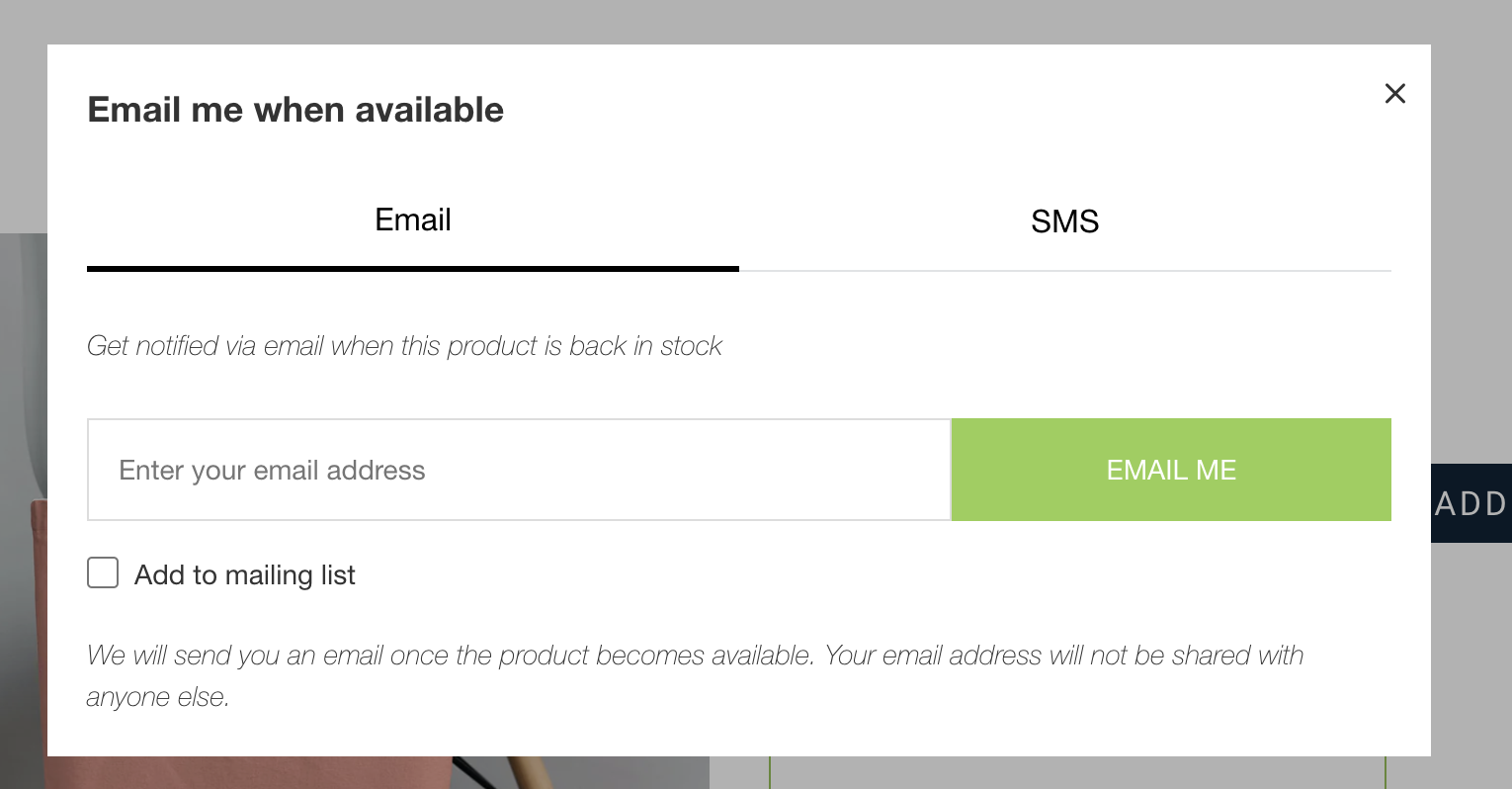
Show "Email me when available" widget
This API shows the standard Swym Back In Stock Alerts Modal according to the optional topic.
swat.addToWatchList
Definition
swat.addToWatchList(event, product, onSuccess, onError, renderIntoNodeopt, topic)
Example
Render "Email me when available" widget on a product page or any other page.
let event = null // Can be null if this was not triggered via an event
// The DOM element into which the content will be rendered
let renderIntoNodeopt = null; // if null shows modal.
// Define the out-of-stock product data
let product = {
epi: 41254709264582, // Unique variant ID of the product.
empi: 7096252727494, // Product ID or master product ID.
du: "https://demo.swym.it/products/1-light-pendant", // Canonical product URL.
iu: "https://a.com/b.jpeg", // Image URL for email.
pr: 230, // Product price.
et: 8 // Event type 8 signifies a "notify me" event registration.
}
// Callback function for successful popup opening
let onSuccess = function(response) {
console.log("Popup successfully opened.", response);
}
// The topic for the alert
let topic = "comingsoon"; // optional if null reverts to backinstock
// API call to add product to watchlist
swat.addToWatchList(event, product, onSuccess, renderIntoNodeopt, topic);
API Parameters
| Argument | Type | Description |
|---|---|---|
| event | object | event object of click listener event can be null if not events |
| product | object | product |
| onSuccess | function | A callback function which will be called on success |
| renderIntoNode (optional) | DOM node | A DOM node where you want to show addToWatchlist as popup/inline form |
| topic (optional) | string | A topic for which you want to subscribe for an alert (currently supported topics are "comingsoon" and "backinstock"); default is "backinstock" |
Topics are internal keywords
Please be aware that the topic parameter keywords "comingsoon" and "backinstock" are fixed and cannot be altered to something like "coming-soon." or as "back-in-stock" These are internally defined keywords; presently, this API supports only these two topics.
Differences between "comingsoon" vs "backinstock"Topic "comingsoon" may or may not be an in-stock product; however, "backinstock" always refers to an out-of-stock product.
Response
This API does not have a onError response.
This API opens a modal, so there is no need for a response when the modal is not opened. However you can perform any actions in onSuccess callback if there is a requirement.
Upon successful execution, the same product information will be returned as part of the onSuccess callback response.
Other References
product
This is a JavaScript object that contains the following keys. Each key is necessary for successfully subscribing to alerts on that product.
| Property Name | Data Type | Required | Description |
|---|---|---|---|
epi | int/string | Yes | Variant id of the product to be added |
empi | int/string | Yes | Product id of the product to be added |
du | string | Yes | Canonical URL of the product to be subscribed. |
pr | number | Yes | product price / variant price |
iu | string | Yes | image url of the product without protocol ( "https:") |
et | number | Yes | event type 8 stands for registering a "notify me" event. |
Default Form
You can see the current version of the on our demo store.
Search for the button labeled "Email Me When Available" and click on it to open the modal.

swym default back in stock alert form
The default form view may change with our product updates.
Updated 27 days ago
