Add to List
Add a product to a List.
swat.addToList
Adds a Product to a List with the given lid.
Definition
swat.addToList(lid, product, onSuccess, onError)
Example
Here's an example of how you can use this API to add a product to a List called black friday list:
// Define the list id of the list
let lid = "59179e9f-139d-4857-bcdd-3ad88a38b47d" // List ID
// Define the product object
var product = {
epi: 41255230701766, // Unique variant ID of the product
empi: 7096437407942, // Master Product Id of the product
du: "https://demo.swym.it/products/12-inches-round-rose-gold-frame-wall-mirror", // Product URL
};
// Define success callback
let onSuccess = function (addedListItem){
// Success response is the added product.
console.log(`Successfully added the Product to List with lid ${lid}`, addedListItem);
}
// Define error callback
let onError = function (error){
// Error is an xhrObj
console.log("Error while adding the Product to the List", error);
}
// Call `addToList` with the above callbacks, lid and product object
swat.addToList(lid, product, onSuccess, onError);
// Define the list id of the list
let lid = "59179e9f-139d-4857-bcdd-3ad88a38b47d" // List ID
// define your optional custom properties.
let cprops = { // optional custom properties for frontend use only.
"customized": true,
"wash_instructions": "tumble dry"
}
// Define the product object
var product = {
epi: 41255230701766, // Unique variant ID of the product
empi: 7096437407942, // Master Product Id of the product
du: "https://demo.swym.it/products/12-inches-round-rose-gold-frame-wall-mirror", // Product URL
cprops : cprops
};
// Define success callback
let onSuccess = function (addedListItem){
// Success response is the added product.
console.log(`Successfully added the Product to List with lid ${lid}`, addedListItem);
}
// Define error callback
let onError = function (error){
// Error is an xhrObj
console.log("Error while adding the Product to the List", error);
}
// Call `addToList` with the above callbacks, lid and product object
swat.addToList(lid, product, onSuccess, onError);
You can only add the products that are available on the e-commerce platform.
Adding a product that is not present in your e-commerce platform, to a List will throw an "unknown product" error.
API Parameters
| Argument | Type | Description |
|---|---|---|
| lid | guid | Unique id of the List. |
| product | object | Please refer Product |
| onSuccess | function | Called when the Product is successfully added to the List. |
| onError | function | Called when there is an error while adding Product to the List. |
Success Response
The success response will have the below json. The console.log message should be Added product to list with Id 9ed33e6b-9720-4ba8-893f-fab72eddbf48
{
"du": "https://demo.swym.it/products/12-inches-round-rose-gold-frame-wall-mirror", // represents a URL for a specific product
"empi": 7096437407942, //Master Product Id of the product
"epi": 41255230701766 // Unique variant ID of the product
}
Adding Custom Properties using cprops
cpropsThe cprops property is useful when you have to add custom logic based on some metafields not available in the product.
It is a custom object that can store keys and values that you would like to retain in the wishlist for each product.
For example, you may want to add specific discount coupons to each product while adding it to the cart.
Things to consider
- cprops are limited only to the products inside the list.
- cprops object has a character limit; you cannot add an indefinite amount of data.
- cprops is meant only to be used for frontend implementations; we do not support any custom data on our backend; we depend on the platform to give us information.
- cprops will not show up in your swym admin for those products.
Other References
Product
An object containing params required for creating, updating or deleting list items
let product = {
epi: epi, // one unique list item (empi+epi) per listid
empi: empi,
du: du,
qty: qty,
note: note, //optional
cprops: {} // Optional custom attributes
};
--data-urlencode 'epi: {{epi}}' \ # One unique list item (empi+epi) per listid
--data-urlencode 'empi: {{empi}}' \
--data-urlencode 'du: {{du}}' \
--data-urlencode 'qty: {{qty}}' \
--data-urlencode 'note: {{note}}' \
--data-urlencode 'cprops: {{JSON stringified cprops}}' \ # Optional custom attributes
| Property Name | Data Type | Required | Description |
|---|---|---|---|
product.epi | int/string | Yes | Variant id of the product to be added |
product.empi | int/string | Yes | Product id of the product to be added |
product.du | string | Yes | Canonical uri of the product to be added |
product.qty | int | optional | Defaults to 1. Quantity included for the add action |
product.note | string | optional | Optional note |
product.cprops | object | optional | Map of custom fields |
product.lbls | array | optional | Array of strings indicating labels, rooms, etc. for HTC. Only one value supported in array. eg: ["Room1"] |
product._av | bool | optional | true if the list action was done without user explicitly picking a variant. Can be used by Wishlist UX to require user to pick variant before adding to cart |
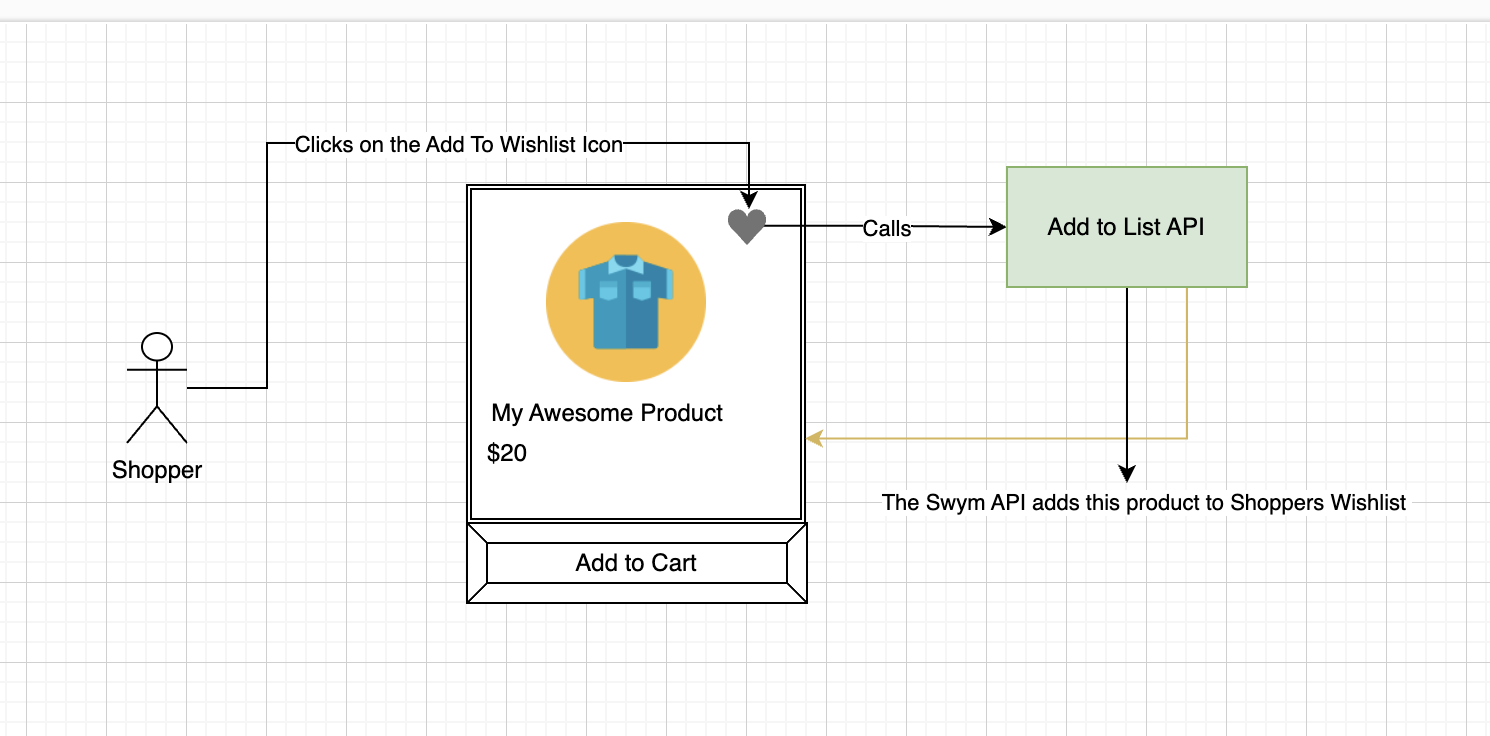
Sample UX
Sample flow of UX where this API can be used.

A Simple Wishlist flow where addToList API can be used.
Updated about 1 year ago
