"default": "Remove from Wishlist",
"label": "Wishlist button text - Remove state",
"id": "singleWishlistButtonRemoveText"
},
{
"type": "paragraph",
"content": "Multiple Lists"
},
{
"type": "text",
"default": "My Wishlist",
"label": "Default Wishlist Title",
"id": "defaultWishlistTitle"
},
{
"type": "text",
"default": " Wishlist",
"label": "Added To Single List text",
"id": "addedToSingleList"
},
{
"type": "text",
"default": " Wishlists",
"label": "Added To Multiple Lists Text",
"id": "addedToMultipleLists"
},
{
"type": "paragraph",
"content": "Preferences Text"
},
{
"type": "text",
"default": "Select preference",
"label": "Text",
"id": "selectPreferenceText"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_preferences_font_size",
"min": 2,
"max": 40,
"default": 10,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_preferences_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_body_preferences_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_body_preferences_text_color",
"default": "#4D4D4D"
},
{
"type": "paragraph",
"content": "Variant selector"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_variant_selector_enable_border",
"default": true
},
{
"type": "color",
"label": "Border color",
"id": "swym_variant_selector_border_color",
"default": "#EBEBEB"
},
{
"type": "range",
"id": "swym_variant_selector_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_variant_selector_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "sswym_variant_selector_border_radius",
"label": "Border Radius",
"default": 4,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "range",
"id": "swym_variant_selector_padding",
"label": "Padding",
"default": 10,
"min": 2,
"max": 26,
"step": 1,
"unit": "px"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_variant_selector_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "range",
"id": "swym_vs_option_title_font_size",
"label": "Option Title Font Size",
"default": 12,
"min": 2,
"max": 26,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Option Title Font weight",
"id": "swym_vs_option_title_font_weight",
"min": 100,
"max": 900,
"default": 500,
"step": 100
},
{
"type": "color",
"default": "#4D4D4D",
"id": "swym_vs_option_title_text_color",
"label": "Option Title Color"
},
{
"type": "range",
"id": "swym_vs_option_values_font_size",
"label": "Option Values Font Size",
"default": 10,
"min": 2,
"max": 26,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Option Values Font weight",
"id": "swym_vs_option_values_font_weight",
"min": 100,
"max": 900,
"default": 400,
"step": 100
},
{
"type": "color",
"default": "#808080",
"id": "swym_vs_option_values_text_color",
"label": "Option Values Color"
},
{
"type": "color",
"default": "#FFFFFF",
"id": "swym_selected_filter_label_color",
"label": "Selected Option Value Color"
},
{
"type": "color",
"default": "#393D51",
"id": "swym_selected_filter_label_bg_color",
"label": "Selected Option Value BG Color"
},
{
"type": "header",
"content": "Add To Wishlist Button"
},
{
"type": "text",
"default": "Select List",
"label": "Button text when no list is selected",
"id": "addToWishlistTextNoListSelected"
},
{
"type": "text",
"default": "Add to Wishlist",
"label": "Wishlist button text - Add state",
"id": "addToWishlistTextAddState"
},
{
"type": "text",
"default": "Update Lists",
"label": "Wishlist button text - Update state",
"id": "addToWishlistTextUpdateState"
},
{
"type": "range",
"label": "Height",
"id": "swym_vs_add_to_list_btn_height",
"min": 2,
"max": 80,
"default": 40,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_add_to_list_btn_font_size",
"min": 2,
"max": 40,
"default": 14,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_add_to_list_btn_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_add_to_list_btn_text_color",
"default": "#FFFFFF"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_add_to_list_btn_bg_color",
"default": "#393D51"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_add_to_list_btn_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "center"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_vs_add_to_list_btn_enable_border",
"default": false
},
{
"type": "color",
"label": "Border color",
"id": "swym_vs_add_to_list_btn_border_color",
"default": "#EBEBEB"
},
{
"type": "range",
"id": "swym_vs_add_to_list_btn_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_vs_add_to_list_btn_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "swym_vs_add_to_list_btn_border_radius",
"label": "Border Radius",
"default": 10,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "paragraph",
"content": "Disabled Button State"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_add_to_list_disabled_btn_text_color",
"default": "#FFFFFF"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_add_to_list_disabled_btn_bg_color",
"default": "#808080"
},
{
"type": "paragraph",
"content": "Select Lists Text"
},
{
"type": "text",
"default": "Select Wishlists to update",
"label": "Text",
"id": "selectWishlistText"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_select_list_font_size",
"min": 2,
"max": 40,
"default": 10,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_select_list_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_body_select_list_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_body_select_list_text_color",
"default": "#4D4D4D"
},
{
"type": "paragraph",
"content": "Lists Selection"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_lists_font_size",
"min": 2,
"max": 40,
"default": 12,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_lists_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_body_lists_text_color",
"default": "#393D51"
},
{
"type": "checkbox",
"label": "Show Checkbox on left, List Name on right",
"id": "swym_vs_body_lists_checkbox_placement",
"default": true
},
{
"type": "color",
"label": "Selected List Checbox Filled color",
"id": "swym_vs_body_lists_selected_checkbox_color",
"default": "#393D51"
},
{
"type": "header",
"content": "Create List"
},
{
"type": "text",
"default": "+ Create New Wishlist",
"label": "Create list button text",
"id": "createListButtonText"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_create_new_list_btn_font_size",
"min": 2,
"max": 40,
"default": 14,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_create_new_list_btn_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_create_new_list_btn_text_color",
"default": "#4D4D4D"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_create_new_list_btn_bg_color",
"default": "#FFFFFF"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_create_new_list_btn_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_vs_create_new_list_btn_enable_border",
"default": false
},
{
"type": "color",
"label": "Border color",
"id": "swym_vs_create_new_list_btn_border_color",
"default": "#EBEBEB"
},
{
"type": "range",
"id": "swym_vs_create_new_list_btn_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_vs_create_new_list_btn_enable_border_radius",
"default": false
},
{
"type": "range",
"id": "swym_vs_create_new_list_btn_border_radius",
"label": "Border Radius",
"default": 4,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "header",
"content": "Create List Popup"
},
{
"type": "color",
"label": "Background color",
"id": "swym_create_list_popup_bg_color",
"default": "#FFFFFF"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_create_list_popup_enable_border",
"default": true
},
{
"type": "color",
"label": "Border color",
"id": "swym_create_list_popup_border_color",
"default": "#1E1E1E"
},
{
"type": "range",
"id": "swym_create_list_popup_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_create_list_popup_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "swym_create_list_popup_border_radius",
"label": "Border Radius",
"default": 10,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "text",
"default": "Wishlist Name",
"label": "Create list guide text",
"id": "createListGuideText"
},
{
"type": "text",
"default": "Create New Wishlist",
"label": "Create list popup title",
"id": "createListModalTitle"
},
{
"type": "text",
"default": "Save",
"label": "Confirm list button text",
"id": "confirmNewListButtonText"
},
{
"type": "text",
"default": "Enter name",
"label": "Create New list field placeholder",
"id": "createListInputPlaceHolder"
},
{
"type": "paragraph",
"content": "Submit Button design"
},
{
"type": "range",
"label": "Height",
"id": "swym_vs_add_to_list_submit_btn_height",
"min": 2,
"max": 80,
"default": 40,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_add_to_list_submit_btn_font_size",
"min": 2,
"max": 40,
"default": 14,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_add_to_list_submit_btn_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_add_to_list_submit_btn_text_color",
"default": "#FFFFFF"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_add_to_list_submit_btn_bg_color",
"default": "#393D51"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_add_to_list_submit_btn_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "center"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_vs_add_to_list_submit_btn_enable_border",
"default": true
},
{
"type": "color",
"label": "Border color",
"id": "swym_vs_add_to_list_submit_btn_border_color",
"default": "#EBEBEB"
},
{
"type": "range",
"id": "swym_vs_add_to_list_submit_btn_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_vs_add_to_list_submit_btn_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "swym_vs_add_to_list_submit_btn_border_radius",
"label": "Border Radius",
"default": 10,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "paragraph",
"content": "Error Strings"
},
{
"type": "text",
"default": "List name must be atleast 3 characters and lesser than 50 characters!",
"label": "list Name Error",
"id": "listNameError"
},
{
"type": "text",
"default": " already exists! Please enter a unique name.",
"label": "List Name Not Unique Error",
"id": "listNameNotUniqueError"
},
{
"type": "text",
"default": "List limit of 10 Wishlists reached, please delete a wishlist to create newer wishlists.",
"label": "List Limit Error Message",
"id": "listLimitErrorMessage"
},
{
"type": "header",
"content": "Notification text"
},
{
"type": "text",
"default": "has been added to your Wishlist!",
"label": "Notification Add Text",
"id": "notificationAddText"
},
{
"type": "text",
"default": " has been removed from your Wishlist",
"label": "Notification Remove Text",
"id": "notification Remove Text"
},
{
"type": "text",
"default": "has been added to",
"label": "Notification Update Text",
"id": "notificationUpdateText"
}
]
}
Customize the variant selector modal from Shopify's theme customizer!
- Click on the 'Customize' button on the theme where you've added the variant selector code.
- Navigate to theme settings and scroll down to 'Swym Variant Selection Popup'.
Easy copy paste
Steps to easily implement the variant selector solution
- Create an asset file called swym-collections-logic.js and paste below respective code into it.
- Create a snippet called swym-collections-modal.liquid and paste below respective code into it.
- Create a CSS asset file called swym-collections.css and paste below respective code into it.
- Create a snippet called swym-css-variables.liquid and paste below respective code into it.
- Navigate to a file called settings_schema.json and paste it contents at the end of the file, just after the curly last curly brace '}'
- Add the button code to the theme file responsible for rendering the collections product tiles from the button code tab. Depending on your theme, it could be one of the below files.

let currentVariantId;
let productData;
let arrayOfSwymCollectionsButtons;
let variantImagesArray;
let selectedVariant = {};
let globalActionArray = [];
let globalListArray = [];
let globalProductsInListArray = [];
let selectCallBackObj = [];
let productURL;
function customErrorHandling(error) {
_swat.ui.uiRef.showErrorNotification({ message: error });
}
function customSuccessHandling(success) {
_swat.ui.uiRef.showSuccessNotification({ message: success });
}
function performListAction(event) {
let listId = event.target.getAttribute("list-id");
let variantInList = event.target.getAttribute("variantExistsInList") === 'true'; // Convert to boolean
var product = {
epi: currentVariantId,
empi: productData.product.id,
du: productURL
};
function updateGlobalListArray() {
_swat.fetchLists({
callbackFn: function (lists) {
globalListArray = lists;
globalListArray.forEach((list) => {
let listElement = document.querySelector(`.swym-custom-list-button[data-list-id="${list.lid}"]`);
if (listElement) {
listElement.innerHTML = `${list.lname} (${list.listcontents.length})`;
}
});
},
errorFn: function (error) {
console.log("Error while fetching all Lists", error);
}
});
}
if (variantInList) {
// Remove product
let onSuccess = function (deletedProduct) {
event.target.setAttribute("variantexistsinlist", "false");
event.target.innerHTML = "Add";
updateGlobalListArray(); // Update global list array after removal
generateUpdateMessage();
};
let onError = function (error) {
console.log("Error while deleting the Product", error);
};
_swat.deleteFromList(listId, product, onSuccess, onError);
} else {
// Add product
let onSuccess = function (addedListItem) {
event.target.setAttribute("variantexistsinlist", "true");
event.target.innerHTML = "Remove";
let listName = event.target.getAttribute("list-name");
updateGlobalListArray();
let updateMessage = `${productData.product.title} has been successfully added to ${listName}`;
customSuccessHandling(updateMessage);
};
let onError = function (error) {
console.log("Error while adding the Product to the List", error);
};
_swat.addToList(listId, product, onSuccess, onError);
}
}
function onSwymLoadCallback(swat) {
const currentLanguage = swat.retailerSettings.UI.Language ? swat.retailerSettings.UI.Language : 'english';
const swymCollectionsModal = document.getElementById("swym-custom-collections-modal-background");
const desktopModalTitle = document.getElementById("swym-custom-modal-title");
const multipleListParentContainer = document.getElementById("swym-custom-multiple-list-parent-container");
const selectPreferenceText = document.getElementById("swym-custom-select-preference-text");
const selectListsText = document.getElementById("swym-custom-select-wishlists-text");
const createListGuideText = document.getElementById("swym-list-guide-text");
const webpageBody = document.querySelector("body");
const modalCloseButton = document.getElementById("swym-custom-modal-close");
const mobileModalTitle = document.getElementById("swym-custom-mobile-title");
const createListModalTitle = document.getElementById("swym-create-list-title");
const variantSelectionContainer = document.getElementById("swym-custom-variant-selector-container");
const addToWishlistButton = document.getElementById("swym-custom-add-to-wishlist-button");
const isSingleWishlist = !swat.retailerSettings.Wishlist.EnableCollections;
const listIdContainer = document.getElementById("swym-custom-list-id-container");
const createListButton = document.getElementById("swym-custom-create-list-button");
const confirmListNameButton = document.getElementById("swym-custom-confirm-list-button");
const createListContainer = document.getElementById("swym-custom-backdrop");
const cancelListCreationButton = document.getElementById("swym-custom-notconfirm-list-button");
const listNameInput = document.getElementById("swym-custom-new-list-name-input");
const variantImage = document.getElementById("swym-custom-primary-image");
const vendorTitle = document.getElementById("swym-custom-vendor-title");
const productTitle = document.getElementById("swym-custom-product-title");
const price = document.getElementById("swym-custom-variant-price");
const variantTitle = document.getElementById("swym-custom-variant-title");
const imgBlobContainer = document.getElementById("swym-custom-image-blob-container");
const imageSliderContainer = document.getElementById("swym-custom-images-slide-container");
const prevButton = document.getElementById("swym-custom-slide-arrow-prev");
const nextButton = document.getElementById("swym-custom-slide-arrow-next");
const translationsObject = {
'english': {
defaultWishlistTitle: themeSettings.defaultWishlistTitle,
desktopModalTitle: themeSettings.desktopModalTitle,
addedToSingleList: themeSettings.addedToSingleList,
addedToMultipleLists: themeSettings.addedToMultipleLists,
selectPreferenceText: themeSettings.selectPreferenceText,
selectWishlistText: themeSettings.selectWishlistText,
createListButtonText: themeSettings.createListButtonText,
createListInputPlaceHolder: themeSettings.createListInputPlaceHolder,
addToWishlistTextNoListSelected: themeSettings.addToWishlistTextNoListSelected,
addToWishlistTextAddState: themeSettings.addToWishlistTextAddState,
addToWishlistTextUpdateState: themeSettings.addToWishlistTextUpdateState,
singleWishlistButtonAddText: themeSettings.singleWishlistButtonAddText,
singleWishlistButtonRemoveText: themeSettings.singleWishlistButtonRemoveText,
createListModalTitle: themeSettings.createListModalTitle,
createListGuideText: themeSettings.createListGuideText,
confirmNewListButtonText: themeSettings.confirmNewListButtonText,
notificationAddText: themeSettings.notificationAddText,
notificationRemoveText: themeSettings.notificationRemoveText,
notificationUpdateText: themeSettings.notificationUpdateText,
listNameError: themeSettings.listNameError,
listNameNotUniqueError: themeSettings.listNameNotUniqueError,
listLimitErrorMessage: themeSettings.listLimitErrorMessage,
}
}
const currentLanguageOption = translationsObject[currentLanguage] ? translationsObject[currentLanguage] : translationsObject['english'];
const defaultWishlistTitle = currentLanguageOption.defaultWishlistTitle;
(function addTextToModal() {
desktopModalTitle.textContent = currentLanguageOption.desktopModalTitle;
selectPreferenceText.textContent = currentLanguageOption.selectPreferenceText;
selectListsText.textContent = currentLanguageOption.selectWishlistText;
createListButton.textContent = currentLanguageOption.createListButtonText;
createListGuideText.textContent = currentLanguageOption.createListGuideText;
createListModalTitle.textContent = currentLanguageOption.createListModalTitle;
confirmListNameButton.textContent = currentLanguageOption.confirmNewListButtonText;
listNameInput.setAttribute("placeholder", currentLanguageOption.createListInputPlaceHolder);
})();
function debounce_leading(func, timeout = 300) {
let timer;
return (...args) => {
if (!timer) {
func.apply(this, args);
}
clearTimeout(timer);
timer = setTimeout(() => {
timer = undefined;
}, timeout);
};
}
async function persistWishlistButtonsState() {
return new Promise((resolve, reject) => {
let onSuccess = function (lists) {
globalListArray = lists;
if (lists.length < 1 && isSingleWishlist) {
let listConfig = {
"lname": "My Wishlist",
};
let onSuccess = function (newList) {
updateGlobalListArray();
}
let onError = function (error) {
console.log("Error while creating a List", error);
}
swat.createList(listConfig, onSuccess, onError);
}
lists.forEach((list) => {
list.listcontents.forEach((product) => {
let productId = product.empi;
let buttonToFill = document.querySelector(`button#swym-collections[data-product-id="${productId}"]`);
if (buttonToFill && !buttonToFill.classList.contains('swym-added')) {
SwymUtils.addClass(buttonToFill, "swym-added");
}
});
});
resolve();
};
let onError = function (error) {
console.error("Error while fetching all Lists", error);
reject(error);
};
swat.fetchLists({
callbackFn: onSuccess,
errorFn: onError,
});
});
}
async function handleRemoveFromWishlistButtonState(productId) {
try {
await persistWishlistButtonsState();
const productIdExistsInSomeList = globalListArray.some((list) =>
list.listcontents.some((product) => product.empi === productId)
);
if (!productIdExistsInSomeList) {
const buttonToUnFill = document.querySelector(
`button#swym-collections[data-product-id="${productId}"]`
);
if (buttonToUnFill) {
SwymUtils.removeClass(buttonToUnFill, "swym-added");
}
}
} catch (error) {
console.error("An error occurred:", error);
}
}
function handleAddedToWishlistButtonState(productId) {
let buttonToFill = document.querySelector(`button#swym-collections[data-product-id="${productId}"]`);
if (buttonToFill && !buttonToFill.classList.contains('swym-added')) {
SwymUtils.addClass(buttonToFill, "swym-added");
}
}
swat.evtLayer.addEventListener(swat.JSEvents.removedFromWishlist, function (data) {
let productId = data.detail.d.empi;
handleRemoveFromWishlistButtonState(productId);
});
swat.evtLayer.addEventListener(swat.JSEvents.addedToWishlist, function (data) {
let productId = data.detail.d.empi;
handleAddedToWishlistButtonState(productId);
});
function showZoomedView(e) {
const zoomedView = document.createElement('div');
const zoomedImage = new Image();
SwymUtils.addClass(zoomedView, 'zoomed-image');
zoomedImage.src = e.target.src;
zoomedView.appendChild(zoomedImage);
const closeButton = document.createElement('button');
closeButton.setAttribute('aria-label', 'Close zoomed image');
closeButton.classList.add('swym-zoomed-image-close-button', 'close-button');
closeButton.innerHTML = '×';
closeButton.addEventListener('click', () => {
document.body.removeChild(zoomedView);
});
zoomedView.appendChild(closeButton);
document.body.appendChild(zoomedView);
zoomedView.addEventListener('click', (event) => {
if (event.target === zoomedView) {
document.body.removeChild(zoomedView);
}
});
}
function addImgBlobClickListener(event) {
const imgBlobSrc = event.target.getAttribute("src");
const allImgBlobs = document.querySelectorAll("#swym-custom-image-blob");
variantImage.src = imgBlobSrc;
allImgBlobs.forEach((imgBlob) => {
if (imgBlob !== event.target) {
imgBlob.classList.remove("selected");
}
});
SwymUtils.toggleClass(event.target, "selected")
}
function addImageSliderEventListeners() {
const slide = document.querySelector(".swym-custom-slider-image");
nextButton.addEventListener("click", () => {
const slideWidth = slide.clientWidth;
imageSliderContainer.scrollLeft += slideWidth;
});
prevButton.addEventListener("click", () => {
const slideWidth = slide.clientWidth;
imageSliderContainer.scrollLeft -= slideWidth;
});
}
function initializeSwipeableImageSlider() {
let imageSlides = [];
variantImagesArray.forEach((image, index) => {
const imageSlide = document.createElement('img');
imageSlide.src = image.src;
imageSlide.ariaLabel = `product-image-${index}`;
imageSlide.className = 'swym-custom-slider-image';
imageSlide.width = '250';
imageSlide.height = '250';
imageSlide.addEventListener("click", showZoomedView);
imageSlides.push(imageSlide);
imageSliderContainer.appendChild(imageSlide);
});
addImageSliderEventListeners();
}
function addImageCarousel() {
variantImagesArray = productData.product.images;
initializeSwipeableImageSlider();
const imgTags = variantImagesArray.map((image, index) => {
const imgTag = document.createElement('img');
imgTag.width = "24";
imgTag.height = "24";
imgTag.ariaLabel = `Product Secondary Image-${index}`;
imgTag.id = `swym-custom-image-blob`;
imgTag.src = image.src;
imgTag.addEventListener("click", addImgBlobClickListener);
return imgTag;
});
imgBlobContainer.innerHTML = '';
imgBlobContainer.append(...imgTags);
}
function updateListHandler() {
let listInputs = document.querySelectorAll(".swym-custom-list-button");
globalActionArray = [];
listInputs.forEach((input) => {
if (!input.checked && input.classList.contains("variant-in-wishlist")) {
globalActionArray.push({
actionType: 'remove',
listId: `${input.getAttribute("data-list-id")}`
});
} else if (input.checked && !input.classList.contains("variant-in-wishlist")) {
globalActionArray.push({
actionType: 'add',
listId: `${input.getAttribute("data-list-id")}`
});
}
});
toggleAddToWishlistButtonState();
}
function isVariantPresentInLists() {
if (!isSingleWishlist) {
globalListArray.forEach((list) => {
const listId = list.lid;
const listInput = document.querySelector(`#swym-list-action-btn[list-id="${listId}"]`);
const variantIsPresent = listInput && list.listcontents.some((variant) => variant.epi === currentVariantId);
if (listInput) {
listInput.setAttribute("variantexistsinlist", variantIsPresent);
if (variantIsPresent) {
listInput.innerHTML = 'Remove';
} else {
listInput.innerHTML = 'Add';
}
}
});
} else {
const variantInWishlist = globalProductsInListArray.some((product) => product.epi === currentVariantId);
addToWishlistButton.classList.toggle("variant-in-wishlist", variantInWishlist);
addToWishlistButton.textContent = variantInWishlist ? currentLanguageOption.singleWishlistButtonRemoveText : currentLanguageOption.addToWishlistTextAddState;
}
toggleAddToWishlistButtonState();
}
function listSelectionEventlistener() {
const listInputs = document.querySelectorAll(".swym-custom-list-button");
listInputs.forEach((input) => {
input.addEventListener("click", (e) => {
if (e.target.classList.contains("selected")) {
e.target.classList.remove("selected");
} else {
e.target.classList.add("selected");
}
updateListHandler();
});
});
isVariantPresentInLists();
}
function addWishlists() {
if (!isSingleWishlist) {
multipleListParentContainer.classList.remove("swym-hide-container");
createListButton.classList.remove("swym-hide-container");
addToWishlistButton.innerHTML = "Done";
const onSuccess = (lists) => {
globalListArray = lists;
const listItemsHTML = lists.map((list) => {
let variantExistsInList = list.listcontents.some(product => product.epi == currentVariantId);
return `
<div id="swym-list-action-wrapper" class="swym-global-font-family">
<div id="${list.lid}-${productData.product.id}" list-name="${list.lname}" aria-label="Select ${list.lname}" class="swym-custom-list-button" type="checkbox" data-list-id="${list.lid}">${list.lname} (${list.listcontents.length})</div>
<button list-id="${list.lid}" list-name="${list.lname}" onclick="performListAction(event)" id="swym-list-action-btn" variantExistsInList="${variantExistsInList}">${variantExistsInList ? 'Remove' : 'Add'}</button>
</div>`;
}).join("");
listIdContainer.innerHTML = listItemsHTML;
listSelectionEventlistener();
isVariantPresentInLists();
if (globalListArray.length < 1) {
createListButton.click();
}
toggleVariantData();
};
const onError = (error) => customErrorHandling(error.description);
swat.fetchLists({ callbackFn: onSuccess, errorFn: onError });
} else if (isSingleWishlist) {
swat.fetch((allWishlistedProducts) => {
globalProductsInListArray = allWishlistedProducts;
isVariantPresentInLists();
}, (error) => customErrorHandling(error.description));
toggleVariantData();
}
}
function toggleVariantData() {
getSelectedVariant(selectCallBackObj);
const currentProductTitle = productData.product.title;
const currentProductVendor = productData.product.vendor;
const alterNateVariantImages = productData.product.images;
const currentVariantTitle = selectedVariant.title.replace(/\//g, "");
const currentVariantPrice = swat.currency + " " + selectedVariant.price;
const imageId = selectedVariant.image_id;
vendorTitle.innerHTML = "By: " + currentProductVendor;
productTitle.innerHTML = currentProductTitle;
variantTitle.innerHTML = currentVariantTitle;
price.innerHTML = currentVariantPrice;
for (let i = 0; i < alterNateVariantImages.length; i++) {
if (alterNateVariantImages[i].id == imageId) {
variantImage.setAttribute("src", alterNateVariantImages[i].src);
} else {
variantImage.setAttribute("src", productData.product.image.src);
}
}
}
function addProductData() {
const product = productData.product;
variantImage.src = product.image.src;
vendorTitle.innerHTML = product.vendor;
productTitle.innerHTML = product.title;
mobileModalTitle.textContent = product.title;
price.innerHTML = product.variants[0].price;
addWishlists();
addImageCarousel();
renderVariantSelectors(productData);
}
(function () {
function showCreateListContainer() {
const newWishlistTitle = defaultWishlistTitle + " " + (globalListArray.length + 1);
if (globalListArray.length >= 10) {
customErrorHandling(currentLanguageOption.listLimitErrorMessage);
} else {
createListContainer.classList.remove("swym-hide-container");
createListButton.setAttribute("disabled", true);
listNameInput.value = newWishlistTitle;
listNameInput.select();
}
}
function hideCreateListContainer() {
createListContainer.classList.add("swym-hide-container");
createListButton.removeAttribute("disabled");
}
createListButton.addEventListener("click", showCreateListContainer);
cancelListCreationButton.addEventListener("click", hideCreateListContainer);
createListContainer.addEventListener("click", (e) => {
if (e.target === createListContainer) {
hideCreateListContainer();
}
});
})();
(function () {
confirmListNameButton.addEventListener("click", () => {
const listName = listNameInput.value.trim();
if (listName.length < 3 || listName.length > 50) {
customErrorHandling(currentLanguageOption.listNameError);
resetListNameInput();
} else if (isListNameAlreadyExists(listName)) {
const errorMessage = `${listName} ${currentLanguageOption.listNameNotUniqueError}`;
customErrorHandling(errorMessage);
resetListNameInput();
} else {
createList(listName);
}
});
function resetListNameInput() {
listNameInput.value = "";
listNameInput.focus();
listNameInput.select();
}
function isListNameAlreadyExists(name) {
return globalListArray.some((list) => list.lname === name);
}
function createList(listName) {
const listConfig = { lname: listName };
swat.createList(
listConfig,
(newList) => {
addWishlists();
createListContainer.classList.add("swym-hide-container");
createListButton.removeAttribute("disabled");
},
(error) => customErrorHandling(error.description)
);
}
})();
function toggleAddToWishlistButtonState() {
if (!isSingleWishlist) {
if (globalActionArray.length === 0) {
// addToWishlistButton.setAttribute("disabled", true);
// addToWishlistButton.textContent = currentLanguageOption.addToWishlistTextNoListSelected;
} else {
const hasRemoveAction = globalActionArray.some((action) => action.actionType === 'remove');
addToWishlistButton.removeAttribute("disabled");
addToWishlistButton.textContent = hasRemoveAction ? currentLanguageOption.addToWishlistTextUpdateState : currentLanguageOption.addToWishlistTextAddState;
}
}
}
function updateVariantInLists() {
const product = {
epi: currentVariantId,
empi: productData.product.id,
du: productURL
};
if (!isSingleWishlist) {
closeCollectionsModal();
} else {
handleSingleWishlist(product);
}
closeCollectionsModal();
}
function handleSingleWishlist(product) {
let lid = globalListArray[0].lid;
let onSuccess = function (addedListItem) {
}
let onError = function (error) {
console.log("Error while adding the Product to the List", error);
}
if (!addToWishlistButton.classList.contains("variant-in-wishlist")) {
swat.addToList(lid, product, onSuccess, onError);
const updateMessage = `${productTitle.textContent} ${variantTitle.textContent} ${currentLanguageOption.notificationAddText}`;
customSuccessHandling(updateMessage);
} else {
swat.deleteFromList(lid, product, onSuccess, onError);
const updateMessage = `${productTitle.textContent} ${variantTitle.textContent} ${currentLanguageOption.notificationRemoveText}`;
customSuccessHandling(updateMessage);
}
}
function convertObjectToString(selectCallBackObj) {
return Object.values(selectCallBackObj).join(" / ");
}
function getSelectedVariant(selectCallBackObj) {
globalActionArray = [];
const variants = productData.product.variants;
let variantComboUnavailable = false;
variants.forEach((variant) => {
const filterTitle = convertObjectToString(selectCallBackObj);
if (filterTitle == variant.title) {
variantComboUnavailable = true;
selectedVariant = variant;
currentVariantId = variant.id;
}
});
if (!variantComboUnavailable) {
addToWishlistButton.setAttribute("disabled", true);
addToWishlistButton.textContent = "Combination Unavailable";
} else {
addToWishlistButton.removeAttribute("disabled");
addToWishlistButton.textContent = "Done";
}
isVariantPresentInLists();
}
function handleRadioButtonClick(event) {
const selectedValue = event.target.value;
const optionIndex = event.currentTarget.getAttribute("optionIndex");
selectCallBackObj = {
...selectCallBackObj,
[optionIndex]: selectedValue,
};
const labels = event.currentTarget.parentNode.querySelectorAll(
`label[for="${event.target.id}"]`
);
labels.forEach((label) => {
label.classList.add("selected");
});
const unselectedRadios = event.currentTarget.parentNode.querySelectorAll(
`input[type="radio"]:not([value="${selectedValue}"])`
);
unselectedRadios.forEach((radio) => {
const labels = event.currentTarget.parentNode.querySelectorAll(
`label[for="${radio.id}"]`
);
labels.forEach((label) => {
label.classList.remove("selected");
});
});
toggleVariantData();
}
function createRadioGroup(option, optionIndex) {
const variantOptions = option.values
.map((value) => {
const isSelected = value == selectedVariant[`option${optionIndex + 1}`];
return `<input style="display: none;" selected="${isSelected}" id="${option.name}-${value}" type="radio" name="${option.name}" optionIndex="${optionIndex}" value="${value}" aria-label="${option.name} ${value}"></input>
<label class="swym-filter-labels" for="${option.name}-${value}">${value}</label>`;
})
.join("");
const radioGroup = document.createElement("div");
radioGroup.setAttribute("class", `${option.name} swym-filter-option-name`);
radioGroup.innerHTML = `<div id="swymOptionName" selected value="${option.name}">${option.name}</div>
<div class="swym-radio-buttons-container">${variantOptions}</div>`;
const radioButtons = radioGroup.querySelectorAll(`[name="${option.name}"]`);
for (let i = 0; i < radioButtons.length; i++) {
radioButtons[i].addEventListener("click", function (event) {
handleRadioButtonClick(event, productData);
});
}
return radioGroup;
}
function renderVariantSelectors() {
const optionsArray = productData.product.options;
const variantSelectors = optionsArray.map((option, optionIndex) => {
return createRadioGroup(option, optionIndex);
});
variantSelectionContainer.innerHTML = '';
variantSelectors.forEach((variantSelector) => {
variantSelectionContainer.append(variantSelector);
});
variantSelectors.forEach((variantSelector) => {
const radioButtons = variantSelector.querySelectorAll(
'input[type="radio"]'
);
if (radioButtons.length > 0) {
radioButtons[0].click();
}
});
}
function closeCollectionsModal() {
selectCallBackObj = {};
swymCollectionsModal.classList.add("swym-hide-container");
webpageBody.classList.remove("swym-modal-active");
imageSliderContainer.innerHTML = '';
variantSelectionContainer.innerHTML = '';
imgBlobContainer.innerHTML = '';
listIdContainer.innerHTML = '';
}
function openCollectionsModal() {
addProductData(productData);
swymCollectionsModal.classList.remove("swym-hide-container");
variantImage.addEventListener("click", showZoomedView);
webpageBody.classList.add("swym-modal-active");
globalActionArray = [];
window.addEventListener("click", (event) => {
if (event.target === swymCollectionsModal) {
closeCollectionsModal();
}
});
imageSliderContainer.scrollLeft = 0;
}
function fetchProductDetails(event) {
const rawUrl = event.target.getAttribute("data-product-url");
productURL = rawUrl.split("?")[0];
const shopifyProductEndpoint = productURL + ".json";
fetch(shopifyProductEndpoint)
.then((res) => res.json())
.then((productJson) => {
productData = productJson;
selectedVariant = productData.product.variants[0];
openCollectionsModal();
});
}
function addEventListeners() {
arrayOfSwymCollectionsButtons = document.querySelectorAll("#swym-collections");
if (arrayOfSwymCollectionsButtons) {
for (let i = 0; i < arrayOfSwymCollectionsButtons.length; i++) {
arrayOfSwymCollectionsButtons[i].addEventListener("click", debounce_leading(fetchProductDetails, 500));
SwymUtils.addClass(arrayOfSwymCollectionsButtons[i], "swym-custom-loaded");
}
}
modalCloseButton.addEventListener("click", closeCollectionsModal);
addToWishlistButton.addEventListener("click", debounce_leading(updateVariantInLists, 500));
persistWishlistButtonsState();
}
addEventListeners();
}
if (!window.SwymCallbacks) {
window.SwymCallbacks = [];
}
window.SwymCallbacks.push(onSwymLoadCallback);
{% assign s = settings %}
{% capture close_icon %}
{% if settings.swym_vs_header_close_icon != blank %}
{{ settings.swym_vs_header_close_icon }}
{% else %}
×
{% endif %}
{% endcapture %}
{% comment %} <body>{% endcomment %}
{% comment %} This is the Body of the variant selection modal {% endcomment %}
<div id="swym-custom-collections-modal-background" class="swym-hide-container">
<div id="swym-custom-collections-modal-parent" class="swym-layout--{{ settings.swym_vs_layout }}">
<div id="swym-collections-title-and-close">
<p id="swym-custom-modal-title" class="swym-global-font-family">{{ s.swym_vs_header_title }}</p>
<p id="swym-custom-mobile-title" class="swym-global-font-family"></p>
<div id="swym-custom-modal-close" aria-label="Close modal">{{ close_icon }}</div>
</div>
<div id="swym-images-and-components-container" class="swym-layout--{{ settings.swym_vs_layout }}">
<div id="swym-images-container">
<img src="" width="130" height="180" loading="lazy" id="swym-custom-primary-image" aria-label="Product Main Image">
<div id="swym-custom-image-blob-container"></div>
</div>
<div id="swym-custom-image-wrapper">
<button class="swym-custom-slide-arrow" id="swym-custom-slide-arrow-prev" aria-label="Previous slide">‹</button>
<button class="swym-custom-slide-arrow" id="swym-custom-slide-arrow-next" aria-label="Next slide">›</button>
<div id="swym-custom-images-caraousel">
<div id="swym-custom-images-slide-container" aria-label="Image Carousel"></div>
</div>
</div>
<div id="swym-custom-component-container">
<div id="swym-custom-product-info" class="swym-global-font-family">
<div id="swym-custom-vendor-title">By: Vendor</div>
<div id="swym-custom-product-title"></div>
<div id="swym-custom-variant-title"></div>
<div id="swym-custom-variant-price"></div>
</div>
<div id="swym-custom-variant-selector-parent" class="swym-global-font-family">
<p id="swym-custom-select-preference-text" aria-label="{{ s.swym_vs_body_preferences_text }}">{{ s.swym_vs_body_preferences_text }}</p>
<div id="swym-custom-variant-selector-container"></div>
</div>
<div id="swym-custom-multiple-list-parent-container" class="swym-hide-container">
<p id="swym-custom-select-wishlists-text" class="swym-global-font-family">{{ s.swym_vs_body_select_list_text }}</p>
<div id="swym-multiple-wishlist-container" class="swym-global-font-family">
<div id="swym-custom-list-id-container"></div>
<button id="swym-custom-create-list-button" aria-label="{{ s.swym_vs_body_create_list_btn_text }}" class="swym-global-font-family swym-hide-container">{{ s.swym_vs_body_create_list_btn_text }}</button>
</div>
</div>
</div>
</div>
<div id="swym-custom-add-to-wishlist-container" class="swym-global-font-family">
<button id="swym-custom-add-to-wishlist-button" aria-label="Add to Wishlist Button" class="swym-global-font-family"></button>
</div>
</div>
<div id="swym-custom-backdrop" class="swym-hide-container">
<div id="swym-custom-create-list-container">
<div id="swym-create-list-title-wrapper">
<p id="swym-create-list-title">{{ s.swym_vs_body_create_list_popup_title }}</p>
<button id="swym-custom-notconfirm-list-button" aria-label="Close Create Wishlist Modal">{{ close_icon }}</button>
</div>
<p id="swym-list-guide-text">{{ s.swym_vs_body_list_guide_text }}</p>
<div id="swym-create-list-button-wrapper">
<input id="swym-custom-new-list-name-input" aria-label="Enter New Wishlist Name" placeholder="{{ s.swym_vs_body_new_list_field_placeholder }}" class="swym-global-font-family">
<button id="swym-custom-confirm-list-button" aria-label="Save New Wishlist Button" class="swym-global-font-family">{{ s.swym_vs_body_confirm_list_button_text }}</button>
</div>
</div>
</div>
</div>
{% comment %}</body>{% endcomment %}
/* ============================= VARIANT SELECTION POPUP CSS ===============================*/
/* POPUP CONTAINER */
#swym-custom-collections-modal-background {
height: 100%; width: 100vw;
position: fixed;
z-index: 999999999;
}
div#swym-list-action-wrapper {
display: flex;
justify-content: space-between;
padding-inline: 10px;
margin-block: 5px;
}
#swym-custom-collections-modal-background::after{
content: ''; height: 100%; width: 100vw;
position: absolute;
inset: 0; z-index: -1;
background-color: var(--swym-popup-overlay-bg-color);
opacity: var(--swym-popup-overlay-opacity);
}
#swym-custom-collections-modal-parent {
height: auto;
background: var(--swym-popup-bg-color);
border-radius: var(--swym-popup-border-radius);
border: var(--swym-popup-border);
min-height: 505px;
position: absolute;
}
.swym-global-font-family{ font-family: var(--swym-popup-font-family) }
@media only screen and (min-width: 768px){
#swym-custom-collections-modal-parent {
max-width: 700px; width: 100%;
height: auto;
display: flex;
flex-direction: column;
background: var(--swym-popup-bg-color);
border-radius: var(--swym-popup-border-radius);
border: var(--swym-popup-border);
min-height: 505px;
top: 50%; left: 50%;
transform: translate(-50%, -50%);
&.swym-layout--below_main_image{
max-width: unset;
width: 505px;
}
}
}
@media only screen and (max-width: 767px){
#swym-custom-collections-modal-parent {
bottom: 0;
max-height: 100vh;
overflow: scroll;
}
}
/* HEADER */
#swym-collections-title-and-close {
padding-inline: 20px;
position: relative;
color: var(--swym-popup-header-text-color);
background-color: var(--swym-popup-header-bg-color);
}
p#swym-custom-modal-title {
font-weight: var(--swym-popup-header-text-font-weight);
font-size: var(--swym-popup-header-text-font-size);
line-height: var(--swym-popup-header-text-font-size);
text-align: var(--swym-popup-header-text-alignment);
padding-right: 20px;
}
#swym-custom-mobile-title { display: none }
#swym-custom-modal-close {
font-size: 27px;
cursor: pointer;
z-index: 99;
position: absolute;
top: 0;
right: 20px;
}
/* BODY CSS */
.swym-custom-loaded {
display: block !important;
}
input[type="checkbox"] {
accent-color: var(--swym-popup-body-lists-checkbox-accent-color);
}
#swym-custom-image-wrapper {
display: none;
margin: 1rem;
position: relative;
overflow: hidden;
}
div#swym-multiple-wishlist-container {
overflow-x: scroll;
display: flex;
flex-direction: column;
}
#swym-custom-images-slide-container {
display: none;
width: 100%;
display: flex;
flex-direction: row;
overflow-x: scroll;
scroll-behavior: smooth;
list-style: none;
margin: 0;
padding: 0;
}
.swym-custom-slide-arrow {
position: absolute;
display: flex;
top: 0;
bottom: 0;
margin: auto;
height: 4rem;
background-color: white;
border: none;
width: 2rem;
font-size: 3rem;
padding: 0;
cursor: pointer;
opacity: 0.5;
transition: opacity 100ms;
}
.swym-custom-slide-arrow:hover,
.swym-custom-slide-arrow:focus {
opacity: 1;
}
div#swym-custom-images-slide-container::-webkit-scrollbar {
display: none;
}
.swym-filter-option-name ::-webkit-scrollbar {
display: none;
}
#swym-custom-slide-arrow-prev {
left: 0;
padding-left: 0.25rem;
border-radius: 0 2rem 2rem 0;
}
#swym-custom-slide-arrow-next {
right: 0;
padding-left: 0.75rem;
border-radius: 2rem 0 0 2rem;
}
input#swym-new-list-name-input:focus {
outline: none;
border: 1px solid #393D51;
}
input#swym-new-list-name-input {
transition: border-color 0.3s, box-shadow 0.3s;
}
p#swym-list-guide-text {
width: 100%;
text-align: left;
font-weight: 500;
font-size: 14px;
margin-top: 5px;
margin-bottom: 5px;
}
p#swym-create-list-title {
font-weight: 600;
font-size: 16px;
}
div#swym-custom-backdrop {
position: fixed;
width: 100%;
height: 100%;
display: flex;
z-index: 9999999;
justify-content: center;
align-items: center;
backdrop-filter: blur(5px);
background-color: rgb(44 44 44 / 50%);
}
div#swym-create-list-title-wrapper {
width: 100%;
display: flex;
justify-content: space-between;
border-bottom: 2px solid #EBEBEB;
}
button#swym-custom-notconfirm-list-button {
background: none;
border: none;
cursor: pointer;
font-size: 25px;
color: grey;
}
button#swym-custom-confirm-list-button {
cursor: pointer;
font-size: var(--swym-popup-add-to-list-submit-btn-font-size);
font-weight: var(--swym-popup-add-to-list-submit-btn-font-weight);
height: var(--swym-popup-add-to-list-submit-btn-height);
background: var(--swym-popup-add-to-list-submit-btn-bg-color);
color: var(--swym-popup-add-to-list-submit-btn-text-color);
text-align: var(--swym-popup-add-to-list-submit-btn-text-alignment);
border: var(--swym-popup-add-to-list-submit-btn-border);
margin-bottom: 10px;
border-radius: var(--swym-popup-add-to-list-submit-btn-border-radius);
}
div#swym-create-list-button-wrapper {
display: flex;
flex-direction: column;
text-align: center;
justify-content: center;
background: white;
width: 100%;
gap: 15px;
margin-bottom: 5px;
}
div#swym-create-list-mobile-modal {
position: absolute;
background: white;
border: 1px solid #EBEBEB;
justify-content: center;
display: flex;
flex-direction: column;
width: 100%;
bottom: 50%;
}
div#swym-custom-mobile-modal-wrapper-title {
display: flex;
justify-content: space-between;
padding: 10px;
}
div#swym-custom-mobile-modal-wrapper-buttons {
display: flex;
flex-direction: column;
}
img.swym-custom-slider-image {
object-fit: contain;
flex: 1 0 100%;
}
button.swym-zoomed-image-close-button.close-button {
position: relative;
top: 1%;
font-size: 20px;
border-radius: 100px;
cursor: pointer;
border: 1px solid #c2c0c0;
}
.zoomed-image {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.8);
z-index: 999999999999999999999999;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.zoomed-image img {
max-width: 90%;
max-height: 90%;
object-fit: contain;
}
button#swym-collections {
display: none;
position: absolute;
z-index: 999;
background: none;
border: none;
font-size: 30px;
right: 1%;
top: 1%;
}
button#swym-list-action-btn {
cursor: pointer;
background: var(--swym-selected-filter-label-bg-color);
color: white;
font-family: inherit;
border-color: var(--swym-selected-filter-label-bg-color);
border-radius: 5px;
}
div#swym-custom-list-id-container {
max-height: 90px;
overflow-y: scroll;
display: flex;
flex-direction: column;
padding: 10px;
width: 100%;
font-size: 13px;
}
div#swym-images-and-components-container {
display: flex;
flex-direction: row;
justify-content: space-between;
padding-left: 20px;
padding-right: 20px;
}
div#swym-images-container {
display: flex;
flex-direction: column;
width: 180px;
align-items: center;
flex: 0.5;
}
div#swym-custom-product-title {
font-size: var(--swym-popup-body-title-font-size);
font-weight: var(--swym-popup-body-title-font-weight);
font-size: var(--swym-popup-body-title-font-size);
color: var(--swym-popup-body-title-text-color);
line-height: 18px;
}
div#swym-custom-vendor-title {
font-size: var(--swym-popup-body-vendor-font-size);
font-weight: var(--swym-popup-body-vendor-font-weight);
color: var(--swym-popup-vendor-text-color);
display: var(--swym-vendor-display-style);
}
div#swym-custom-variant-title {
font-size: var(--swym-popup-body-variant-title-font-size);
font-weight: var(--swym-popup-body-variant-title-font-weight);
color: var(--swym-popup-body-variant-title-text-color);
}
div#swym-custom-variant-price {
font-size: var(--swym-popup-body-variant-price-font-size);
font-weight: var(--swym-popup-body-variant-price-font-weight);
color: var(--swym-popup-body-variant-price-text-color);
line-height: 20px;
}
div#swym-custom-product-info {
display: flex;
flex-direction: column;
align-items: flex-start;
text-align: var(--swym-popup-body-details-alignment);
line-height: 30px;
margin-left: 5px;
color: var(--swym-popup-body-details-text-color);
}
div#swym-custom-component-container {
display: flex;
flex-direction: column;
width: 100%;
padding-left: 10px;
flex: 0.5;
}
div#swym-custom-variant-selector-container {
display: flex;
flex-direction: column;
border-radius: var(--swym-popup-variant-selector-border-radius);
border: var(--swym-popup-variant-selector-border);
padding: var(--swym-popup-variant-selector-padding);
text-align: var(--swym-popup-variant-selector-text-alignment);
}
div#swym-custom-add-to-wishlist-container {
width: 100%;
display: flex;
flex-direction: row-reverse;
height: 100%;
align-items: center;
}
button#swym-custom-add-to-wishlist-button {
cursor: pointer;
min-width: 218px;
height: var(--swym-popup-add-to-list-btn-height);
flex-shrink: 0;
background: var(--swym-popup-add-to-list-btn-bg-color);
color: var(--swym-popup-add-to-list-btn-text-color);
float: right;
margin: 20px;
text-align: var(--swym-popup-add-to-list-btn-text-alignment);
border-radius: var(--swym-popup-add-to-list-btn-border-radius);
border: var(--swym-popup-add-to-list-btn-border);
font-size: var(--swym-popup-add-to-list-btn-font-size);
font-weight: var(--swym-popup-add-to-list-btn-font-weight);
}
.swym-filter-option-name {
display: flex;
flex-direction: column;
padding-left: 10px;
}
label.swym-filter-labels {
display: flex;
border: 1px solid #D8D8D8;
height: 30px;
text-align: center;
justify-content: center;
border-radius: 4px;
align-items: center;
width: auto;
padding: 8px 12px 8px 12px;
cursor: pointer;
font-size: var(--swym-popup-options-values-font-size);
font-weight: var(--swym-popup-options-values-font-weight);
color: var(--swym-popup-options-values-color);
white-space: nowrap;
margin: 6px 8px 2px 0;
}
label.swym-filter-labels.selected {
color: var(--swym-selected-filter-label-color);
background-color: var(--swym-selected-filter-label-bg-color);
}
label.swym-filter-labels:hover {
transform: scale(1.15);
transition: 0.1s ease-in-out;
text-decoration: underline;
}
img#swym-custom-image-blob.selected {
border: 1px solid #393D51;
border-radius: 2px;
}
.swym-radio-buttons-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
max-height: 140px;
overflow-y: auto;
}
div#swymOptionName {
font-size: var(--swym-popup-options-title-font-size);
font-weight: var(--swym-popup-options-title-font-weight);
color: var(--swym-popup-options-title-color);
line-height: 16px;
}
img#swym-custom-primary-image {
cursor: zoom-in;
object-fit: contain;
}
img#swym-custom-image-blob {
cursor: pointer;
margin-right: 8px;
transform: scale(1);
transition: transform 0.08s ease-in-out;
}
img#swym-custom-image-blob:hover {
transform: scale(1.3);
}
div#swym-custom-image-blob-container {
margin-top: 8px;
margin-left: 8px;
display: flex;
}
div#swym-input-and-label-wrapper {
display: flex;
color: var(--swym-popup-body-lists-text-color);
font-size: var(--swym-popup-body-lists-font-size);
font-style: normal;
font-weight: var(--swym-popup-body-lists-font-weight);
line-height: 14px;
flex-direction: var(--swym-popup-body-lists-checkbox-alignment);
justify-content: space-between;
align-items: center;
margin-top: 5px;
margin-bottom: 5px;
cursor: pointer;
transform: scale(1);
transition: transform .08s ease-in-out
}
button#swym-custom-create-list-button {
border: var(--swym-popup-create-new-list-btn-border);
border-radius: var(--swym-popup-create-new-list-btn-border-radius);
cursor: pointer;
padding: 15px;
width: auto;
text-align: var(--swym-popup-create-new-list-btn-text-alignment);
margin-top: 5px;
font-size: var(--swym-popup-create-new-list-btn-font-size);
font-weight: var(--swym-popup-create-new-list-btn-font-weight);
color: var(--swym-popup-create-new-list-btn-text-color);
background-color: var(--swym-popup-create-new-list-btn-bg-color);
}
p#swym-custom-select-preference-text {
font-size: var(--swym-popup-body-preferences-font-size);
font-weight: var(--swym-popup-body-preferences-font-weight);
color: var(--swym-popup-body-preferences-text-color);
text-align: var(--swym-popup-body-preferences-text-alignment);
line-height: 14px;
}
div#swym-custom-multiple-wishlist-container {
border-radius: 4px;
border: 1px solid #EBEBEB;
margin-top: 15px;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
}
input.swym-custom-list-button {
cursor: pointer;
}
label.swym-custom-list-label {
cursor: pointer;
justify-content: right;
display: flex;
margin-right: 10px;
}
button#swym-custom-add-to-wishlist-button[disabled="true"] {
cursor: default;
background: var(--swym-popup-add-to-list-disabled-btn-bg-color);
color: var(--swym-popup-add-to-list-disabled-btn-text-color);
}
div#swym-custom-create-list-container {
width: 360px;
height: auto;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 15px;
position: absolute;
background: var(--swym-create-list-popup-bg-color);
border: var(--swym-create-list-popup-border);
border-radius: var(--swym-create-list-popup-border-radius);
}
div#swym-custom-images-caraousel {
overflow-x: scroll;
}
input#swym-custom-new-list-name-input {
width: 100%;
font-style: normal;
font-weight: 400;
height: 40px;
padding: 15px;
&:focus-visible{
outline: 0;
outline-offset: 0;
box-shadow: none;
}
}
button#swym-custom-create-list-button[disabled="true"] {
display: none;
}
p#swym-custom-select-wishlists-text {
font-size: var(--swym-popup-body-select-list-font-size);
font-weight: var(--swym-popup-body-select-list-font-weight);
text-align: var(--swym-popup-body-select-list-text-alignment);
color: var(--swym-popup-body-select-list-text-color);
line-height: 14px;
}
.swym-list-creation-buttons {
margin-right: 5px;
margin-left: 5px;
cursor: pointer;
}
.swym-hide-container {
display: none !important;
}
/* Desktop only */
@media only screen and (min-width: 1024px) {
div#swym-input-and-label-wrapper:hover {
transform: scale(1.04);
transition: 0.2s ease;
text-decoration: underline;
}
}
/* Ancient Mobile Devices */
@media (max-width: 380px) and (max-height: 550px){
img.swym-custom-slider-image {
display: none;
}
div#swym-custom-product-info {
display: none;
}
div#swym-custom-component-container {
margin-top: -30px;
}
div#swym-collections-title-and-close {
margin-top: 15px;
}
}
/* Older Mobile Devices */
@media (max-width: 480px) and (max-height: 741px) {
img.swym-custom-slider-image {
width: 150px;
height: 150px;
}
div#swymOptionName {
min-width: 70px;
}
}
/* Recent Mobile Devices*/
@media only screen and (max-width: 768px) {
.swym-layout--carousel #swym-custom-image-wrapper #swym-custom-images-slide-container img {
height: revert-layer !important;
}
.swym-filter-option-name {
flex-direction: row;
}
div#swym-custom-product-info {
margin: 10px 5px 10px 5px;
}
div#swym-custom-collections-modal-background {
justify-content: flex-end;
}
div#swymOptionName {
min-width: 70px;
}
div#swym-custom-create-list-container {
width: --webkit-fill-available;
}
label.swym-filter-labels {
margin: 0px 7px 0px 0px;
}
p#swym-custom-modal-title {
display: none;
}
p#swym-custom-mobile-title {
display: block;
font-family: inherit;
font-size: 16px;
font-weight: 600;
line-height: 20px;
letter-spacing: 0px;
text-align: left;
}
div#swym-custom-add-to-wishlist-container {
padding: 5px;
}
div#swym-custom-images-slide-container {
display: flex;
overflow-x: scroll;
}
#swym-custom-image-wrapper {
display: flex;
}
div#swym-images-container {
display: none;
}
div#swym-product-info {
display: none;
}
div#swym-custom-image-blob-container {
display: none;
}
div#swym-custom-collections-modal-parent {
flex-direction: column;
width: -webkit-fill-available;
}
div#swym-images-and-components-container {
flex-direction: column;
}
button#swym-custom-add-to-wishlist-button {
width: 100%;
margin: 0;
}
.swym-radio-buttons-container {
flex-wrap: nowrap;
overflow-x: auto;
padding: 5px;
}
div#swymOptionName {
text-align: center;
align-items: center;
display: flex;
padding: 5px;
}
div#swym-images-and-components-container {
padding: 0;
}
.swym-filter-option-name {
padding: 0;
}
p#swym-custom-select-preference-text {
display: none;
}
div#swym-images-container {
width: unset;
height: 250p;
}
img#swym-custom-primary-image {
height: 250px;
width: 250px;
}
div#swym-multiple-wishlist-container {
margin-top: 5px;
}
div#swym-input-and-label-wrapper {
line-height: unset;
}
}
.swym-layout--carousel {
/* align-items: center; */
#swym-images-container { display: none }
#swym-custom-image-wrapper {
flex: 0.5;
display: block;
#swym-custom-images-slide-container img { height: 100%; width: 100%; margin: auto }
}
#swym-custom-component-container { flex: 0.5 }
}
.swym-layout--below_main_image {
#swym-images-container, #swym-custom-component-container {
flex: unset;
}
}
{% assign s = settings %}
<style>
{% if s.swym_vs_text_font_family %}
{{ s.swym_vs_text_font_family | font_face: font_display: 'swap' }}
{% endif %}
:root {
--swym-popup-font-family: {{ s.swym_vs_text_font_family.family }}, {{ s.swym_vs_text_font_family.fallback_families }};
--swym-popup-overlay-bg-color: {{ s.swym_vs_overlay_bg_color }};
--swym-popup-overlay-opacity: calc({{ s.swym_vs_overlay_opacity }}/100.00);
--swym-popup-bg-color: {{ s.swym_vs_bg_color }};
--swym-popup-font-family: {{ s.swym_vs_text_font_family.family }}, {{ s.swym_vs_text_font_family.fallback_families }};
--swym-popup-border: {% if s.swym_vs_enable_border %}{{ s.swym_vs_border_width }}px solid {{ s.swym_vs_border_color }}{% else %}none{% endif %};
--swym-popup-border-radius: {% if s.swym_vs_enable_border_radius %}{{ s.swym_vs_border_radius }}px{% else %}0{% endif %};
{% comment %} HEADER {% endcomment %}
--swym-popup-header-bg-color: {{ s.swym_vs_header_bg_color }};
--swym-popup-header-text-color: {{ s.swym_vs_header_text_color }};
--swym-popup-header-text-alignment : {{ s.swym_vs_header_text_alignment }};
--swym-popup-header-text-font-size : {{ s.swym_vs_header_text_font_size }}px;
--swym-popup-header-text-font-weight : {{ s.swym_vs_header_text_font_weight }};
{% comment %} BODY {% endcomment %}
--swym-popup-body-details-alignment: {{ s.swym_vs_body_text_alignment }};
--swym-popup-body-details-text-color: {{ s.swym_vs_body_text_color }};
{% comment %} Product Vendor {% endcomment %}
--swym-popup-body-vendor-font-size : {{ s.swym_vs_body_vendor_font_size }}px;
--swym-popup-body-vendor-font-weight :{{ s.swym_vs_body_vendor_font_weight }};
--swym-popup-vendor-display-style: {% if s.swymShowVendor %}block{% else %}none{% endif %};
--swym-popup-vendor-text-color: {{ s.swym_vs_body_vendor_text_color }};
{% comment %} Product Title {% endcomment %}
--swym-popup-body-title-font-size : {{ s.swym_vs_body_title_font_size }}px;
--swym-popup-body-title-font-weight : {{ s.swym_vs_body_title_font_weight }};
--swym-popup-body-title-text-color: {{ s.swym_vs_body_title_text_color }};
{% comment %} Product Variant Title {% endcomment %}
--swym-popup-body-variant-title-font-size : {{ s.swym_vs_body_variant_title_font_size }}px;
--swym-popup-body-variant-title-font-weight : {{ s.swym_vs_body_variant_title_font_weight }};
--swym-popup-body-variant-title-text-color: {{ s.swym_vs_body_variant_title_text_color }};
{% comment %} Product Variant Price {% endcomment %}
--swym-popup-body-variant-price-font-size : {{ s.swym_vs_body_variant_price_font_size }}px;
--swym-popup-body-variant-price-font-weight : {{ s.swym_vs_body_variant_price_font_weight }};
--swym-popup-body-variant-price-text-color: {{ s.swym_vs_body_variant_price_text_color }};
{% comment %} Wishlist preferences text {% endcomment %}
--swym-popup-body-preferences-font-size : {{ s.swym_vs_body_preferences_font_size }}px;
--swym-popup-body-preferences-font-weight : {{ s.swym_vs_body_preferences_font_weight }};
--swym-popup-body-preferences-text-color: {{ s.swym_vs_body_preferences_text_color }};
--swym-popup-body-preferences-text-alignment: {{ s.swym_vs_body_preferences_text_alignment }};
{% comment %} Variant selector {% endcomment %}
--swym-popup-variant-selector-border: {% if s.swym_variant_selector_enable_border %}{{ s.swym_variant_selector_border_width }}px solid {{ s.swym_variant_selector_border_color }}{% else %}none{% endif %};
--swym-popup-variant-selector-border-radius: {% if s.swym_variant_selector_enable_border_radius %}{{ s.sswym_variant_selector_border_radius }}px{% else %}0{% endif %};
--swym-popup-variant-selector-text-alignment: {{ s.swym_variant_selector_text_alignment }};
--swym-popup-variant-selector-padding: {{ s.swym_variant_selector_padding }}px;
--swym-popup-options-title-font-size: {{ s.swym_vs_option_title_font_size }}px;
--swym-popup-options-title-font-weight: {{ s.swym_vs_option_title_font_weight }};
--swym-popup-options-title-color: {{ s.swym_vs_option_title_text_color }};
--swym-popup-options-values-font-size: {{ s.swym_vs_option_values_font_size }}px;
--swym-popup-options-values-font-weight: {{ s.swym_vs_option_values_font_weight }};
--swym-popup-options-values-color: {{ s.swym_vs_option_values_text_color }};
--swym-selected-filter-label-color: {{ s.swym_selected_filter_label_color }};
--swym-selected-filter-label-bg-color: {{ s.swym_selected_filter_label_bg_color }};
{% comment %} Select Lists text {% endcomment %}
--swym-popup-body-select-list-font-size : {{ s.swym_vs_body_select_list_font_size }}px;
--swym-popup-body-select-list-font-weight : {{ s.swym_vs_body_select_list_font_weight }};
--swym-popup-body-select-list-text-color: {{ s.swym_vs_body_select_list_text_color }};
--swym-popup-body-select-list-text-alignment: {{ s.swym_vs_body_select_list_text_alignment }};
{% comment %} Lists Selection {% endcomment %}
--swym-popup-body-lists-font-size : {{ s.swym_vs_body_lists_font_size }}px;
--swym-popup-body-lists-font-weight : {{ s.swym_vs_body_lists_font_weight }};
--swym-popup-body-lists-text-color: {{ s.swym_vs_body_lists_text_color }};
--swym-popup-body-lists-checkbox-alignment: {% if s.swym_vs_body_lists_checkbox_placement %}row{% else %}row-reverse{% endif %};
--swym-popup-body-lists-checkbox-accent-color: {{ s.swym_vs_body_lists_selected_checkbox_color }};
{% comment %} Create New List Button {% endcomment %}
--swym-popup-create-new-list-btn-font-size : {{ s.swym_vs_create_new_list_btn_font_size }}px;
--swym-popup-create-new-list-btn-font-weight : {{ s.swym_vs_create_new_list_btn_font_weight }};
--swym-popup-create-new-list-btn-text-color: {{ s.swym_vs_create_new_list_btn_text_color }};
--swym-popup-create-new-list-btn-bg-color: {{ s.swym_vs_create_new_list_btn_bg_color }};
--swym-popup-create-new-list-btn-text-alignment: {{ s.swym_vs_create_new_list_btn_text_alignment }};
--swym-popup-create-new-list-btn-border: {% if s.swym_vs_create_new_list_btn_enable_border %}{{ s.swym_vs_create_new_list_btn_border_width }}px solid {{ s.swym_vs_create_new_list_btn_border_color }}{% else %}none{% endif %};
--swym-popup-create-new-list-btn-border-radius: {% if s.swym_vs_create_new_list_btn_enable_border_radius %}{{ s.swym_vs_create_new_list_btn_border_radius }}px{% else %}0{% endif %};
{% comment %} Add To List Button {% endcomment %}
--swym-popup-add-to-list-btn-font-size : {{ s.swym_vs_add_to_list_btn_font_size }}px;
--swym-popup-add-to-list-btn-font-weight : {{ s.swym_vs_add_to_list_btn_font_weight }};
--swym-popup-add-to-list-btn-text-color: {{ s.swym_vs_add_to_list_btn_text_color }};
--swym-popup-add-to-list-btn-bg-color: {{ s.swym_vs_add_to_list_btn_bg_color }};
--swym-popup-add-to-list-btn-text-alignment: {{ s.swym_vs_add_to_list_btn_text_alignment }};
--swym-popup-add-to-list-btn-height: {{ s.swym_vs_add_to_list_btn_height }}px;
--swym-popup-add-to-list-btn-border: {% if s.swym_vs_add_to_list_btn_enable_border %}{{ s.swym_vs_add_to_list_btn_border_width }}px solid {{ s.swym_vs_add_to_list_btn_border_color }}{% else %}none{% endif %};
--swym-popup-add-to-list-btn-border-radius: {% if s.swym_vs_add_to_list_btn_enable_border_radius %}{{ s.swym_vs_add_to_list_btn_border_radius }}px{% else %}0{% endif %};
{% comment %} Add To List Disabled Button {% endcomment %}
--swym-popup-add-to-list-disabled-btn-text-color: {{ s.swym_vs_add_to_list_disabled_btn_text_color }};
--swym-popup-add-to-list-disabled-btn-bg-color: {{ s.swym_vs_add_to_list_disabled_btn_bg_color }};
{% comment %} Create List Popup {% endcomment %}
--swym-create-list-popup-bg-color: {{ s.swym_create_list_popup_bg_color }};
--swym-create-list-popup-border: {% if s.swym_create_list_popup_enable_border %}{{ s.swym_create_list_popup_border_width }}px solid {{ s.swym_create_list_popup_border_color }}{% else %}none{% endif %};
--swym-create-list-popup-border-radius: {% if s.swym_create_list_popup_enable_border_radius %}{{ s.swym_create_list_popup_border_radius }}px{% else %}0{% endif %};
{% comment %} Create List Popup Submit Button {% endcomment %}
--swym-popup-add-to-list-submit-btn-font-size : {{ s.swym_vs_add_to_list_submit_btn_font_size }}px;
--swym-popup-add-to-list-submit-btn-font-weight : {{ s.swym_vs_add_to_list_submit_btn_font_weight }};
--swym-popup-add-to-list-submit-btn-text-color: {{ s.swym_vs_add_to_list_submit_btn_text_color }};
--swym-popup-add-to-list-submit-btn-bg-color: {{ s.swym_vs_add_to_list_submit_btn_bg_color }};
--swym-popup-add-to-list-submit-btn-text-alignment: {{ s.swym_vs_add_to_list_submit_btn_text_alignment }};
--swym-popup-add-to-list-submit-btn-height: {{ s.swym_vs_add_to_list_submit_btn_height }}px;
--swym-popup-add-to-list-submit-btn-border: {% if s.swym_vs_add_to_list_submit_btn_enable_border %}{{ s.swym_vs_add_to_list_submit_btn_border_width }}px solid {{ s.swym_vs_add_to_list_submit_btn_border_color }}{% else %}none{% endif %};
--swym-popup-add-to-list-submit-btn-border-radius: {% if s.swym_vs_add_to_list_submit_btn_enable_border_radius %}{{ s.swym_vs_add_to_list_submit_btn_border_radius }}px{% else %}0{% endif %};
}
</style>
<script>const themeSettings = {{ settings | json }};</script>
<button id="swym-collections" class="swym-button swym-heart swym-add-to-wishlist-view-product swym-loaded" data-product-id="{{card_product.id}}" data-variant-id="{{card_product.variants[0].id}}" data-product-url="{{shop.url}}{{card_product.url}}"></button>
,{
"name": "Swym Variant Selection Popup",
"settings": [
{
"type": "font_picker",
"label": "Font Family",
"id": "swym_vs_text_font_family",
"default": "assistant_n4"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_bg_color",
"default": "#FFFFFF"
},
{
"type": "color",
"label": "Overlay Background color",
"id": "swym_vs_overlay_bg_color",
"default": "#000000"
},
{
"type": "range",
"id": "swym_vs_overlay_opacity",
"label": "Overlay opacity",
"default": 85,
"min": 0,
"max": 100,
"step": 1,
"unit": "%"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_vs_enable_border",
"default": true
},
{
"type": "color",
"label": "Border color",
"id": "swym_vs_border_color",
"default": "#1E1E1E"
},
{
"type": "range",
"id": "swym_vs_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_vs_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "swym_vs_border_radius",
"label": "Border Radius",
"default": 10,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "select",
"id": "swym_vs_layout",
"label": "Desktop layout",
"options": [
{
"value": "carousel",
"label": "Main image carousel"
},
{
"value": "below_main_image",
"label": "Show thumbnails below image"
}
],
"default": "carousel"
},
{
"type": "header",
"content": "Header"
},
{
"type": "text",
"default": "Add to Wishlist",
"id": "desktopModalTitle",
"label": "Title"
},
{
"type": "liquid",
"id": "swym_vs_header_close_icon",
"label": "Close popup icon",
"default": "<svg xmlns=\"http:\/\/www.w3.org\/2000\/svg\" width=\"20\" height=\"20\" viewBox=\"0 0 24 24\"><path d=\"M23 20.168l-8.185-8.187 8.185-8.174-2.832-2.807-8.182 8.179-8.176-8.179-2.81 2.81 8.186 8.196-8.186 8.184 2.81 2.81 8.203-8.192 8.18 8.192z\"\/><\/svg>"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_header_bg_color",
"default": "transparent"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_header_text_color",
"default": "#1E1E1E"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_header_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_header_text_font_size",
"min": 2,
"max": 40,
"default": 16,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_header_text_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "header",
"content": "Popup Body"
},
{
"type": "paragraph",
"content": "Product Details"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_body_text_color",
"default": "#1E1E1E"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_body_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "paragraph",
"content": "Product Vendor"
},
{
"type": "checkbox",
"default": true,
"label": "Show vendor",
"id": "swymShowVendor"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_vendor_font_size",
"min": 2,
"max": 40,
"default": 10,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_vendor_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Vendor Text color",
"id": "swym_vs_body_vendor_text_color",
"default": "#6D7175"
},
{
"type": "paragraph",
"content": "Product Title"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_title_font_size",
"min": 2,
"max": 40,
"default": 14,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_title_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Product Title Text color",
"id": "swym_vs_body_title_text_color",
"default": "#4D4D4D"
},
{
"type": "paragraph",
"content": "Variant Title"
},
{
"type": "range",
"label": "Variant Font Size",
"id": "swym_vs_body_variant_title_font_size",
"min": 2,
"max": 40,
"default": 13,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Variant Font weight",
"id": "swym_vs_body_variant_title_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Variant Title Text color",
"id": "swym_vs_body_variant_title_text_color",
"default": "#6D7175"
},
{
"type": "paragraph",
"content": "Variant Price"
},
{
"type": "range",
"label": "Variant Price Font Size",
"id": "swym_vs_body_variant_price_font_size",
"min": 2,
"max": 40,
"default": 16,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Variant Price Font weight",
"id": "swym_vs_body_variant_price_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Variant Price Text color",
"id": "swym_vs_body_variant_price_text_color",
"default": "#4D4D4D"
},
{
"type": "paragraph",
"content": "Single Lists"
},
{
"type": "text",
"default": "Add to Wishlist",
"label": "Wishlist button text - Add state",
"id": "singleWishlistButtonAddText"
},
{
"type": "text",
"default": "Remove from Wishlist",
"label": "Wishlist button text - Remove state",
"id": "singleWishlistButtonRemoveText"
},
{
"type": "paragraph",
"content": "Multiple Lists"
},
{
"type": "text",
"default": "My Wishlist",
"label": "Default Wishlist Title",
"id": "defaultWishlistTitle"
},
{
"type": "text",
"default": " Wishlist",
"label": "Added To Single List text",
"id": "addedToSingleList"
},
{
"type": "text",
"default": " Wishlists",
"label": "Added To Multiple Lists Text",
"id": "addedToMultipleLists"
},
{
"type": "paragraph",
"content": "Preferences Text"
},
{
"type": "text",
"default": "Select preference",
"label": "Text",
"id": "selectPreferenceText"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_preferences_font_size",
"min": 2,
"max": 40,
"default": 10,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_preferences_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_body_preferences_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_body_preferences_text_color",
"default": "#4D4D4D"
},
{
"type": "paragraph",
"content": "Variant selector"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_variant_selector_enable_border",
"default": true
},
{
"type": "color",
"label": "Border color",
"id": "swym_variant_selector_border_color",
"default": "#EBEBEB"
},
{
"type": "range",
"id": "swym_variant_selector_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_variant_selector_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "sswym_variant_selector_border_radius",
"label": "Border Radius",
"default": 4,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "range",
"id": "swym_variant_selector_padding",
"label": "Padding",
"default": 10,
"min": 2,
"max": 26,
"step": 1,
"unit": "px"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_variant_selector_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "range",
"id": "swym_vs_option_title_font_size",
"label": "Option Title Font Size",
"default": 12,
"min": 2,
"max": 26,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Option Title Font weight",
"id": "swym_vs_option_title_font_weight",
"min": 100,
"max": 900,
"default": 500,
"step": 100
},
{
"type": "color",
"default": "#4D4D4D",
"id": "swym_vs_option_title_text_color",
"label": "Option Title Color"
},
{
"type": "range",
"id": "swym_vs_option_values_font_size",
"label": "Option Values Font Size",
"default": 10,
"min": 2,
"max": 26,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Option Values Font weight",
"id": "swym_vs_option_values_font_weight",
"min": 100,
"max": 900,
"default": 400,
"step": 100
},
{
"type": "color",
"default": "#808080",
"id": "swym_vs_option_values_text_color",
"label": "Option Values Color"
},
{
"type": "color",
"default": "#FFFFFF",
"id": "swym_selected_filter_label_color",
"label": "Selected Option Value Color"
},
{
"type": "color",
"default": "#393D51",
"id": "swym_selected_filter_label_bg_color",
"label": "Selected Option Value BG Color"
},
{
"type": "header",
"content": "Add To Wishlist Button"
},
{
"type": "text",
"default": "Select List",
"label": "Button text when no list is selected",
"id": "addToWishlistTextNoListSelected"
},
{
"type": "text",
"default": "Add to Wishlist",
"label": "Wishlist button text - Add state",
"id": "addToWishlistTextAddState"
},
{
"type": "text",
"default": "Update Lists",
"label": "Wishlist button text - Update state",
"id": "addToWishlistTextUpdateState"
},
{
"type": "range",
"label": "Height",
"id": "swym_vs_add_to_list_btn_height",
"min": 2,
"max": 80,
"default": 40,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_add_to_list_btn_font_size",
"min": 2,
"max": 40,
"default": 14,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_add_to_list_btn_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_add_to_list_btn_text_color",
"default": "#FFFFFF"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_add_to_list_btn_bg_color",
"default": "#393D51"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_add_to_list_btn_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "center"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_vs_add_to_list_btn_enable_border",
"default": false
},
{
"type": "color",
"label": "Border color",
"id": "swym_vs_add_to_list_btn_border_color",
"default": "#EBEBEB"
},
{
"type": "range",
"id": "swym_vs_add_to_list_btn_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_vs_add_to_list_btn_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "swym_vs_add_to_list_btn_border_radius",
"label": "Border Radius",
"default": 10,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "paragraph",
"content": "Disabled Button State"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_add_to_list_disabled_btn_text_color",
"default": "#FFFFFF"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_add_to_list_disabled_btn_bg_color",
"default": "#808080"
},
{
"type": "paragraph",
"content": "Select Lists Text"
},
{
"type": "text",
"default": "Select Wishlists to update",
"label": "Text",
"id": "selectWishlistText"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_select_list_font_size",
"min": 2,
"max": 40,
"default": 10,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_select_list_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_body_select_list_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_body_select_list_text_color",
"default": "#4D4D4D"
},
{
"type": "paragraph",
"content": "Lists Selection"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_body_lists_font_size",
"min": 2,
"max": 40,
"default": 12,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_body_lists_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_body_lists_text_color",
"default": "#393D51"
},
{
"type": "checkbox",
"label": "Show Checkbox on left, List Name on right",
"id": "swym_vs_body_lists_checkbox_placement",
"default": true
},
{
"type": "color",
"label": "Selected List Checbox Filled color",
"id": "swym_vs_body_lists_selected_checkbox_color",
"default": "#393D51"
},
{
"type": "header",
"content": "Create List"
},
{
"type": "text",
"default": "+ Create New Wishlist",
"label": "Create list button text",
"id": "createListButtonText"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_create_new_list_btn_font_size",
"min": 2,
"max": 40,
"default": 14,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_create_new_list_btn_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_create_new_list_btn_text_color",
"default": "#4D4D4D"
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_create_new_list_btn_bg_color",
"default": "#FFFFFF"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_create_new_list_btn_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "left"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_vs_create_new_list_btn_enable_border",
"default": false
},
{
"type": "color",
"label": "Border color",
"id": "swym_vs_create_new_list_btn_border_color",
"default": "#EBEBEB"
},
{
"type": "range",
"id": "swym_vs_create_new_list_btn_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_vs_create_new_list_btn_enable_border_radius",
"default": false
},
{
"type": "range",
"id": "swym_vs_create_new_list_btn_border_radius",
"label": "Border Radius",
"default": 4,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "header",
"content": "Create List Popup"
},
{
"type": "color",
"label": "Background color",
"id": "swym_create_list_popup_bg_color",
"default": "#FFFFFF"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_create_list_popup_enable_border",
"default": true
},
{
"type": "color",
"label": "Border color",
"id": "swym_create_list_popup_border_color",
"default": "#1E1E1E"
},
{
"type": "range",
"id": "swym_create_list_popup_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_create_list_popup_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "swym_create_list_popup_border_radius",
"label": "Border Radius",
"default": 10,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "text",
"default": "Wishlist Name",
"label": "Create list guide text",
"id": "createListGuideText"
},
{
"type": "text",
"default": "Create New Wishlist",
"label": "Create list popup title",
"id": "createListModalTitle"
},
{
"type": "text",
"default": "Save",
"label": "Confirm list button text",
"id": "confirmNewListButtonText"
},
{
"type": "text",
"default": "Enter name",
"label": "Create New list field placeholder",
"id": "createListInputPlaceHolder"
},
{
"type": "paragraph",
"content": "Submit Button design"
},
{
"type": "range",
"label": "Height",
"id": "swym_vs_add_to_list_submit_btn_height",
"min": 2,
"max": 80,
"default": 40,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font Size",
"id": "swym_vs_add_to_list_submit_btn_font_size",
"min": 2,
"max": 40,
"default": 14,
"step": 1,
"unit": "px"
},
{
"type": "range",
"label": "Font weight",
"id": "swym_vs_add_to_list_submit_btn_font_weight",
"min": 100,
"max": 900,
"step": 100,
"default": 400
},
{
"type": "color",
"label": "Text color",
"id": "swym_vs_add_to_list_submit_btn_text_color",
"default": "#FFFFFF"
},
{
"type": "color",
"label": "Background color",
"id": "swym_vs_add_to_list_submit_btn_bg_color",
"default": "#393D51"
},
{
"type": "select",
"label": "Text Alignment",
"id": "swym_vs_add_to_list_submit_btn_text_alignment",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Center"
},
{
"value": "right",
"label": "Right"
}
],
"default": "center"
},
{
"type": "checkbox",
"label": "Enable Border",
"id": "swym_vs_add_to_list_submit_btn_enable_border",
"default": true
},
{
"type": "color",
"label": "Border color",
"id": "swym_vs_add_to_list_submit_btn_border_color",
"default": "#EBEBEB"
},
{
"type": "range",
"id": "swym_vs_add_to_list_submit_btn_border_width",
"label": "Border Width",
"default": 1,
"min": 0,
"max": 50,
"step": 0.5,
"unit": "px"
},
{
"type": "checkbox",
"label": "Enable Border Radius",
"id": "swym_vs_add_to_list_submit_btn_enable_border_radius",
"default": true
},
{
"type": "range",
"id": "swym_vs_add_to_list_submit_btn_border_radius",
"label": "Border Radius",
"default": 10,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "paragraph",
"content": "Error Strings"
},
{
"type": "text",
"default": "List name must be atleast 3 characters and lesser than 50 characters!",
"label": "list Name Error",
"id": "listNameError"
},
{
"type": "text",
"default": " already exists! Please enter a unique name.",
"label": "List Name Not Unique Error",
"id": "listNameNotUniqueError"
},
{
"type": "text",
"default": "List limit of 10 Wishlists reached, please delete a wishlist to create newer wishlists.",
"label": "List Limit Error Message",
"id": "listLimitErrorMessage"
},
{
"type": "header",
"content": "Notification text"
},
{
"type": "text",
"default": "has been added to your Wishlist!",
"label": "Notification Add Text",
"id": "notificationAddText"
},
{
"type": "text",
"default": " has been removed from your Wishlist",
"label": "Notification Remove Text",
"id": "notification Remove Text"
},
{
"type": "text",
"default": "has been added to",
"label": "Notification Update Text",
"id": "notificationUpdateText"
}
]
}
Customize the variant selector modal!
- Click on the 'Customize' button on the theme where you've added the variant selector code.
- Navigate to theme settings and scroll down to 'Swym Variant Selection Popup'.

Demo
Password: demostore
