Getting Started
Configure the Swym JavaScript APIs on your theme.
Introduction
Setting up the Swym Javascript SDK in your store is a quick and hassle-free process. Begin by accessing the app dashboard and activating the APIs. With the APIs enabled, you can start using them immediately, without any further setup steps required.
How to Enable Javascript APIs?
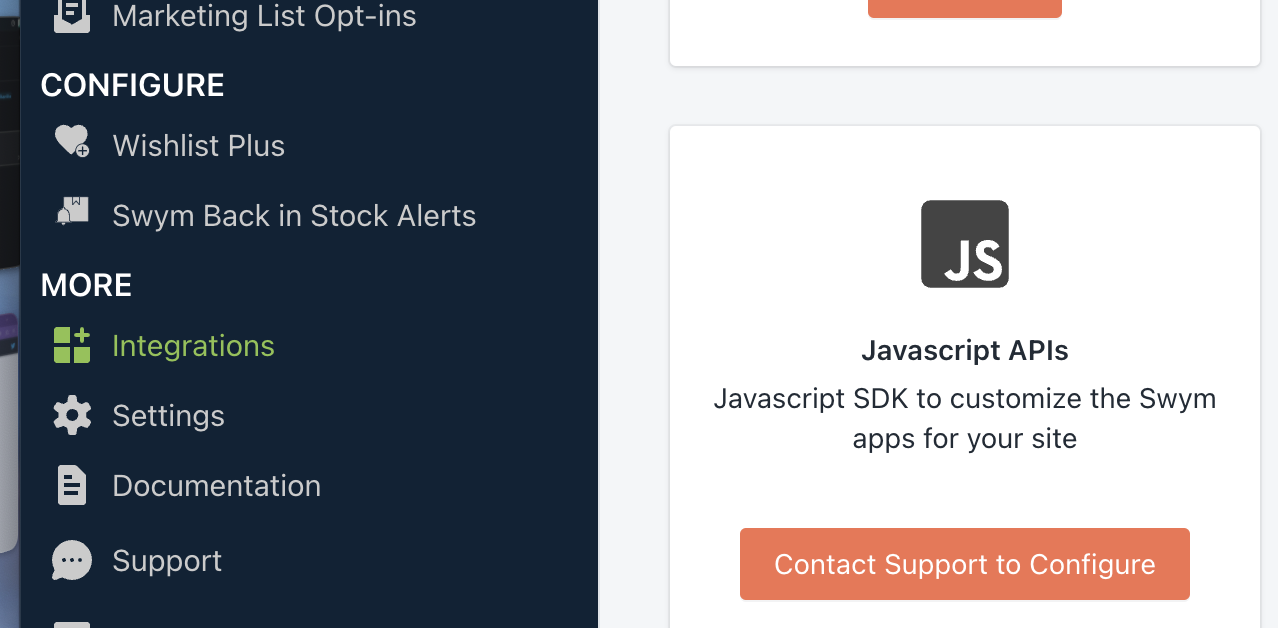
Step 1 - Navigate to Integrations Section in Swym Admin.
Login into Swym Admin dashboard and navigate to the Integrations Section
Step 2 - Click Enable
Click the Contact Support to Configure Button. Thats It!

Contact Support to configure
If you followed the above steps, you have successfully enabled the APIs.
Store Setup Post Enabling
Creating an asset file is essential for housing custom code, such as CSS, JavaScript, or Liquid. This keeps your code organized and ensures smooth implementation within your store.
Add an asset or snippet file to your theme.
There are many ways to add custom code to your theme. This table lists some ways. You may find the current best practice according to your platform.
Please make sure to house swym code on a file of its own.
To maintain organized and clean code, create a dedicated asset file within your theme for all Swym API calls. Avoid mixing them directly with your theme code. This ensures a streamlined integration of Swym features with your store.
Create Snippet or an Asset based on your Ecommerce Platform on your theme.
| Platform | Link to Setup the file in your theme based on your platform. |
|---|---|
| Shopify | Setup a file in your Shopify Theme |
| BigCommerce | Write custom scripts in your Bigcommerce Theme |
Wrap all the custom code inside SwymCallBacks
Once your files are created, You can now write code directly on the newly created files, As a best practice please ensure to wrap existing code in SwymCallbacks
With the setup steps being finished, we can now begin developing any modifications that Swym can accommodate.
Updated almost 2 years ago
